Chromeのオムニバーから検索して新規タブで開くカスタマイズ
これまでデフォルトで使ってきたブラウザはFirefoxだったんですが、ついぞ数日前にGoogle Chromeへと切り替えました。
ただ切り替えたものの微妙にめんどくせーと思っていたのがオムニバーでの検索。オムニバーで検索するとアクティブタブに検索結果が表示されてしまうのがどうにもこうにも使いにくい。
そんなわけで検索結果を新規タブで開くにカスタマイズしてみましたよ。
こういうときはググればたいがいの情報は出てくるもの。
そこでめんどくさいながらも一度新規タブを開き、オムニバーで検索してみました。
すると、みんな読んでる「ライフハッカー」で、そうコレよコレ! っていう記事がすぐに見つかりました。
この記事によると、検索エンジンとして新たに、
javascript:window.open('http://www.google.co.jp/search?q='+encodeURI('%s'));
っていうコードを登録すればOK! と。
おおーそれでいいのねーということで、早速登録して新規タブで開くか試してみたところ、、、
で、できない・・・。
うええええええ、おかしいなぁおかしいなぁ。
新規タブで開かないんじゃ、どうにもこうにも困ってしまう。
素直にalt+enter(Macの場合⌥+return)で開けばいいか・・・とちょっと思ったものの、やっぱりナチュラルに新規タブ開きたい。
というわけでいろいろあさってみたところ、やっぱり「ライフハッカー」で紹介されていたものは違っていた模様。
もしかしたら、以前のバージョンのChromeでは大丈夫だったのかもしれませんが、最新バージョンのv16では少なくとも違っているようです。
正しいコードを検索エンジンとして登録してみる

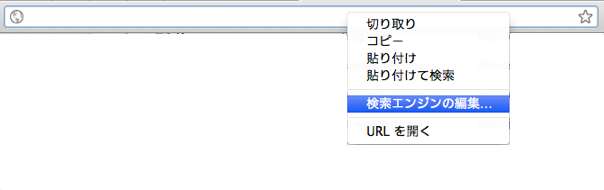
まずは、オムニバーの上で右クリック。
すると、[検索エンジンの編集…]というのが出てくるので、それをクリックしましょう。
Chromeの環境設定→基本設定→検索にある[検索エンジンの管理…]からでもOKです。

[その他の検索エンジン]のいちばん下に、空白の入力フォームがあるので、上の画像のように入力していきます。
空欄フォームのいちばん右に、以下のコードを入力し登録すればOK。
javascript:open('http://www.google.co.jp/search?hl=ja&qscrl=1&q='+encodeURIComponent('%s'));if(location.href == "about:blank"){window.close()};
これでナチュラルにオムニバーから検索→新規タブで結果ページ表示となりました。
いやー、よかったよかった。便利だー。
わざわざ⌥+returnで開いたり、⌘+Tで新規タブ開いてから検索というひと手間ふた手間がなくなるだけで、だいぶ快適になりました。
Chromeユーザーの人で同じような思いをしている人は、この設定を参考にしてみてくださいな。