マークアップするならフォントは「Ricty Diminished」に決まりでしょ
HTML、CSS、PHP、JavaScriptなど、各種プログラミング言語をマークアップするときに気をつけたい記述ミス。これって結構表示フォントに左右されるところが大きいんですよね。
そこでオススメしたいのが「Ricty Diminished」というマークアップ用フォント。1年ほど使ってますが、お陰であからさまな記述ミスが減りました。

Ricty Diminished
「Ricty Diminished」は2012年にリリースされたフォントです。2011年にリリースされた「Ricty」の姉妹版という位置づけ。
元の「Ricty」はInconsolataというフォントとMigu 1Mというフォントの合成フォントになるんですが、ライセンスの関係で配布ができないので、ユーザー自身でフォントを合成する必要がありました。
「Ricty Diminished」は日本語表示に使われるMigu 1Mを、使用可能な漢字(第二水準漢字)が少ないCircle M+ 1mというフォントに置き換えています。こちらのほうはライセンスの問題もクリアされているので、すでに合成されたフォントが入手可能です。
間違えやすい文字を間違えない
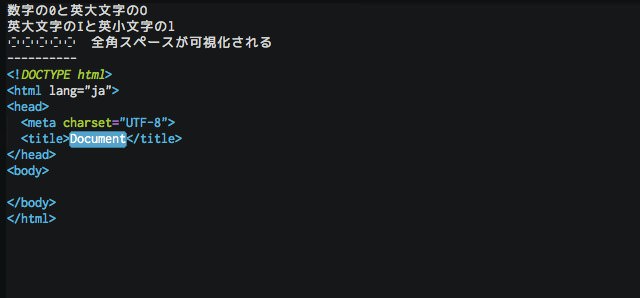
テキストエディタでマークアップしていてよく間違えやすいのが、数字の0と英大文字のOとか、英大文字のI(アイ)と英小文字のl(エル)あたりでしょうか。
「Ricty Diminished」はマークアップのためのフォントなので、このあたりがしっかりと区別できるようになっています。

全角文字と半角文字の横幅が2:1に調整されていたり、全角スペースが可視化されるようになっていたり、かなり芸が細かいんですよね。
日本語も半濁音が区別しやすいので誤字を見逃さずに修正できます。
WordPressの投稿画面のフォントにもイイよ
僕の場合はCoda 2をはじめ、Sublime Textなど、マークアップするために使っているテキストエディタは、すべて「Ricty Diminished」を設定しています。
もちろん「MarsEdit」も。
ついでに、WordPressの投稿、固定ページのエディタでも利用するようにしています。ブラウザで記事編集する人にはかなりオススメです。
フォントをインストールした上でfunctions.phpに、
/* HTMLエディタフォント設定 */
function change_editor_font(){
echo "<style type='text/css'>
#wp-content-editor-container textarea {
font-family: \"Ricty Diminished\", sans-serif;
font-size: 1.1em;
line-height: 1.6em;
color: #333;
}
</style>";
}
add_action("admin_print_styles", "change_editor_font");[/php]
と記述すれば、HTMLエディタのフォントが「Ricty Diminished」に変更できますよ。
あんまりこだわらない人が多いフォントですが、見やすいものに変えるだけでも作業効率が変わるはず。ぜひ採用してみてくださいな。