Facebookページのデザインが捗るGUI PSDキット
みなさん、Facebookページ作ってますか?
共著「Facebookページ プロフェッショナルガイド」もめでたく3刷までされ、是非お手にとってFacebookページを実際に作っていただけたらなぁと思っています。
それは兎も角、そんなFacebookページでiFrameコンテンツを作る際に役立ちそうなPSDファイルがありました。
作る際に便利というか、厳密に言えばデザインするのに捗ること間違いないだろっていうものです。
iFrameコンテンツに限らず、Webサイト、ケータイサイト、スマートフォンサイトなど、ことWebデザインに関しては、必ずデザインのモックというかカンプというか、要はPhotoshopなどの画像編集ソフトウェアで、完成したデザインをまるっと作る作業を行います。
この作業のとき、通常のWebデザインなら別段問題ないのですが、FacebookページだとiFrameコンテンツの周囲にFacebooのデザインがありますから、ただiFrameコンテンツのデザインだけを作り上げても、いまいちイメージが湧きづらいんですよね。
「だったらFacebookページのキャプチャでも撮ってはめればいいじゃない」
っていうのもあるんですが、いかんせんキャプチャだとあんまり効率的じゃないかなと。
で、こちら。

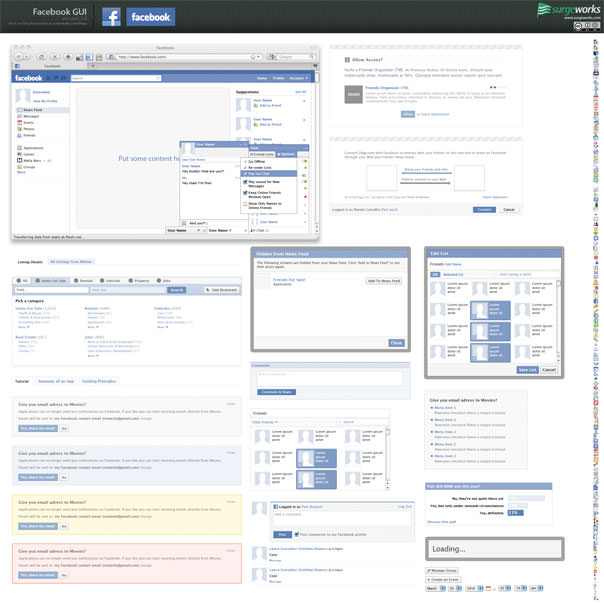
フリーで使える「Free Full Layered Facebook GUI PSD Kit」というPSDファイルです。
FacebookのGUIがまるっと完全再現されています。
Facebookページだけでなく、Facebookアプリケーションを制作する際のデザイン作業にも使えます。ただし英語ですが・・・。
でもこういう形のモノがあれば、デザイン作業でも便利ですが、例えばFacebookページなりFacebookアプリケーションの提案書だったり仕様構成書だったりを作る時にも何かと役に立ちそうですよね。
以下のサイトからダウンロードできるので、是非試してみて下さい。
この記事を公開してすぐに、Facebookページのレイアウト変更があって、微妙に使えない状態になっていましたが、新しいレイアウトのFacebookページ用GUI PSDキットが公開されていました。
新しいものは下のリンクからどうぞ。
Freebie: Facebook Fan Page GUI PSD – Smashing Magazine