記事を読むのに必要な時間を表示するようにしてみましたよ
記事を読むための所要時間ってやつを、以前から「ちょっと入れてみようかなぁ・・・」と思っていたんですが、ようやく実装するに至りました。
うちのブログはそこまで長文というほどのものでもないですし、あんまり読むのに掛かる時間とか、そこまで気にしてはいなかったんですがね。
やっぱり、少なからず記事を読む人がいてくれて、そうした人たちが時間を割いてくれているわけですから、「だいたい読むのにこれくらい掛かりますよ」ってのを明示したほうがいいだろうと思います。
これを実装しようと思ったきっかけは、1年以上前になるんですが、田口さん(taguchi)が書いていたこちらの記事でした。
と言っても、この記事を見つけた頃はまだJUGEMを利用していたので、実装しようにもかなり不可能に近そうな雰囲気で、結局放置しっぱなしだったんですよね。
で、「ああ、そういえばWordPressに切り替えたし、そろそろ実装するかねー」ってことで、ちまちま勉強がてらPHPで書いて実装してみました。
<?php $mycontent = $post->post_content; $word = mb_strlen(strip_tags($mycontent)); $m = floor($word / 400) + 1 ; // 400文字で1分換算とする $est = '約 ' . $m . ' 分' ; // 時間の表示方法 ?> <div class="rdtime">この記事を読むのに必要な時間の目安: <?php echo $est; ?></div>
こんな感じです。
つらつら書いてみたんですが、どっか間違ってたりするかも。とりあえず動いてるから大丈夫ってことで僕は気にしてませんけど。
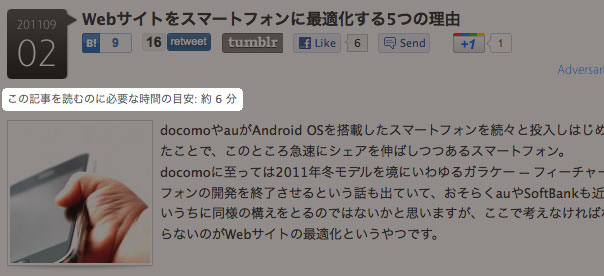
任意の箇所に実装することで、以下のイメージのようになります。

CSSで見た目はいかようにも調整可能です。
個人的にはあんまり目立たせすぎても微妙かな・・・ってことで、グレー1色にしましたが。
兎に角読んでくれる人のために表示しておくのが最優先の目的なので、滞在時間とかそういうのは、正直どうでもいいっちゃどうでもいいんですが、まぁこれで仮にそうした要素が伸びたとか、波及効果があった場合は、また記事としてまとめてみたいと思います。
ところで、400文字で1分換算ってのはどうですかね? 標準的な時間だといいんですけど。