
MarsEditのリアルタイムプレビューのデザインをブログと同じにしたらすごい捗る件
ブログエディター「MarsEdit」を使い始めてまだ3日目ですが、だいぶ使い慣れてきました。ブラウザからの更新のときと変わることなくHTMLエディター愛(らぶ)なのですが、ショートカットをうまく登録してやることで、かなり劇的に使いやすくなっています。
中でもリアルタイムプレビュー。これがやばいんですよねぇ。
プレビューテンプレートは変更すべき!
もうね、これにつきます。プレビューテンプレート。
元々HTMLとCSSを見ればデザインの脳内再現はある程度できるわけで、「MarsEdit」導入以前は、HTMLエディターで記事を書きながら、脳内でだいたいこういう記事レイアウトになるなーってな具合で更新作業をしていました。
とは言え、やっぱり脳内でのことですから、若干のズレは生じます。
しかし、リアルタイムプレビューなら脳内とは違って、ズレるなんてことがないのです。
デフォルトのリアルタイムプレビューのデザインでも別に困らないという人もいるかもしれませんが、正確な内容確認のためにも、テンプレートはブログの記事と全く同じデザインにしたほうがいいんじゃないかなと思います。
ちなみにうちではこんな感じ
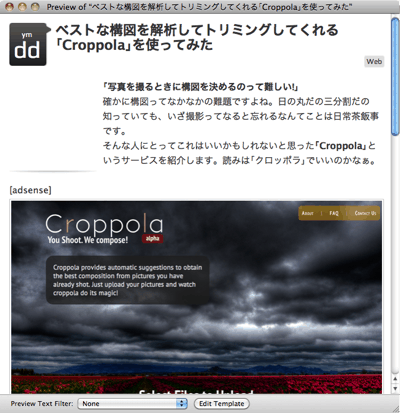
こちらは僕のリアルタイムプレビューのデザイン。基本的に記事エリアが視覚的に確認できればいいわけで、デザイン反映しているのは記事エリアの部分のみです。
単純に<head>〜</head>の中にCSSを直書きしているだけですが、インラインCSSで作るよりは遥かにラクですよ。
リアルタイムプレビューのデザインを見てもらえばわかりますが、まったくブログの記事と同じ見映えです。
記事を書きながら公開したときと全く同じ状態を確認できるというのは、かなり捗りますね。というのも書きながら脳内プレビューが必要なくなって、そこに掛かるわずかな脳内負荷がなくなったというのが大きいです。実際、書くスピードが上がったなと感じます。
脳内プレビューで使用していたメモリが執筆に割り当てられたに違いないw
冒頭でも書いたとおり、まだ本格稼働してから3日目の「MarsEdit」ではありますが、このリアルタイムプレビューはマジでイイです。あとはちょっとずつ懸念ポイントを潰して、本当になくてはならないアプリケーションにしていきたいと思いますよ。
カテゴリ: ソーシャルネットワーキング
価格: ¥3,450 (掲載時現在)