オフィシャル「LINEで送る」ボタンが登場! mbdbもLINEに送れるようになりました
ブログの記事やウェブサイトのタイトルとURLを「LINE」アプリに送出する方法としてリリースされた、msngさん作の非公式「LINEで送る」ボタン。
リリースされてからすぐに話題になり、それを受けてオフィシャルでもボタン提供するという告知がされましたが、本日ようやく、公式「LINEで送る」ボタンがリリースされました。

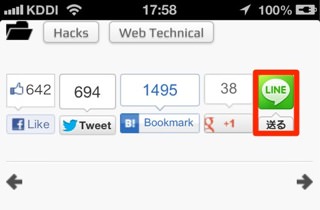
モバデビでも非公式ボタンをスマートフォン版に設置していましたが、今回の公式版リリースに伴い、公式版ボタンに差し替えてみました。

「LINEで送る」ボタンをタップすると、「LINE」アプリが起動し、「LINE」でつながっている任意の友人、あるいはホーム画面へ、設置したウェブサイトなどのタイトルとURLを投稿することができます。
投稿するには、前もってスマートフォン、あるいはPC側に「LINE」アプリがインストールされていなければなりません。
設置方法
公式「LINEで送る」ボタンの設置は至ってカンタンです。

設置方法の説明ページで配布されているボタン画像をダウンロードして、利用したい画像をサーバーにアップロードします。
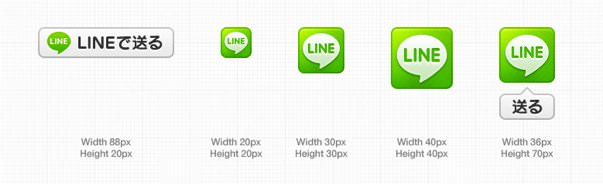
配布されているボタンは全部で5種類あるので、レイアウト上、ぴったりなものを選びましょう。
サーバーにアップロードしたら、aタグで指定の書式に合わせて設置したい箇所に記述するだけです。
以下にWordPressとMovable Typeでの書式を記述しておきます。
WordPress
<a href="http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><img src="[ボタン画像のURL]" width="[ボタン幅]" height="[ボタン高さ]" alt="LINEで送る" /></a>
Movable Type
<a href="http://line.naver.jp/R/msg/text/?<$MTEntryTitle$>%0D%0A<$MTEntryPermalink$>"><img src="[ボタン画像のURL]" width="[ボタン幅]" height="[ボタン高さ]" alt="LINEで送る" /></a>
livedoorブログについては、ブログ管理画面から追加できるようになっているようなので、詳しくはヘルプページを参照してください。
それ以外のブログサービスについては、上記の書式に記述されている<?php the_title(); ?>をブログ独自のタイトルタグに、<?php the_permalink(); ?>をブログ独自のパーマリンクタグに置き換えれば問題ないはず。
ボタン画像はブログサービスの画像アップロード領域にアップして、画像URLを書式に当てはめましょう。
なお、配布画像はすべてRetinaディスプレイを想定して、実寸サイズが表記サイズの2倍になっているので、そのあたりも注意してくださいね。