Sassに移行したのでどんな環境でサースってるのかをまとめてみた件
皆さん元気にSassってますか?
大変いまさらなんですけども、ようやっと当ブログのデザイン面の環境をSassに移行しました。
というわけで、どんな環境でSassってコンパイルしてアップロードしてるのかってのをまとめてみましたよ。

結構前から「いい加減そろそろ覚えて使うようにしないと・・・!」と思っていたんですがねー。
現在やってる仕事がひたすら系なもんで、その合間の気分転換にしようじゃないかってことで、ようやく今頃になって手を付けました。
いやー、実際やり始めると楽しい楽しい。今までなんで放ったらかしてたんだろうと激しく後悔。CSS書くのがめっちゃラクですなー。
Sassってなんじゃい?
もう話題になってからずいぶん経ちますし、別にいまさら説明するもんでもないんですけど一応。
SassはCSSを記述するために開発されたメタ言語のことで、これを利用することで長くなりがちなCSSのコードを短くしたり、変数使ったり演算したり、根本的なところはCSSなんだけど、ちょっとプログラム的な感じですね。
うちではCSSに近いSCSS記法を採用しています。
Sass/Compassのインストールと基本環境
まずはインストールしないと始まりません。というか始められません。
前に手を付けようとして、とりあえずインストールは済ませてあったので、今回はその流れは割愛します。どうしたらええの? という人は@OZPAくんが書いた記事を参考にすると良いと思います。

参考記事ではエディターに「Sublime Text」が使われていますが、僕は私事も仕事もすべて「Coda 2」を利用しています。
カテゴリ: 開発ツール, 仕事効率化
価格: ¥7,400 (2014.08.22現在)
前から言ってるけどCodaはやっぱり便利よ。Web制作しててMac使ってるなら一度は触れておけっていうくらい便利よ。
「Coda 2」の場合、そもそもSassに対応しているので、特にアプリケーション側でパッケージを入れるとかそういう必要は特にありません。
.scssファイルを作成して、記法に則って書いていくだけです。
scssファイル構成
とりあえずやりはじめたばっかりということと、元々ある既存のCSSをSassにリプレイスするということで、一度元のCSSをSassに変換しました。
使ったのは「css2sass」というサイト。
css2sass | Convert CSS Snippets to Syntactically Awesome StyleSheets code
ここで変換したものを基にして作業を進めました。

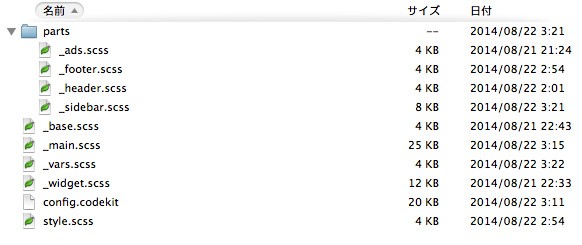
こんな感じでファイルを各パーツごとに分けています。
CSSでもファイルを分割してひとつのファイルに複数のファイルをインポートするという方法がありますが、分割ファイルが多ければ多いほどHTTPリクエストが増えるので読み込みを遅延化させてしまうという問題があったりします。
Sassも同様にファイルを分割(Pertial)できますが、ひとつのscssファイルに他のscssファイルをインポートした状態でコンパイルすると、インポートした中身も全てガッチャンコされて、ひとつのcssファイルになって吐き出されます。
分割してファイル管理・コード管理をしやすい状態にしつつも、最終的にはひとつのcssファイルになるので、遅延問題も発生しないというわけです。
うちの場合はとりあえず最低限分割した感じですね。
- _base.scss
サイト全体の基礎になる部分。 - _vars.scss
他のscssファイルで利用する変数やmixinを格納。cssは記述しない。 - _widget.scss
サイト内のウィジェット的要素に当てるCSSを格納。 - _main.scss
サイトのメインデザイン要素を実装するコードを格納。 - _header.scss
ヘッダーのデザイン要素を実装するコードを格納。 - _footer.scss
フッターのデザイン要素を実装するコードを格納。 - _sidebar.scss
サイドバーのデザイン要素を実装するコードを格納。 - _ads.scss
広告周りのデザインに関するコードを格納。 - _util.scss
基本的にいじることのないファイル。記事中で利用するclassなどを格納。 - style.scss
コンパイル一歩手前のファイル。ここにはWordPressテンプレート用のコメントアウトとインポートの記述のみ。
_main.scssの中身はまだ分割可能なので、変数やmixinのとりまとめと共に、そのへんは今後おいおいやっていこうかなと。
ちなみにインポートするscssファイルの名前は先頭に_(アンダーバー)を付けるルールになっています。
scss→cssのコンパイル
さて、そんな感じで分割して書いたscssファイルをcssファイルにコンパイルする方法ですが、万能感あふれる「Coda 2」だとコンパイルのためのプラグインが2種類あります。
- Coda 2以降対応
Releases · keegnotrub/coda-sass-plugin · GitHub - Coda 1.6以降対応
secca/Coda-Sass-Plug-in · GitHub
前者は細かい設定はできないですが、scssファイルの保存時に自動的にコンパイルしてくれます。
後者は手動(ショートカットキー)でコンパイルさせますが、吐き出すcssの場所を指定したりできます。
まぁ普通に使うぶんにはこれで十分っちゃ十分です。
特に前者の場合、エラーがあってコンパイルできないと、どのファイルのどの行にエラーがあるのかをアラートしてくれるので、スタート直後の身にはありがたいです。
そんなわけで当初は前者のプラグインを使っていたんですが、圧縮コンパイルすると、どんなことやってもコメントアウトが消えるという問題が。問題というか仕様なわけですけど、WordPressですから頭数行のコメントアウトが消えてしまうのはちょっと困ってしまいます。
そこで、コンパイルに関しては評価の高い「CodeKit」を使うことにしました。
これなら圧縮コンパイルしてもコメントアウトが残せます。
CodeKit: THE Mac App For Web Developers
「CodeKit」を立ち上げた状態で、Coda 2でscssファイルを編集して保存すると自動的にコンパイルもしてくれます。
コンパイルしたファイルのアップロード
コンパイルによって吐き出されたcssファイルをアップロードするには、基本手動になってしまいます。しかし、これはとにかく面倒。
自分のサイトに関しては基本サーバーのファイルを直接いじる派なもんですから、保存と同時に反映したいわけです。
で、どうすんべかなーと検討した結果、「Transmit」を間に入れることに。

カテゴリ: ユーティリティ, 仕事効率化
価格: ¥3,400 (2014.08.22現在)
「Transmit」はCoda 2と同じPanic.incによるFTPアプリケーションです。
こいつはサーバーをFinderにマウントさせることができるので、それを使います。

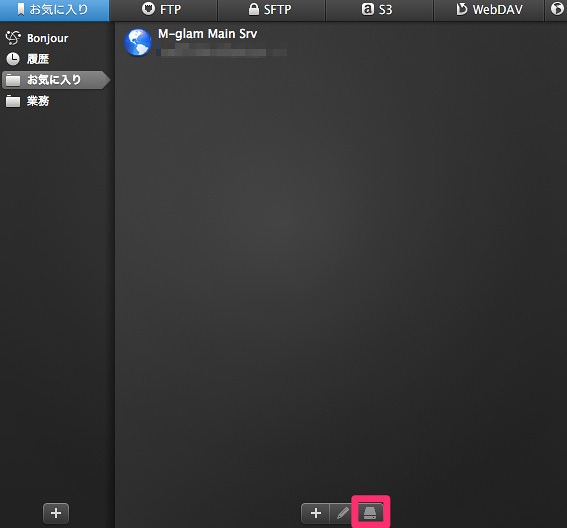
Transmitの接続情報のある画面でディスクボタンをクリックするだけ。

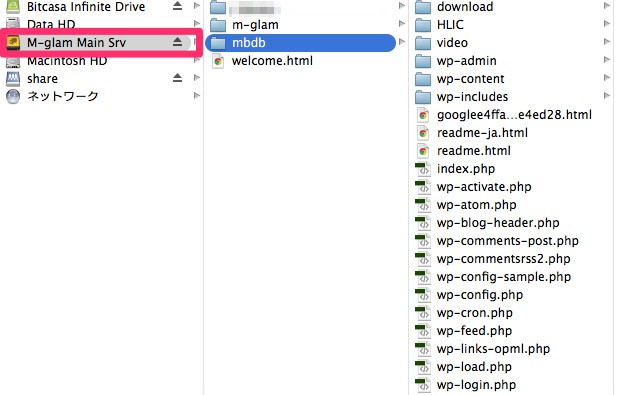
このようにFinderにマウントされて、Transmitを起動していなくてもサーバーに接続された状態になり、普通にFinderを通してファイルに触ることができます。
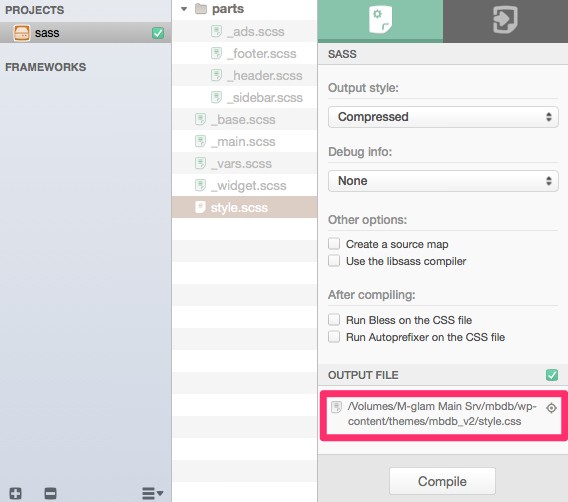
ここまで準備したら、「CodeKit」の設定を変更すれば完了です。

style.scssの出力先を、先ほどマウントしたサーバーのテンプレートのディレクトリへ指定してやれば、ローカルのscssファイルを編集・保存することで、サーバー上にstyle.cssが出力されます。
いちいちファイルを手動でアップロードする必要がなくなりました。
もっと他のやりかたありそうだけど
とりあえず現時点ではこういう流れでやっています。
もっと他に直接的にできそうな気もするんだけど、なかなかそこまで追っつかないんですよね。。
いずれにしてもSassに移行したおかげでとにかくコードの管理はすごいラク。
変数使ってるので、ちょっとまとめて色変えようとかそういうときもファイルのごく一部を変更すればいいだけですし、めんどくさいベンダープレフィックスだのなんだのもmixinで解決できるし。いやもうホントいいことづく目ですね。
慣れちゃうと普通のCSS書くのが嫌になってきますな。
まだまだわかってないことも多いですが、今後はゴリゴリSassっていきたいと思います。