
ホワイトスペースがうまく使われた印象的な海外系Webデザイン21選
Webサイトのデザインにおいて、とても重要な要素にホワイトスペースがあります。いわゆる余白というやつです。
ホワイトスペースはただの隙間ではなく、デザイン上の「間(ま)」であり「リズム」ともいうべきもの。そんなホワイトスペースを活用した海外のWebサイトをご紹介します。
ホワイトスペース をうまく使ったウェブデザイン
個人的にホワイトスペースほど、ウェブデザインにおいて難しい要素はないと思っていて、そうした要素を大胆に、かつ繊細に取り入れるというのは、ウェブデザイナーの力量にかかっていると言えます。
デザイナーの巧みなバランス感覚によって、うまく構成されたウェブデザイン。
ホワイトスペースをコントロールして、空間を演出した海外のWebサイトの事例が以下になります。
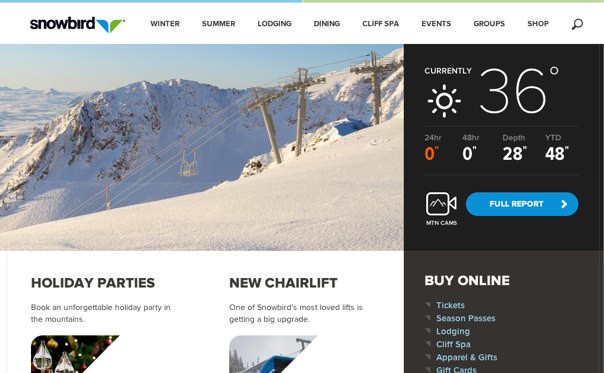
Snowbird
eighty3creative.
Andrew Lucas
Adhara NY
Pitara
CHRIS BODDY
Over
Anonymous
Something Splendid
CO OP
superReal
Rockaway Relief
tom reinert design
MAGIC TOUCH
CEE: The State of Financial and Economic Education in United States
Beatbox Academy
labor b designbüro
Session M
Philip House
NV Interactive
The Mealings
緻密に ホワイトスペース を取り込む
どのデザインも、大胆なんだけどしっかりとした緻密な計算によってホワイトスペースが取り入れられてますね。
僕自身、ウェブデザインをするときには、それなりにホワイトスペースを計算して作っているつもりなんですが、やっぱりまだまだ修行が足りませんね。なかなかこうはならないですもの。
テキスト情報を多めに見せることを優先させているというのもありますが、こう思い切った余白を取ることに、若干の恐れがあるというかなんというか。
個人的に「Beatbox Academy」は、デザインはもちろんですが、キーボードアクションと組み合わせたサウンドギミックもあって、一発で好きになりました。
こちらはぜひアクセスして遊んでみてくださいな。
via. 21 Inspiring Examples of White Space in Web Design | Inspiration