
文字間隔のバランスを養う「KERNTYPE a Kerning game」
デザイン作業のひとつとして重要なカーニング。
いわゆる文字詰めであり、DTPデザインにおいては常識的なものですよね。まぁWebデザインではあんまり気にしない人がいるみたいですけど。
まぁ、そういう話は置いておくとして、このカーニングの感覚を養えるブラウザゲームがあります。「KERNTYPE a Kerning game」というのがそれ。
開いた最初のページはチュートリアルとなっていて、「kern me」の2文字目、「e」をキーボードの左右キーを使って所定位置に移動してあげればゲームスタートです。
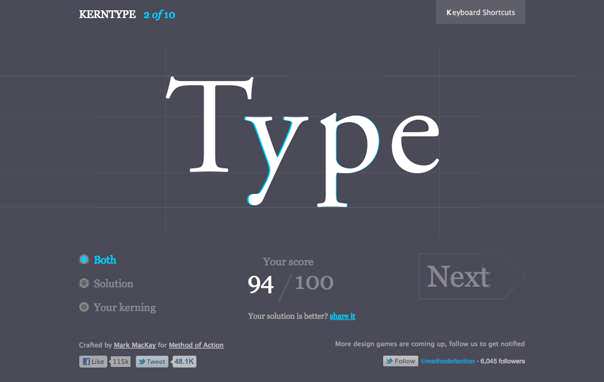
問題は全部で10問。
間隔を調整する文字は最初の内は2文字と少ないんですが、問題が進むにつれて調整すべき文字数も増えていきます。
1問ずつそれぞれ、最も適切なカーニングがあり、その適切なカーニングと比較してどの程度ズレがあるかでスコアが決まっていくようです。ただ、ズレに関しては若干の振り幅があるようで、ちょびっとずれているくらいであればスコア100も普通に取れます。実際10問中半分くらいは100取れましたし。
10問クリアすると、全問の平均スコアが表示されます。
取り敢えず平均89点と。まぁまぁといったところでしょうかね。そもそも本職デザイナーじゃねーし。
個人的にカーニングのバランスはセンスに因るところも大きいのかなと思っているので、ある意味でこのゲームを使って適正を測ってみるというのもいいかも。
つってもデザインはセンスがあればいいってもんでもないですし、感覚的なものではなくて、きちっと理論体系ありますからね。ちゃんと勉強すればいいわけで、適正もへったくれもないんじゃないかという気がしないでもないですが。
まぁ勉強の一環と思って、デザイナー目指してる人も、デザイナーやってる人も遊んでみたらいいと思いますよ。
[外部リンク] Kern Type