リニューアルしたTwitterの凄く良くなったと思うこと
未明にお伝えしたとおり、スマートフォンアプリをダウンロードしたことでTwitterが新しいUIへと変貌しました。やっぱり変わるのに時間差があったみたいですねw
さて、UI的に大きく変化しただけかと思っていたTwitterですが、なんぞいろいろと機能的な変化というか追加ポイントもありました。中でも、これは凄く良くなったなぁという2つのポイントをご紹介。

というわけで新ホーム。この辺りは告知ページ通りですね。
ショートカットが充実した
Twitterをブラウザで利用する際に便利なショートカット。
機能的な実装は2010年に行われていますが、今回のリニューアルにてショートカットが充実していますね。もしかしたらすでに実装されていたのかもしれませんが、ヘルプを見る限り増えています。

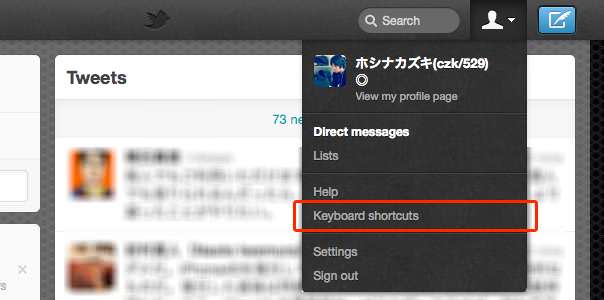
ヘッダーバーの右側にある人物アイコンをクリックすると、プロフィールビューへの切り替えやダイレクトメッセージを開くことができるメニューが出てくるのですが、その中にキーボードショートカットがあります。

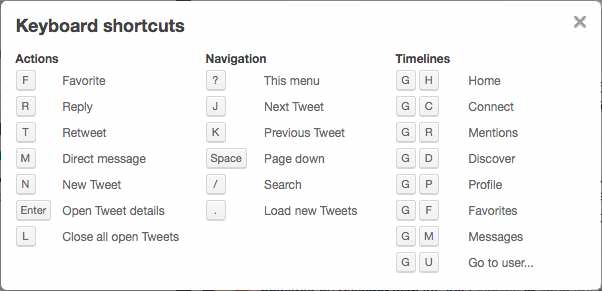
こんな感じです。
ActionsとNavigationは従来通りですが、それにTimelinesのショートカットが加わっています。
画面の切り替えを行うためのショートカットで、G+指定キーでマウスを使わずにサクサク画面表示を切り替えられます。ブラウザから使う場合は地味に便利ですね。
ツイートをEmbedできるようになった
Twitterの特定のツイートをブログやWebサイトに掲載する際に、よく画像化して貼り付けているのを見かけますが、そもそも規約上、自分ではない誰かのツイートを載せる場合、その誰かの許可を取る必要があります。それにわざわざ画像化する作業も手間と言えば手間ですよね。
で、そうしたあたりをクリアして、ツイートをバコッとテキスト形式で、ふぁぼったりリプライしたりリツイートすることもできる状態で貼り付けられるようになったわけです。
とりあえずアプリDLしたら新UIに変わる変わる詐欺にあった気分のまま寝るとする。夢に出そうだ・・・。
— ホシナカズキ(czk/529) ◎ (@cazuki) December8, 2011
みたいな感じにすごくシンプルなものが貼り付けられます。
Embedできるスタイルは3種類。HTML、Shortcode、Linkの3種類が用意されています。
HTML
HTMLで貼り付けるコード例は以下の通り。
<blockquote class="twitter-tweet"><p>とりあえずアプリDLしたら新UIに変わる変わる詐欺にあった気分のまま寝るとする。夢に出そうだ・・・。</p>— ホシナカズキ(czk/529) ◎ (@cazuki) <a href="https://twitter.com/cazuki/status/144859491823919104" data-datetime="2011-12-08T19:22:48+00:00">December8, 2011</a></blockquote> <script src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
blockquoteタグをベースに、javascriptがclass名から判別してスタイルを変化させているようです。すでにTweet ButtonやFollow Buttonを導入している場合、blockquoteタグの後に入っているscriptタグはまったく同じものなので、head内にひとつだけ貼り付けておけば、この部分は削除しても問題ないですよ。同一のものを複数読み込ませるのは無駄ですし。
Shortcode
こちらはWordPress.comを利用している場合に使えるEmbedコードですね。
[tweet https://twitter.com/cazuki/status/144859491823919104]
WordPress.comにデフォルトで導入されている「Blackbird Pie」の機能で実現しているようです。
以前に紹介した「Blackbird Pie」プラグインを導入していても使えるのかなぁと思ったのですが、現在のバージョンでは利用できませんでした。やっぱりプラグインがちゃんと対応してないのでそりゃ無理ですよね。まぁ、そのうち対応されるはず。
Link
これは普通にURLを貼り付けるだけです。
特に上2つのようにツイートそのものが表示されるわけではありません。
https://twitter.com/cazuki/statuses/144859491823919104
あんまり活用しそうもないかなぁ。
因みに、HTMLは言語の変更が、Shortcodeは幅変更と言語の変更が可能なようです。
とりあえずアプリDLしたら新UIに変わる変わる詐欺にあった気分のまま寝るとする。夢に出そうだ・・・。
— ホシナカズキ(czk/529) ◎ (@cazuki) December8, 2011
言語が変更されると言っても、ツイートそのものではなくリプライだのリツイートの言語が変わるだけなんですけどね。
HTMLで幅を変更する場合は、blockquoteに指定されているclass名「tweet-tweet」をCSSに挿入して、width指定をしてやればいけるはず。
やや、Embedをするためのコードを表示する階層が深いため、ちょっとめんどくさいかもしれませんが、ツイートを単独表示してキャプチャを撮って画像ファイルとして保存するよりは手間が掛からないと思うので、ブログを書くにも活用していきたいところですね。
取り敢えず個人的には「Blackbird Pie」プラグインがバージョンアップしてくれることを願います。