
head要素内をまるっと整形してくれる便利プラグイン「Head Cleaner」
先日「delaymania」の大ちゃん(delaymania)から、
「<head>の中ってどうやってあんなにきれいに並べ替えてるの?」
という質問をされて、そういえばこのプラグインについてちゃんと書いてないなぁと思ったので、改めてWordPressプラグイン「Head Cleaner」をご紹介。
すでに各所で紹介されているので、いまさら感はたっぷりなんですけどね。
WordPressのテンプレートを制作する際、<head>要素の内部をどれだけ順序立てて書いても、<?php wp_head(); ?>によってプラグイン関連のCSSやJavaScriptなどが呼び出され、結局思ったような状態にはなりません。
これをどうにかしてしまおうというのが、WordPressプラグイン「Head Cleaner」です。
プラグインをインストール・有効化するだけで効果が発揮されます。
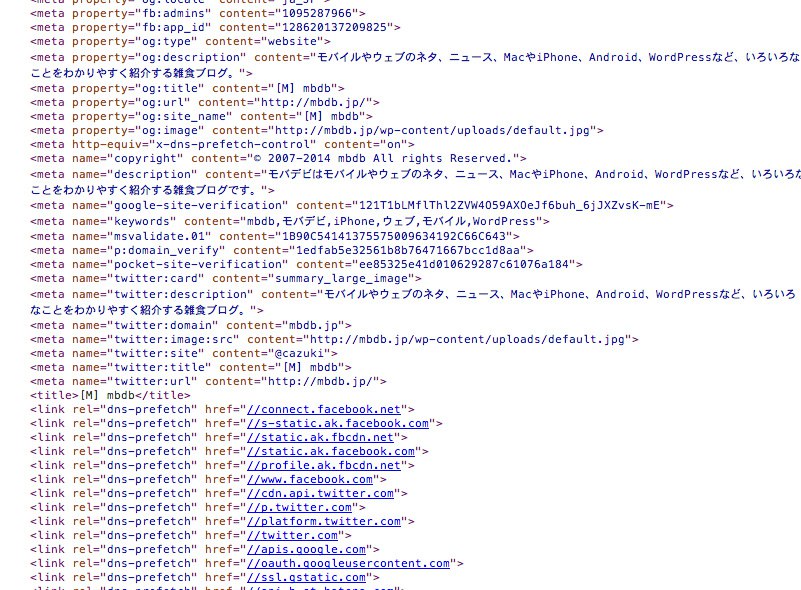
これは実際に「Head Cleaner」を稼働している当ブログの<head>要素内の一部分。
見事なまでに<meta>要素、<link>要素が並んでいますよね。
この並べ替え、特にプラグインを使わずとも、やろうと思えばfunctions.phpでどうにかすることもできるんですが、なんだかんだで結構複雑になりかねないので、うちではプラグイン任せにしています。
<head>要素の並びって重要なの?
そもそも、この並び替えってそんな重要なの? という人もいるかもしれませんが、これが結構重要だったりするんですよ。
CSSとJSの並び順はWebページの高速化に多大な影響を与えるのです。
最近のブラウザはそうでもなくなってきてるんですが、古いブラウザではjsの並列ダウンロードに対応していないケースもあって、例えば<head>要素内の並びがCSS→js→CSSのようになっていると、jsのダウンロード中に後続のCSSがブロッキングされ読み込まれない状態が発生します。
こうした状態を生み出さないためにも、高速化の原則としてCSSは上に、jsは下に配置するというのが常識化しているんですね。
とは言え、最初に書いたようにWordPressはインストールしているプラグインの都合上、この順序がぐちゃぐちゃになってしまうことが多く、ここをどうにかしようと思うと「Head Cleaner」が必須になってきます。
順序の整形だけではない「Head Cleaner」の実力
さて、そんな「Head Cleaner」ですが、上に書いた要素内の並び替えだけしてくれるプラグインというわけではありません。
他にもかなり便利な機能を有しています。
おおまかに言うと以下のことが可能です。
- CSSとjsファイルをサーバー上にキャッシュ
<head>要素内のjsをフッタ領域に移動- OGPタグの追加
- 不要
<meta>タグの削除 - HTMLソース全体の無駄を省いてファイルサイズの縮小化
ただ、モバデビの場合はこれらの機能を有効にしていません。
キャッシュ機能は一時期使っていましたが、現在は無効にしていますし、フッタ領域への移動についてはjQuery依存のファイルもあるので、別途functions.phpで調整しています。
また、OGPタグについてはプラグインは一切使わず実装して、不要なタグもfunctions.phpで制御しているので使っていません。
さらに、HTMLソースの無駄を省く機能については、以前記事にしたことがありますが、Adsenseの表示に影響を与えるので使っていません。
[関連記事] Adsense表示で気をつけるHead Cleanerのたったひとつの設定
まぁ、結局<head>要素内の並び替えのためだけに使っているという状況です。
これらの機能については、自身のブログの状況と相談しながら有効化・無効化の判断をしていけばいいと思います。
いずれにしても、WordPress高速化のためには欠かすことのできないプラグインのひとつだということは確かですので、まだ入れていないという人はサクッと入れてみてはいかがでしょうか?