【楽天koboにも対応】カエレバやヨメレバをレスポンシブな紹介リンクにするためのCSSデザイン
「わかったブログ」を運営するかん吉さん(kankichi)が提供しているブックマークレットツール「ヨメレバ」と「カエレバ」。
お世話になっているブログ運営者の人も多いのではないでしょうか?
さて、そんな両ツールに対応したレスポンシブなCSSを書いたので、さらっと公開してみることにしました。

まぁ、書いたと言っても、今回のネタフルリニューアルに派生したもので、この記事書くために書いたわけではないのですが、そこそこシンプルかつキレイに、なおかつ画面の別を問わず表示させられるので、これくらいは公開してもいっかーくらいのもんです。
つっても、CSSなんかブラウザ開いてさらっと見られるもんですから、別に非公開でもなんでもないんですけどね。
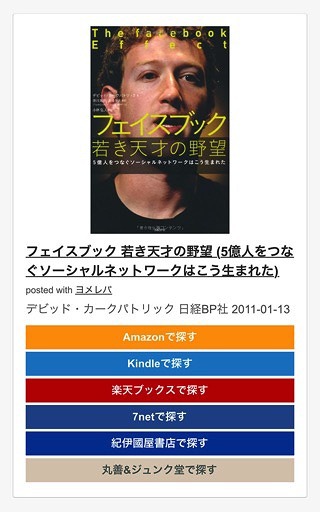
のちほど紹介するコードを、ご自分のサイトやブログのCSSファイルにペロッとコピペすることで、こんな感じの紹介リンクになります。
PC/タブレット向けでの表示

スマートフォン向けでの表示

PCやタブレット、あるいはiPhone 6 Plus相当のスマートフォンの場合、ボタンが2列に並びます。これよりもやや小さい画面になるとボタンが1列になり、さらに小さいスマートフォンでは、書影や商品写真がセンタリングされ、その下に商品名やメタ情報、各ショップへのリンクが並ぶというように変化します。
ヨメレバ/カエレバ専用レスポンシブCSS
ということで、以下がCSS全文になります。
ただし、このCSSは「ヨメレバ」と「カエレバ」で用意されているテンプレートの“Amazlet風-2(cssカスタマイズ用)”での利用が想定されたものになっているので、それ以外のテンプレートではさきほどと全く同じスタイルにはなりません。
また、アイコンは必ずなしにするようにしてください。
めっさ長いのですが、これでも短く抑えたんですよ。いやマジで。
「ヨメレバ」と「カエレバ」では出力されるHTMLが同じ構造で異なる要素になっているので、それぞれ併記するかたちを取りました。
一応、各ショップへのボタンリンクは全て準備してあります。
メディアクエリーの分岐で指定してる数字がえらく中途半端に思えますが、この分岐がいちばんぴったり来るのでこういう指定をしています。あしからず。
これいいなーと思われましたら、ぜひ利用してやってください。
ただし、改変やら調整やらは構わないのですが、それによって表示が崩れたなどの責任は負いかねます。ご了承くださいませ。
