日本語サイト制作するなら、このコーディング向けフォントが最強じゃないかと思う件
Webサイトの制作時に欠かすことのできないコーディング。エディターは可能な限り見やすいフォントにしたいものです。
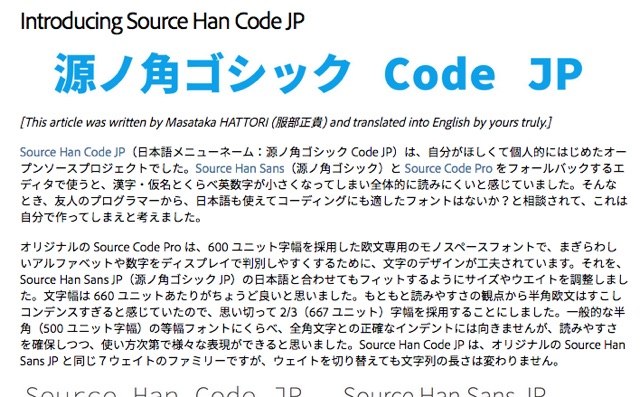
そんなコーディング向けフォントに、現時点で最強と言ってもいいのではないかというフォントが登場しました。その名も「Source Han Code JP」。日本語表示を考慮したコーディング向けフォントです。

またの名を「源ノ角ゴシック Code JP」というこのフォント、名前の通りAdobeがオープンソースで開発した「Source Code Pro」と「Source Han Sans JP (源ノ角ゴシック JP)」を組み合わせたものです。
Adobeの日本語フォント開発チームに所属する服部正貴氏が個人的に始めたオープンソースプロジェクトによるもので、「Source Code Pro」と「Source Han Sans JP」が調和するように、文字のサイズや太さを調整したとのこと。
つい先週公開されたばかりなのですが、早速ダウンロードして「Coda 2」や「Sublime Text」など、通常利用しているエディターに設定してみたところ、想像以上に読みやすいんです。いやはや素晴らしい。
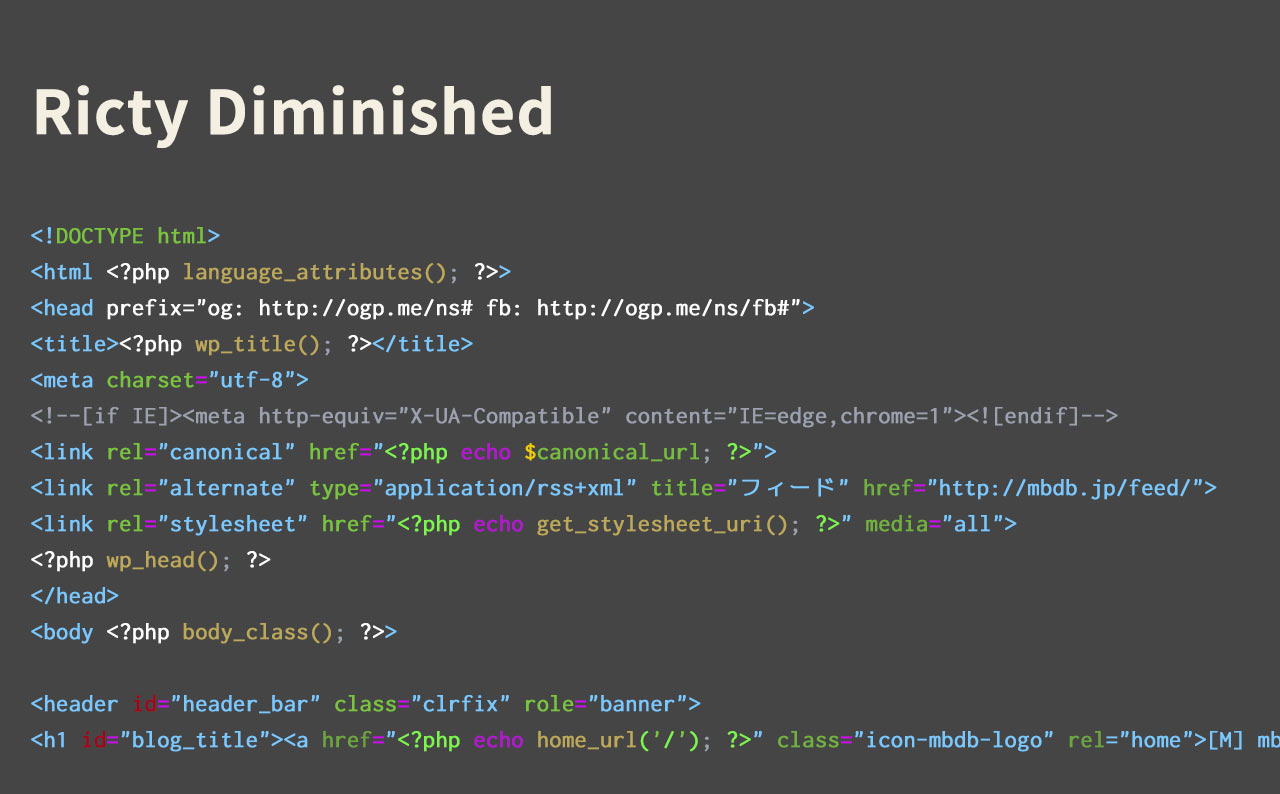
以前、コーディング向けフォントに「Ricty Diminished」を勧めた記事を書きましたが、圧倒的に「Source Han Code JP」のほうがオススメ。

ちょっとわかりにくいですが、こちらが「Ricty Diminished」でコードを記述した場合。こちらも日本語を意識しているフォントなので、十分読みやすいんですが、一部の全角記号が潰れてしまうという弱点があります。

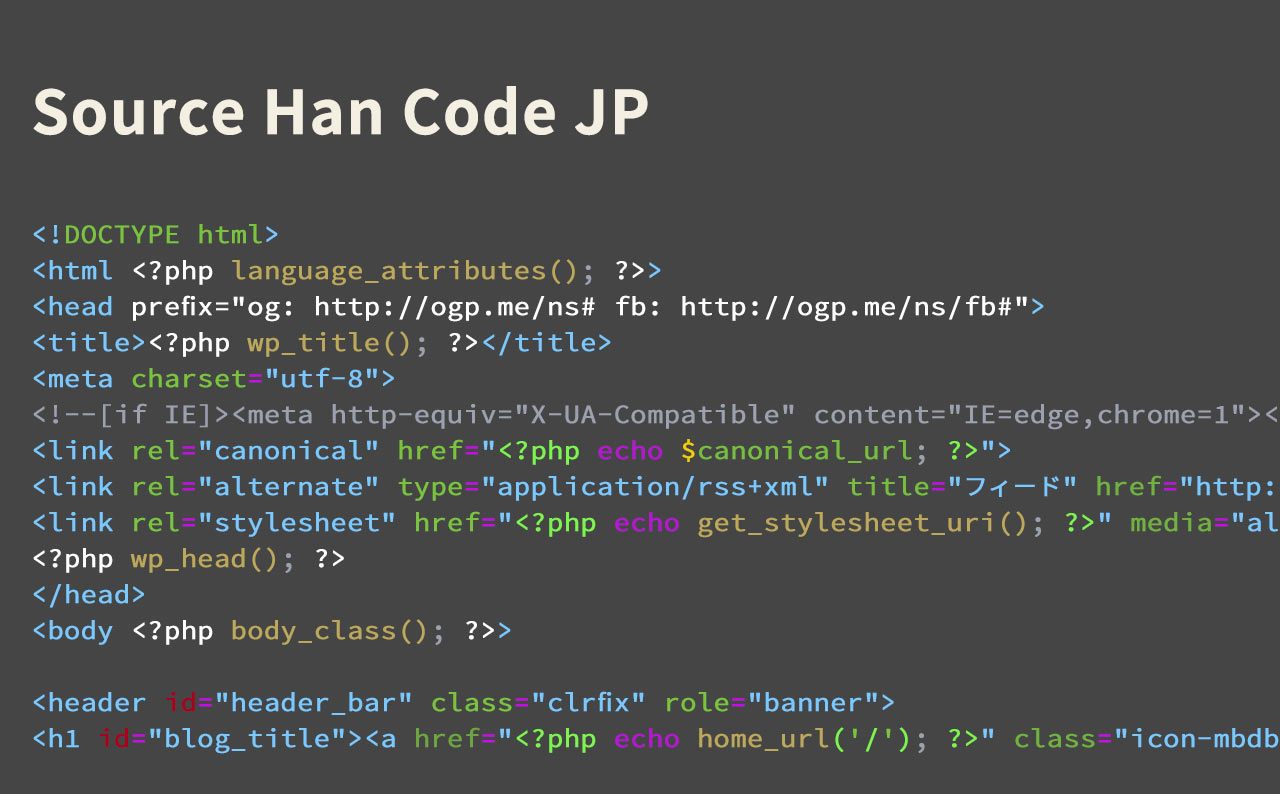
そして、こちらが「Source Han Code JP (源ノ角ゴシック Code JP)」でコードを記述した場合。「Ricty Diminished」と同じフォントサイズを指定してあるんですが、こちらのほうが文字が大きく、文字間もやや広めとなっています。
そして、前者の弱点である全角記号の潰れは全くなしです。凄い。
日本語サイトを制作する場合、コード以外のテキストも多く記述することになるので、そういう意味で日本語表示はとっても重要です。「Ricty Diminished」はそこも踏まえたフォントではありますが、総じて見やすさという点では「Source Han Code JP」に軍配が上がるかなと。
まぁ、この辺りは個人の好き好きにも左右されますけど、僕としては「Source Han Code JP」をオススメしたいですねー。
マークアップエンジニアはもちろん、ちょこちょこコーディングに手を入れるというブロガーさんなんかにも、ぜひ試してもらいたいところ。
GitHubページから無償でダウンロードできるので、ぜひ!