Photoshopのプラグインで直接WebPフォーマットを書き出すぞ
Googleが推奨する画像フォーマット「WebP」ですが、これをPhotoshopから直接書き出したりすることはできんものかなぁと思っていたら、そのためのプラグインが出てるんですねぇ。
というわけで、早速導入をしてみましたよ。
WebPってなんなのよ?
WebP(ウェッピー)というのは上述したとおり、Googleが推奨する画像フォーマットのこと。
インターネットにおいて、最も負荷の高いものが大容量の画像ファイルなわけですが、これを如何にして軽くし、高速表示させるかが肝になってきます。
そこでGoogleが圧縮技術を改良し、JPEGと同等の鮮明さを持ちながらもファイル容量を約40%ほど小さくできるということで発表したのが、この「WebP」フォーマットなんですね。
現時点ではまだサポートしているのが、ブラウザではChromeとOperaのみで、その他にはGoogleのGmailやPicasaなどのGoogle固有のサービスに限られているという状態。そのため、標準的に使える形式ではない状態です。
PhotoshopプラグインをDLする

使いどころは非常に限られるものではありますが、一応書き出せるようにしておくのもいいですよね。
ってことで、Photoshopプラグインをダウンロードします。
利用している環境に合わせてプラグインが用意されているので、自分の環境に合ったものをダウンロードしましょう。
ダウンロードしたファイルは[File Formats]フォルダにぶっ込みます。
MacでAdobe Photoshop CS5の場合は、
[アプリケーション]→[Adobe Photoshop CS5]→[Plug-ins]→[File Formats]
ですね。
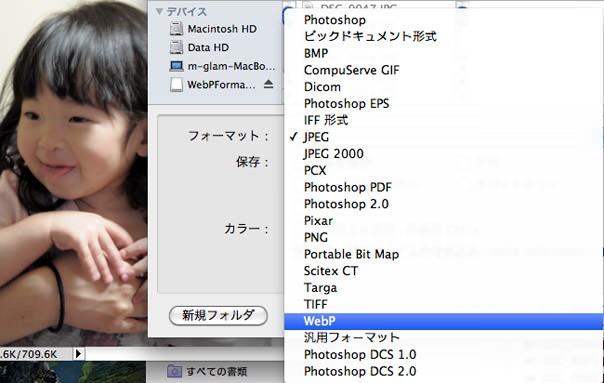
プラグインをぶっ込んだ後は、Photoshopで[別名で保存]をすれば、WebPフォーマットでの書き出しができるようになります。

Web形式で保存には採用されないのがちと残念。他に方法あったりするのかなぁ。
いずれにしても取り敢えず、これでPhotoshopから直接WebPフォーマットで書き出すことが可能になりました。
個人的にこのWebPフォーマットは、ファイル容量制限のあるモバイルウェブ、特にフィーチャーフォン向けのサイトで標準利用されるようになると大きい意味があるなぁと思っているので、いち早く3キャリアが対応していけばいいのになぁと考えているんですがね。
まぁそんなことにはならないだろうなぁ。