Google Analyticsに新機能! 性別・年齢・興味まで解析できちゃうぞ
大概のWebサイトは導入している「Google Analytics」。Googleのアクセス解析サービスですが、このたび新機能が導入されました。その名も「オーディエンスレポート」。
これまでは把握ができなかったユーザーの性別や年齢層、さらにはユーザーが持つ興味まで解析できるとのこと。
ほほう。これはおもしろげ。
新機能であるオーディエンスレポートは、Google Analyticsの標準レポートの「ユーザー」メニューから確認することができます。
「ユーザーの分布」「インタレストカテゴリ」というメニューが新しく追加されていますよ。

メニューをクリックしてみると、デフォルトでは機能が無効となっています。
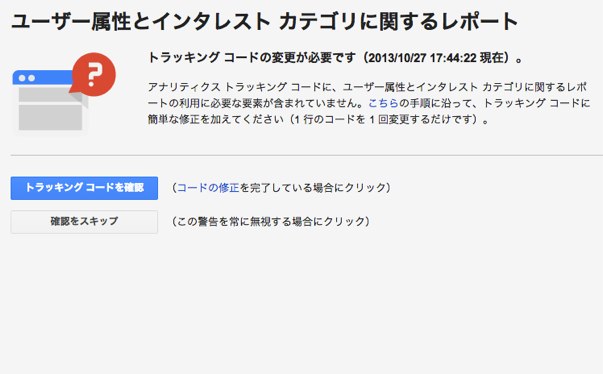
少しばかりトラッキングコードの変更が必要なんですね。
ということで、上図の「有効化」をクリックし、指示に従ってトラッキングコードを変更します。変更箇所は1行だけです。
変更前
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxx-y']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
変更後
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxx-y']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'stats.g.doubleclick.net/dc.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Google Analyticsのga.jsをDoubleClickのdc.jsに書き換えればOK。

トラッキングコードの変更が完了したら、「トラッキングコードを確認」をクリックして、変更が反映されたかチェックしましょう。

反映が完了し、問題なくレポートが有効になれば上の画面が表示されます。
有効化してもすぐにはデータは反映されません。ほぼまる1日かかるので、どんなデータが出てくるかは翌日のお楽しみですね。
オーディエンスレポートを有効にすることで、年齢層や性別ごとの記事ランキングとか作れそうですね。そうなるとまた違ったかたちで人気記事の傾向とかも見えてきますし、なかなかおもしろいことができそうな予感。
それに、すでに年齢層や性別といったデータが判るFacebookページインサイトと組み合わせれば、高い精度でデータが見えてきそうです。
Google Analyticsを導入しているなら、ぜひ有効化しておくといいんじゃないでしょうか?