Sublime Text 3のパッケージ導入方法と導入すべきパッケージ22選
ちょっと某案件の絡みで”恋に落ちるエディタ”として名高い「Sublime Text」を本格的に稼働させる必要が出てきたこともあって環境を整えることに。
そこで今回インストールしたパッケージを一覧でまとめてみました。マークアップするディレクター的にはこれくらいあれば十分かなーっていう感じです。
恋に落ちるエディタ「Sublime Text」

いろいろなところで賛美されているテキストエディタなので、それこそ説明は不要でしょう。2011年に「Sublime Text 2」がリリースされて以来、爆発的な人気を獲得したテキストエディタです。
Macのみならず、Windows、Linuxとマルチに対応していて、その強力なテキスト編集機能やカスタマイズ性の高さは素晴らしいものがあります。
個人的にMacアプリ「Coda 2」を愛用しているのですが、前述したとおりちょっと某案件の都合で「Sublime Text」の環境を整える必要性が生じたため、本格的に使えるようにしたわけです。
というわけで、今回はインストールしたパッケージをまとめてみました。
Sublime Textをパッケージで拡張する
パッケージとはSublime Textを機能拡張するためのプラグインのことです。
パッケージを利用するには、ダウンロード後に「Package Control」をインストールする必要があります。
Package Controlをインストールする
「Package Control」をインストールするには、まず導入コードを取得します。
アプリケーションのバージョンごとにコードがあるので、ダウンロードしたバージョンに合わせて取得しましょう。
取得したコードは、Sublime Textのメニューバーの[View]→[Show Console]でコンソールを表示して、コンソール下部の入力欄にペーストしてEnterで実行すればOK。Sublime Textを再起動させます。
Package Controlからパッケージをインストールする
Sublime Textが再起動できたら、いよいよパッケージをインストールしていくわけですが、そんな難しいものではありません。
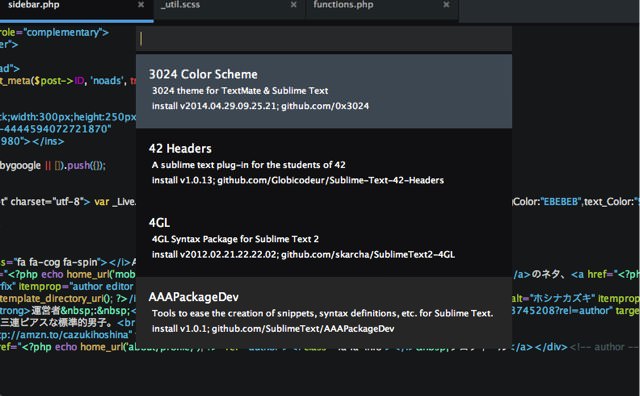
⌘+⇧+P(Macの場合)でコマンドパレットを呼び出して、installと入力すると[Package Control: Install Package]と表示されるのでこれを選択します。

公式パッケージのリストを通信して呼び出すので、ここでインストールしたいパッケージを検索し、目的のパッケージが出てきたらそれを選択して実行すればインストールが行われます。
個人的にインストールしたパッケージ一覧
ちょっと前置きが長かったですが、ここから実際にインストールしているパッケージをご紹介。
まぁ、かなりポピュラーというか定番のものしかありませんけどね。
- Abacus
ソース内の=(イコール)や:(コロン)などをキレイに揃えてくれる。 - ApatchConf.tmLanguage
Apatchのコンフィグファイルを強調表示してくれる。 - AutoFileName
画像やCSSでパス入力をするときにファイル名を補完してくれる。 - BracketHighlighter
HTMLのタグやjsのカッコのペアをハイライト表示してくれる。 - Compass
Sublime TextでCompassを使えるようにする。 - CSS Format
CSSをキレイに整形。プロパティをアルファベット順にしてくれる。 - DocBlockr
関数のコメントを入力補完してくれる。 - Emmet
HTMLやCSSをサクサクと記述するのに必須。いわゆるZen-Cording。 - HTML5
HTML5のコードを自動補完してくれる。 - Japanize
Sublime Textの日本語化。 - Sass
SCSSでも使えるSassスニペットが使えるようになる。 - SASS Build
Sublime Text内でSassをコンパイルできるようになる。 - SCSS
SCSS公式バンドル。 - SCSS Exoabder
SCSSの構文から生成されるCSSを見ることができるようになる。 - SCSS Snippets
SCSSのスニペットが使えるようになる。 - SFTP
Sublime TextにFTP機能を加える。ファイル保存→自動アップロードも可能。 - SideBarEnhancements
サイドバーを強化してくれる。 - SublimeCodeIntel
関数・変数が定義されているところにジャンプできるようにする。 - SublimeLinter
HTML、CSS、PHP、JSなどをリアルタイムで文法チェック。 - WordPress
「WordPress」ではなく「Wordpress」。WordPressのコード補完。 - YUI Compressor
YUI CompressorをSublime Text上で完結させる。CSSやJSを圧縮。
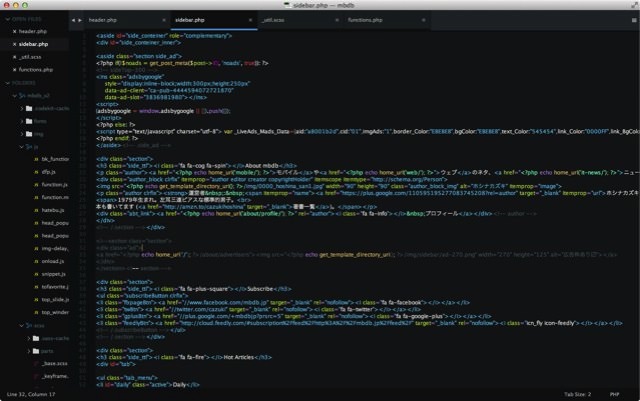
テーマパッケージ「Seti_UI」
Sublime Textはいろいろなテーマもパッケージとして配布されています。
いくつか試してみて、なんとなく一番しっくり来たのが「Seti_UI」。

コードカラーは青が主体。サイドバーに表示されるフォルダやファイルに種類別のアイコンが表示されてて見やすいです。
「Coda 2」は業務用のプロジェクトが格納されているので、変わらずメインになるとは思うんですが、実際に環境整えて使ってみると、爆発的に人気を獲得したのもよくわかりますね。
こちらのほうが動作も軽いですし、自分のブログを含めWordPressテーマの開発なんかはSublime Textでゴリゴリ進めていこうかなと思います。
これ以外にもこんなん使えるよ! というのがありましたらぜひご一報を。
正直本格的に使い始めたばっかりなので、もっとこういうのあるぜ的な話をお寄せいただけると喜びます。
