気になるサイトのフォントが1クリックで解る「WhatFontTool」
いろいろなサイトを見て回っていると、お、このフォントって何を使ってるんだろう? と疑問に思うことってありますよね。主にキレイな英文フォントを使っている海外サイトとか。
そんなときに、たった1度クリックするだけでそのフォントが解ってしまうという、なんともデザインをしている人にとって嬉しいブックマークレット、「WhatFontTool」がとても良い感じなのですよ。

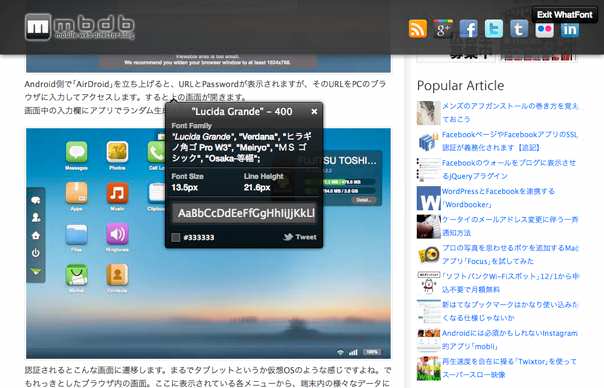
ブックマークレットを実行することで、カーソルを乗せたテキストのフォントが解るだけでなく、さらにクリックすることで、
- フォントファミリー
- フォントのサイズ
- 行間のサイズ(line-height)
- フォントのカラー
といったものまで、たちどころにわかってしまうのです。
通常であれば、仮にそのサイトのフォントについて知りたいと思った場合、そのサイトのソースを開いて、CSSファイルにアクセスしてみたり、Chromeならデベロッパーツールを使って・・・みたいなことをしなければならないんですが、このブックマークレットを実行すれば、そんなプロセスを一切省くことが可能になります。
調べ終われば、ブラウザの右上に表示されている「Exit WhatFont」をクリックすることで、ブックマークレットの効果も解除されますよ。
ただし、フォントを知ることができるのは、純粋に書かれているテキストのみ。画像に埋め込まれたテキストのフォントまでは解りません。
この点から言えば、日本語で書かれたサイトよりも海外系のサイトなんかで役に立ちそうですね。日本語環境だったら、だいたいどのサイトも大抵フォント指定は変わらないですから。
しかし、いずれにしても非常に細かいながら、まさしくかゆいところに手が届くツールですよね。