MarsEditで記事を書くのが捗るオレ仕様マークアップマクロまとめ
Macでブログを書くなら、ぜひとも使うべきブログエディタ「MarsEdit」。
導入するだけでも十分記事を書くのは捗りますが、MarsEditにはさらに便利に使える機能があります。
それこそがFormatting Macros(マークアップマクロ)という機能。名前の通り、マークアップを劇的に便利にできるというものです。

「Formatting Macros」とは、MarsEditのテキスト編集モードでのみ使用できる機能で、あらかじめ登録してあるHTMLタグを瞬時に呼び出せるようになっていて、登録したマクロそれぞれにキーボードショートカットを割り当てられます。
「TextExpander」で良くね? という声も聞こえてきそうですが、マクロの場合は選択したテキストをHTMLタグで囲んで反映することが可能になっているので、大体においてはマークアップマクロを使うほうが便利だったりします。
もちろんTextExpanderを使うほうが便利なときもあるので、そこは上手いこと使い分けしていくべきでしょう。
MarsEditはテキスト編集モードのほうが便利
テキスト編集モードでしかマークアップマクロは使えません。
だったらリッチテキストモード使ってマクロに頼らなければいいんでない? と思う人もいるのではないかと思いますが、MarsEditのリッチテキストモードはHTML5に準拠したスタイルではないんですよね。
それにリッチテキストモードではタグの使い分けができないんですよ。
編集中にエディターのモードを変更するのもひとつの手ですが、都度コンバートされてしまい、タグによってはコンバート時に消されてしまうので、あんまり現実的な方法とは言えません。
はじめからテキスト編集モードにして、自分なりのマクロを登録して書いたほうが圧倒的に効率的だと思っています。
マークアップマクロの登録
一応ざっくりとマークアップマクロの登録方法にも触れておきましょう。

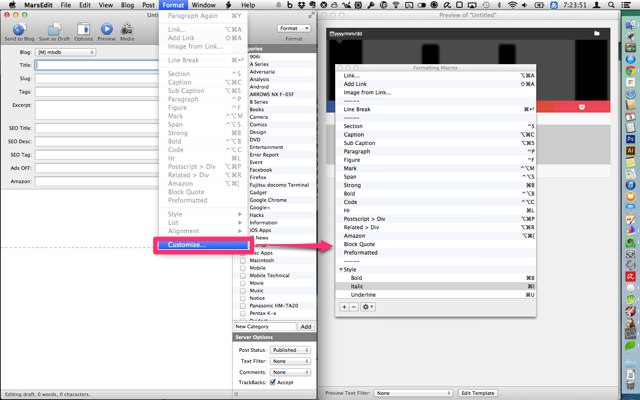
ツールバーの[Format]→[Customize]をクリックするとマークアップマクロを編集できるパネルが表示されます。

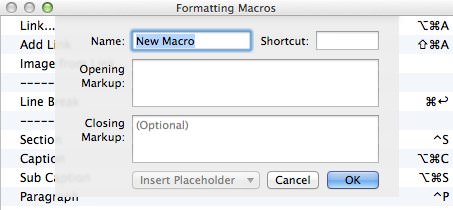
さらに、パネルの下部にある[+]ボタンをクリックすると、新規のマークアップマクロを登録できます。
マクロを登録するには、マクロの名前とHTMLタグの開始タグ、終了タグをそれぞれ入れて[OK]ボタンをクリックするだけです。
このときショートカットも登録しておけば、テキスト編集時に登録したショートカットでマクロを呼び出すことができるようになります。
オレ仕様マークアップマクロ一覧
基本的に必要なタグはほぼ全てマクロとして登録してあります。そんなマークアップタグとショートカットは以下のとおり。
リンク関連
⌥+⌘+A / Shift+⌘+A
リンクを追加する場合はこれらデフォルトのマクロを使っています。
大体においてブラウザでコピーしたURLをそのまま貼り付けられる後者のほうが出番が多めですね。
改行
⌘+Return
こちらもデフォルトマクロ。記事を書くときには最も使うマクロのひとつといっても過言ではありません。
ブロック関連
セクション要素 Control+S
HTML5で追加されたセクション要素を呼び出すために登録したマクロ。
文書構造を明確にするために入れています。
段落要素 Control+P
これも最も使用頻度の高いマクロですね。これはデフォルトで登録されているマクロですが、デフォルトだとショートカットが割り当てられてないので、編集して上記のショートカットを割り当てています。
見出し要素 ⌥+⌘+2 / ⌥+⌘+3
見出しを付けるh1〜h6までのタグを呼び出すマクロがデフォルトで登録されているんですが、うちでは見出しにclass属性を付けているので、それに合わせて登録したマクロです。
フィギュア要素 Control+F
画像やら図表やら状況に応じて呼び出すために登録したマクロです。
追記用ブロック要素 ⌥+⌘+P
記事中に追記が入る場合に呼び出すブロック要素のマクロ。sectionタグと追記用の見出しタグが呼び出せます。
Amazonアソシエイト用ショートコード ⌥+⌘+[
マクロとして登録できるのはHTMLだけじゃありません。WordPressのショートコードも登録できます。
文字装飾関連
span要素 Control+⌥+S
CSSで特定の装飾を施すときにサクリと呼び出せるように登録したマクロ。
mark要素 Control+⌥+M
該当テキストをハイライトして目立たせるためのmarkタグを呼び出すマクロです。最近になってちょいちょい使うので登録。
強調(strong) ⌘+B
デフォルトのマクロで同じショートカットが設定されてるんですが、そちらはstrongでなくbが呼び出されるようになっているので、独自に登録してあります。bタグは別途Control+⌥+Bで呼び出せるようにしています。
code要素 Control+⌥+C
コンピューター・コードの断片を示すcode要素を呼び出すためのマクロ。これも結構使用頻度が高いので登録。
hr要素 ⌘+L
罫線を表す物理要素hrを挿入するのに登録したマクロ。
これでほぼ全部ですね。なるべくMarsEditで完結できること、それでいてclass属性の付与など柔軟に扱えるように考えて登録してあります。
例えばblockquoteなんかはブラウザ上で引用したいテキストを選択することのほうが多いためChromeの拡張で賄うようにしたり、ul/ol>liといったリスト要素についてはマクロで扱うよりか「TextExpander」を使ったほうが無駄がないので、そっちを使うようにしたりしています。
マークアップマクロとそのショートカットの登録によって、MarsEditを使った執筆環境は劇的に変化します。テキスト編集モードでMarsEditを使うなら間違いなくココをカスタマイズしておくべきですよ。
カテゴリ: ソーシャルネットワーキング, 仕事効率化
価格: ¥4,000 (2014.09.03現在)