AMP対応したならSearch Consoleでエラーチェックをしておこう
先日当ブログで実施したAMP対応。
その後をGoogle Search Consoleで追っているのですが、やはりかなりエラーが確認され、大きなモノから順に修正をかけた結果、今のところは全体の7割程度がインデックスされるようになりました。
ということで、今回はエラーをチェックする方法について紹介します。
Search Consoleでチェックする
全体的なエラー状況を把握するには、上述した「Search Console」を使うのがベターです。ウェブサイト運営では利用必須とも言えるツールなので、ほとんどの人が使っていることと思います。
Search Consoleのサイドメニューにある「検索での見え方」以下に「Accelerated Mobile Pages」という項目が先日追加されましたが、AMPページのエラーはこの項目から確認することができます。

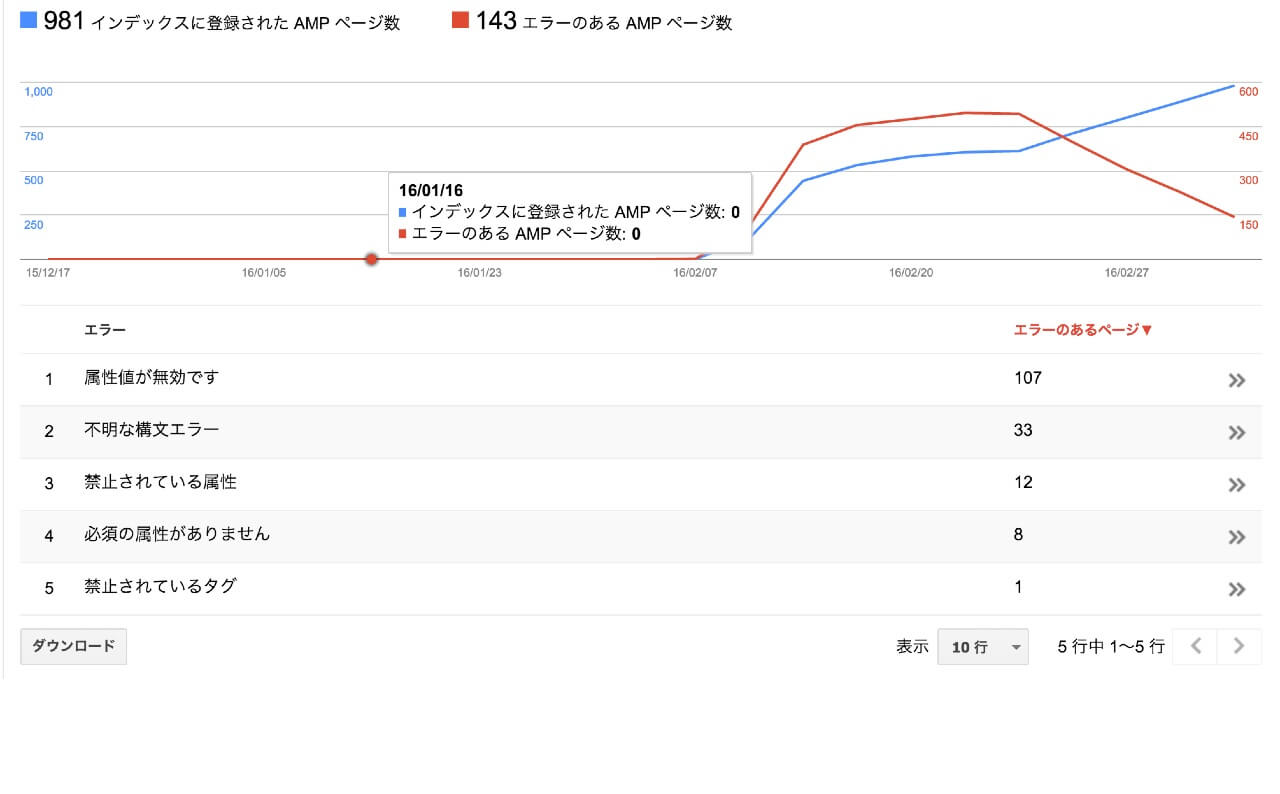
これは2016年3月2日現在の当ブログのAMPインデックス状況。
結構ガッツリエラーが出ていますが、内部的にある程度いろいろ対応済みなので、あとはインデックス化を待ち、最終的に細々残ったエラーを潰していく予定。
さて、このエラー画面を見てもらうと、どんなエラーが出ているのかの大枠とエラーのあるページ数が表示されます。これらをクリックすると、

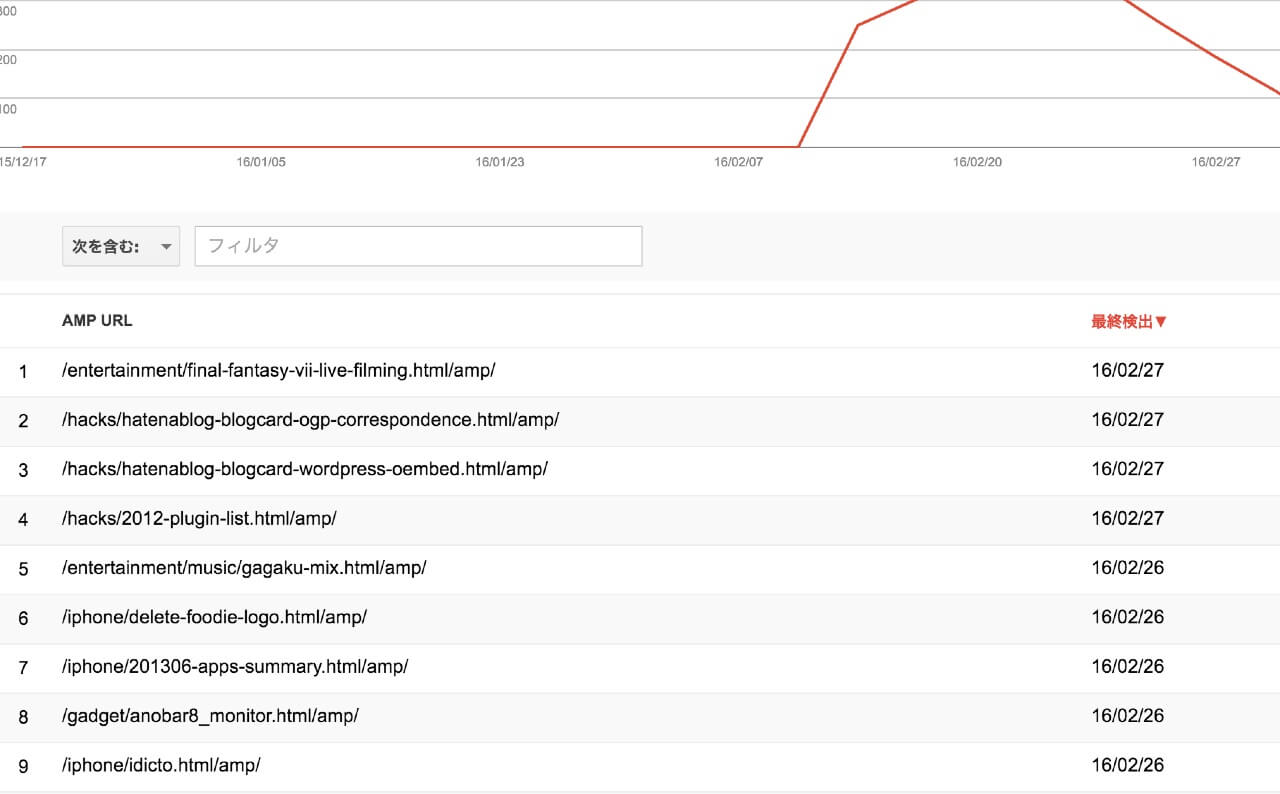
このように、そのエラーに該当するページURLと検出日がリストで表示され、さらにリストから選択してクリックすると、

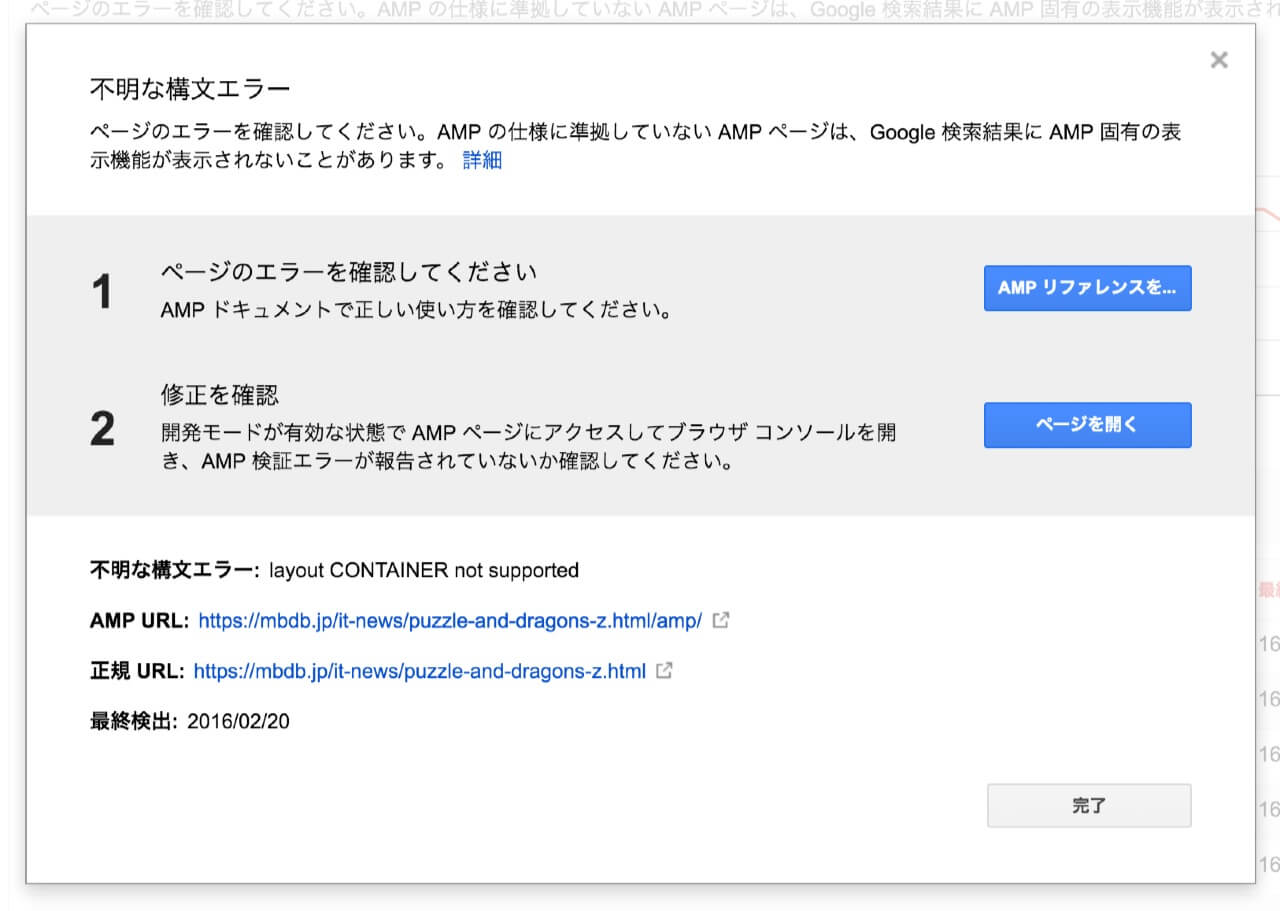
その該当ページでどんなエラーが検出されたのか、詳細な内容を見ることができます。しかし、そのページのどの部分にエラー原因があるのかは、ここから確認することはできません。
「ページを開く」をクリックして、AMPページを開き(Chromeの場合)デベロッパーツールで確認する必要があります。

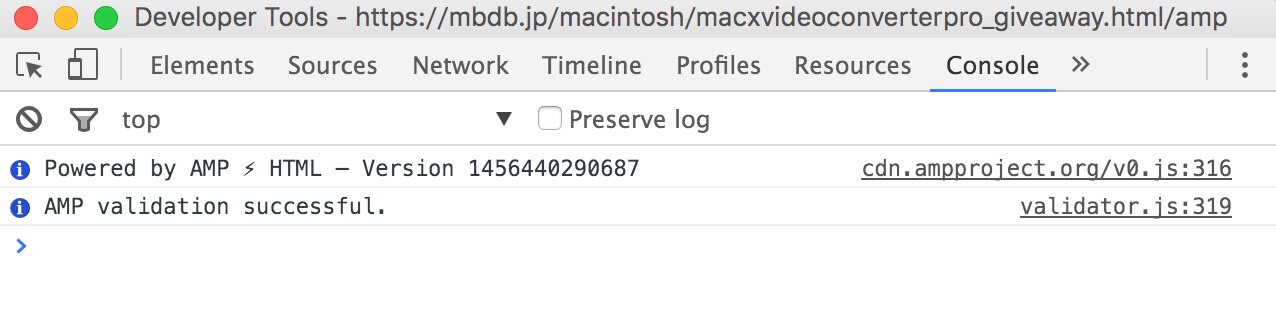
デベロッパーツールのコンソールタブで詳細を確認することができます。モバデビではほぼ修正が完了してしまっているので、実際に見てみると「AMP validation successful.」となっていますが、エラーが出た場合は、ソースの何行目、どのタグがエラーであるということまで教えてくれるので、そこからエラー原因を見つけ、修正することが可能です。
AMPページにエラーがあるとどうなる?
これらのエラーですが、修正しない場合、AMPページとして認識されず、インデックスもされないままとなります。まぁ、なんのために対応したんだっていう話ですよね。
AMPは、高速表示するために不要な要素、属性はすっぱり切り落としながらも、高速表示のために必須の属性を入れなければならないなど、かなり厳格な仕様となっています。WordPressの場合、手軽に対応できるプラグインがあるにはありますが、バージョン的にはまだ正式版に程遠いということもあり、絶対にエラーが出ます。
と言っても、エラーそのものはAMPプラグインが出力するテンプレートではなく、出力される記事の中身に集中するはずです。
プラグインはAMPページの入れ物と中身の一部については対応できるんですけど、対応できないケースも多いんですね。
改善方法としてはエラーになっている中身の修正しかないので、ひとつひとつの記事を地道に修正したり、AMPページのみ条件分岐してタグを置換処理したりしなければいけません。いやー、楽な道はどこにもないものです。
「WordPressプラグインでサクッと対応したぜーヒャッハー」
なんて人もいると思いますが、プラグインを有効化しただけではカバーしきれないところが絶対にあるので、ぜひともSearch Consoleからチェックして、修正するようにしておきましょう。
せっかくAMP対応してもインデックスされなかったら、全く意味がありませんからね。対応に意味を持たすためにもしっかりと最後までやり遂げましょう。