Google Analytics連携でアクセスランキングを作れる「Ranklet」の汎用テンプレートを作ってみた件
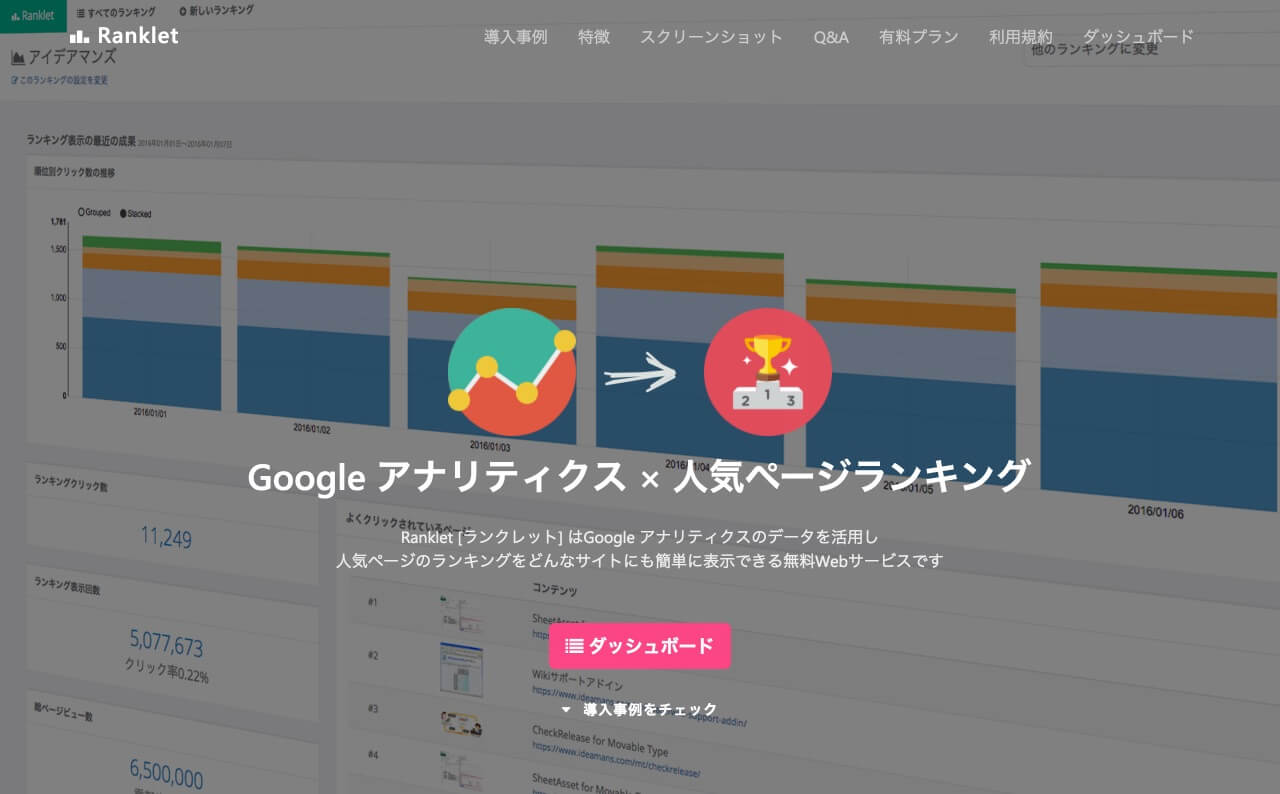
Movable Typeをはじめとして、アクセスランキングを導入しにくいブログやウェブサイトに、簡単にそれを導入できる「Ranklet」というのをご存知でしょうか?
Google Analyticsと連携させて、所定のコードをテーマファイルにコピペするだけというお手軽なウィジェットサービスです。

先日、ネタフルでも紹介されましたが、非常に簡単に導入できる上、効果測定もしっかりできるという、かなり利便性の高いサービスです。
詳細はネタフルの記事でどうぞ。
さて、この「Ranklet」のネタフルへの導入に関しては僕も噛んでいるわけですが、実は気になるポイントがひとつ。それは、
デフォルトテンプレートのコードが嫌
ってこと。なんか嫌だ。tableタグとか使わないで欲しい。
いや、まぁ基本的にはHTMLもCSSもよくわかんないという人が、自ら手をいれるときにわかりやすいほうがいいよね。っていう考え方によるものなんでしょうけど、ぶっちゃけわかんない人はどんなコードでもわからないです。
ってことで、自前でテンプレートをサクッと書きましたので公開したいと思います。汎用といえば汎用なのかなー。
「Ranklet」って一応ページビュー以外にも、総滞在時間やら平均ページ滞在時間、ページ価値の高い順、離脱率の低い順、直帰率の低い順でランキングを作れるようになっているのですが、まぁ単純に上から1、2、3と順位付けして見せる分には、今回公開するテンプレートでも十分なのではないかと思う次第。
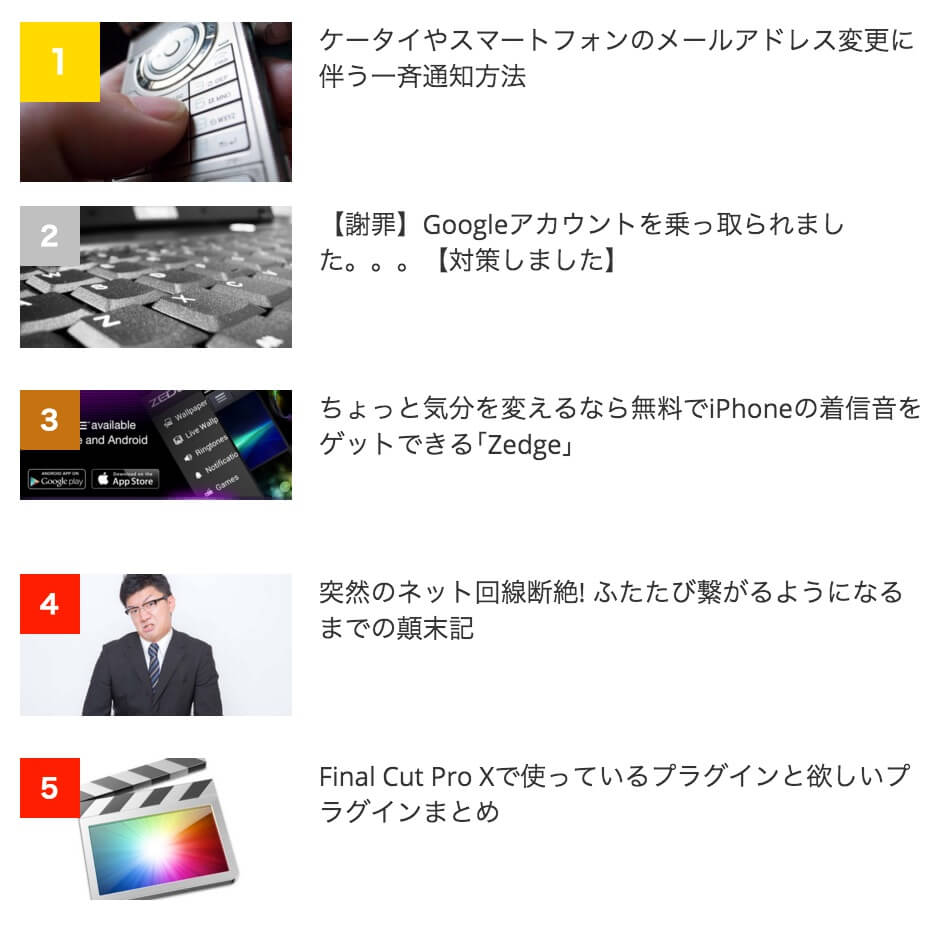
なお、表示するのはアイキャッチ画像とタイトルのみ。ランクの数字はCSSでの実装としています。
<aside class="ranklet ranklet-reset">
<div class="ranklet-wrapper">
{{#context.pages}}
<div class="ranklet-item">
<a href="{{url}}" class="ranklet-link">
{{#image}}
<figure class="ranklet-image"><img src="{{image}}" alt="{{title}}"></figure>
{{/image}}
<p class="ranklet-title">{{title}}</p>
<!-- /.ranklet-link --></a>
</div>
{{/context.pages}}
</div>
</aside>#ranklet-{{context.id}} {
.ranklet-wrapper { counter-reset:ranklet-item; }
.ranklet-item {
position:relative;
margin:0 0 12px;
overflow:hidden;
cursor:pointer;
&:first-child:before {
width:40px;
height:40px;
font-size:16px;
line-height:2.5;
background:#ffd700;
content:counter(ranklet-item);
counter-increment:ranklet-item;
}
&:nth-child(2):before {
background:#c0c0c0;
content:counter(ranklet-item);
counter-increment:ranklet-item;
}
&:nth-child(3):before {
background:#c47222;
content:counter(ranklet-item);
counter-increment:ranklet-item;
}
&:before {
position:absolute;
top:0;
left:0;
width:30px;
height:30px;
font-family:sans-serif;
font-size:13px;
font-weight:700;
line-height:2.5;
color:#ffffff;
background:#ff2400;
text-align:center;
content:counter(ranklet-item);
counter-increment:ranklet-item;
z-index:10;
}
}
.ranklet-link {
display:block;
color:#333333;
overflow:hidden;
}
.ranklet-image {
float:left;
width:30%;
height:80px;
img {
width:100%;
height:auto;
}
}
.ranklet-title {
margin:0 0 0 33%;
}
}こちらのコードを「Ranklet」の管理画面から、テンプレート編集のところにまるっと貼り付け、保存すればOK。

こんな感じに仕上がります。HTMLやSCSSがおわかりになるようでしたら、導入するブログやサイトのデザインに合わせて微調整しましょう。
一応レスポンシブに対応してるので、それ系のテンプレートにも入れやすいは入れやすいはず。まぁ、何かあればコメントでどうぞ。