「Google Fonts」は1分で導入可能! GoogleのWebフォントサービスの使い方
登場以来、だいぶ環境も整ってきていることもあり、最近はいろいろなサイトやブログなどで利用されているのを見かけるWebフォント。
「でも導入って難しいんじゃないの?」「いやだお高いんじゃないの?」なんて思っていらっしゃる方が多いかもしれませんが、Googleが提供するWebフォントサービス「Google Fonts」に関しては無料でとんでもない数のフォントを利用できちゃいます。
Google Fonts の導入は難しくない
「Google Fonts」は、小難しいことはしなくてもWebフォントが利用できます。なおかつ使うのは無料というのも大きなポイント。
サービス開始当初は、英数フォントだけが配信されていましたが、現在はNoto Sansなどをはじめとした日本語フォントも利用可能になっており、日本語で配信するウェブサイトでも、その導入事例がどんどんと増えてきています。
Google Fonts を導入しよう
フォントを選ぶことからはじめよう

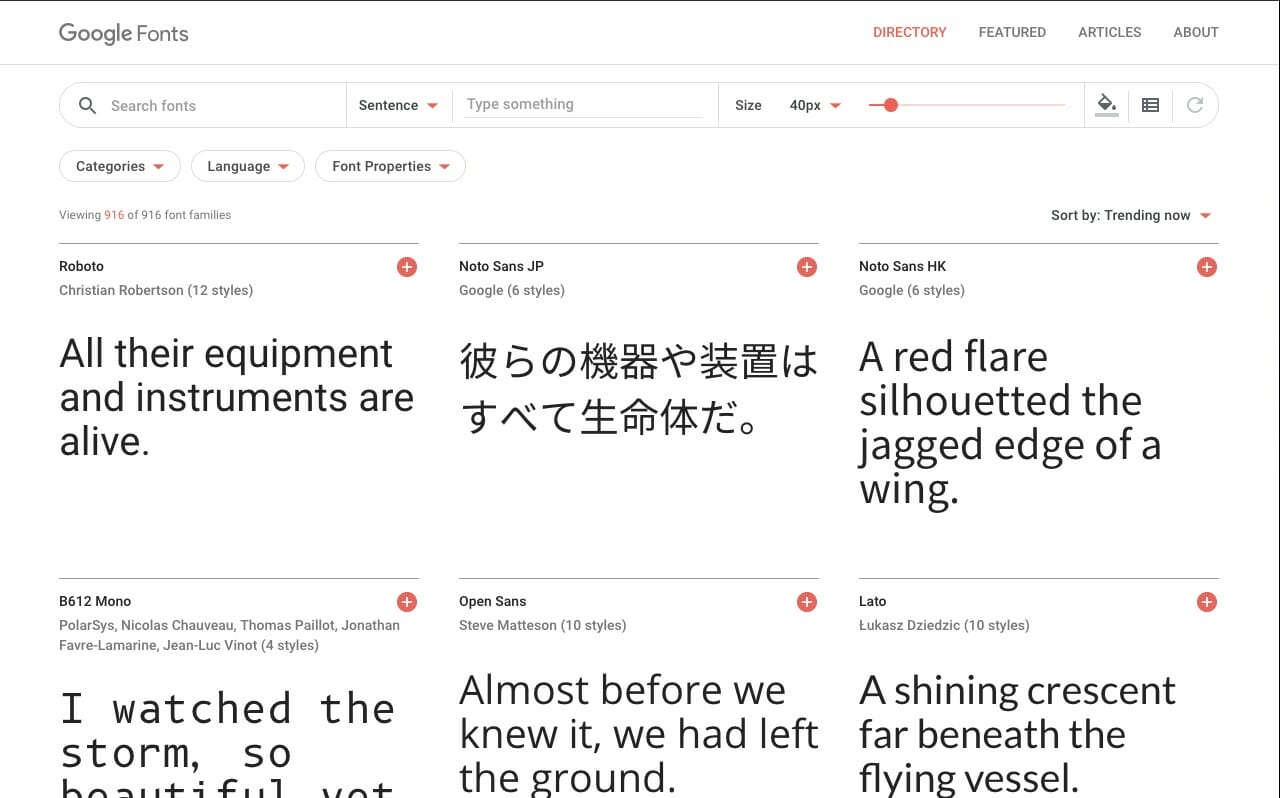
まずは「Google Fonts」にアクセスしましょう。
驚異的な数のフォントがあるので、選ぶのは大変だと思いますが、ページヘッダーにあるフィルターからある程度カテゴリなどを絞ってやれば少しはラクになるはず。

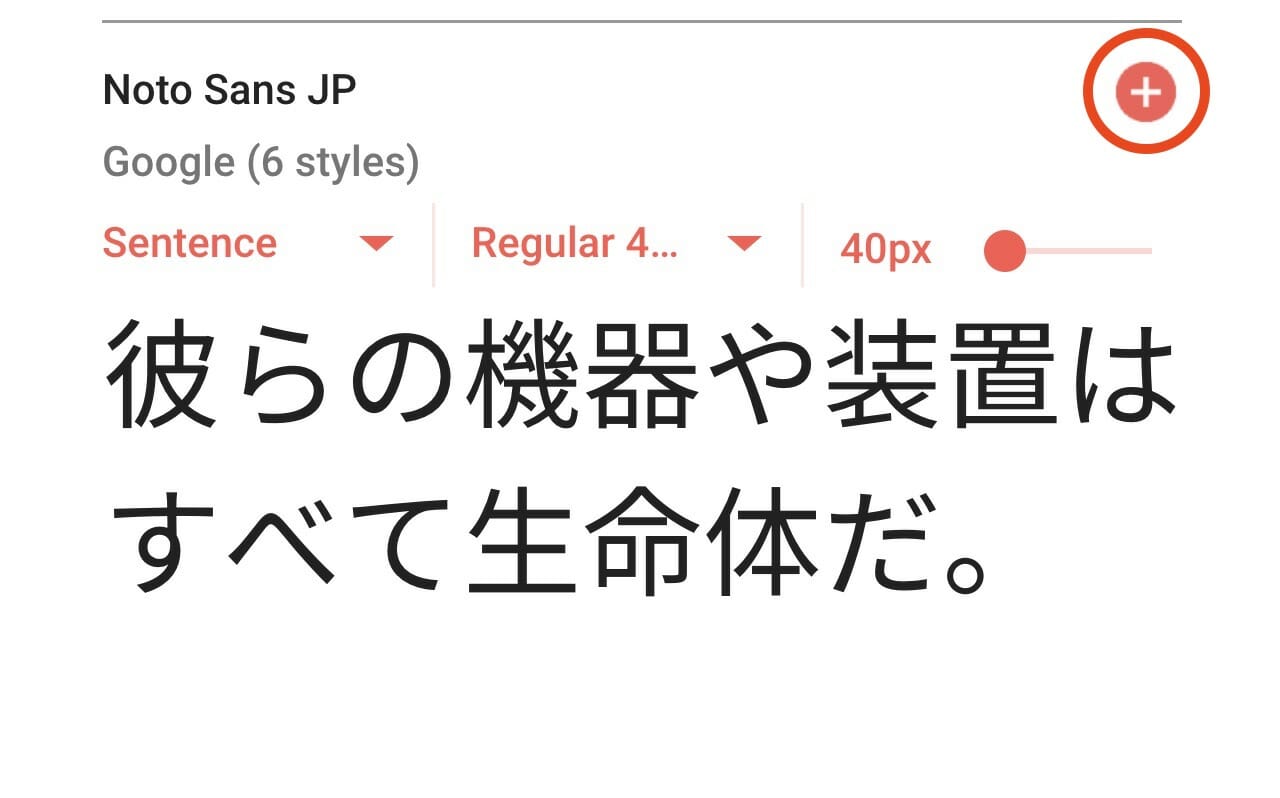
使いたいフォントが見つかったら、フォントサンプルの右上にある + ボタンをクリックしましょう。ブラウザの下部に新しくウィンドウが出てきます。

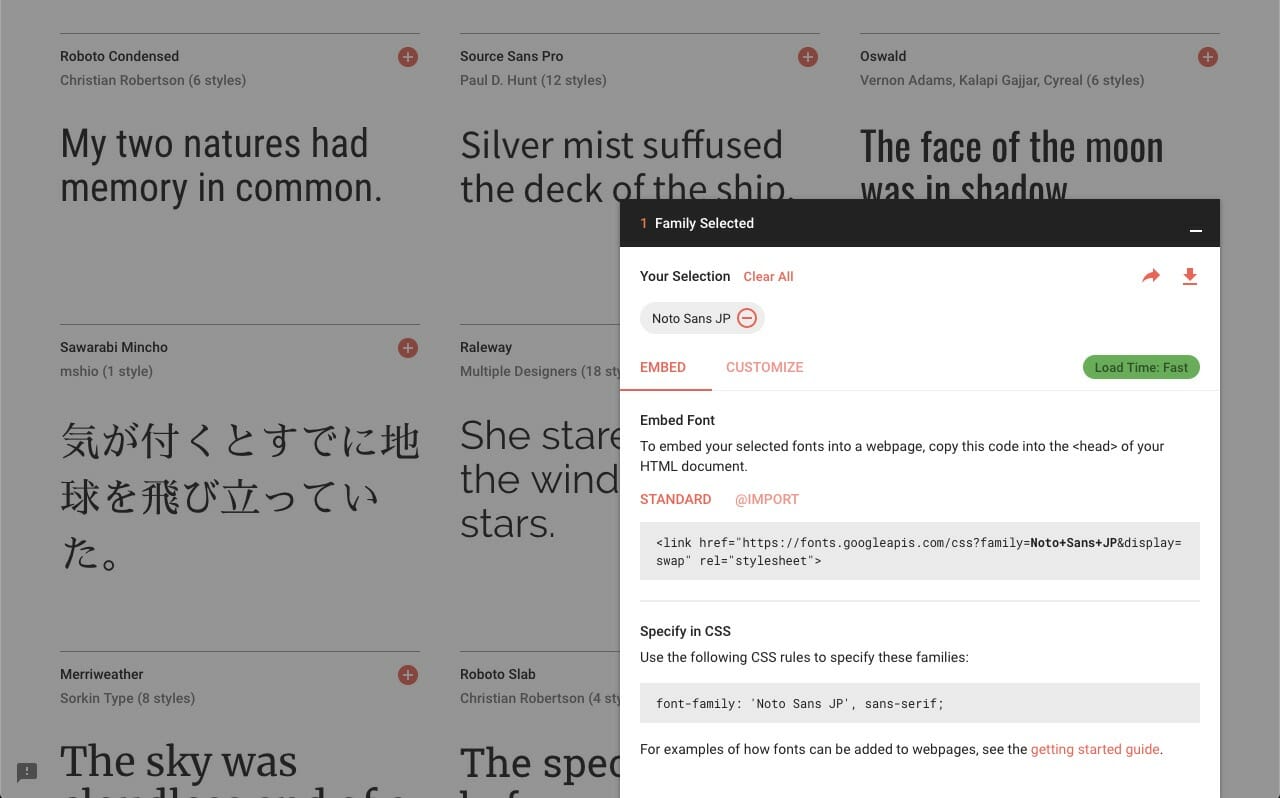
基本的には、このウィンドウに記載があるように、<linkから始まる1行を、フォントを利用したいウェブサイトの<head>タグ内にコピペします。
また、CSSファイルには、Google Fontsを適用したい要素や属性に対して、font-familyを指定してやれば導入完了です。
Google Fonts を複数選択することも可能
ちなみに、上の項は基本ということで、フォントをひとつだけ選択した状態ですが、複数のフォントを選んで、導入することもできます。
フォントはいくつ選んでも、link要素は1行で済みますのでご安心を。
日本語フォント、英数フォントの別け隔てなく利用できます。
Google Fonts を導入しても高速化するには?
link要素で導入した場合、どうしても引っかかってくるのがウェブサイトの高速化。
フォントの読み込み時間などを考えると、もう少し別の方法を使いたいところです。
そこでオススメなのが、Google Fontsをlink要素ではなく、script要素で導入してしまうというもの。記述がlink要素での導入と比べ、やや煩雑にはなりますが、十分高速化に結びついてくれます。
<script async src="https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
window.WebFontConfig = {
google: {
families: ["webfontName:400,700"]
},
active: function() {
sessionStorage.fonts = true;
}
};
</script>head要素、あるいはbody要素の閉じタグ直前に記述してください。
WordPressで導入するのであれば、wp_enqueue_script関数を使って実装するのが良いです。
というわけで
以上が「Google Fonts」の使い方になります。ほら全然難しくないですよね?
Webフォントは、現行のモダンブラウザであれば表示可能です。
一昔前二昔前だったら、「ちょっとテキストなんか使わずにかっこいいフォントで画像を作ってー」なんて感じでしたが、それだと後々の修正が発生したときや、画像化したテキストを変更したいなんてときに、いろいろ手間が掛かりました。
Webフォントを利用すれば、そうした手間は軽減されますし、SEOという観点で考えたときにもより良い結果になるのではないかと思います。
あんまりごにょごにょ考えすぎるよりも、まずは使ってみるってな感じでチャレンジしてみてください。