Twitter Cardsの画像を大きくしたい! → 再度申請が必要です
いやー、ちと手こずってしまいましたが、原因がわかれば簡単なことでした。
Twitterにリンクを投稿すると、ツイートを展開することで表示される「Twitter Cards」というのがあります。これに大きな画像が表示されるようにしたいという場合のお話です。

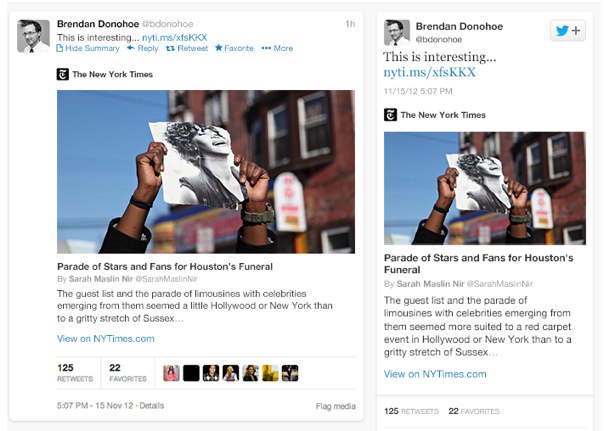
要はこんな感じに表示されるようにしたいわけです。
とりあえず以前にTwitter Cardsへの対応は済ませてあります。
そこで、<head>内に実装してある<meta>をちょちょっと書き換えればいけるだろーと思ってやってみたんですが、何度やってもうまく行かず。
ちょ、どういうことよ・・・。
きちんと<meta>のコードも書き入れました。以下のように。
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:image:src" content="画像のURL"> <meta name="twitter:domain" content="mbdb.jp"> <meta name="twitter:site" content="@cazuki"> <meta name="twitter:description" content="記事の概要"> <meta name="twitter:title" content="記事のタイトル"> <meta name="twitter:url" content="記事のURL">
条件分岐で吐き出される項目を変えつつ、OGPタグでもいいところを、ちゃんとTwitter Cards仕様の<meta>タグにまでしたのに!!ヽ(`Д´)ノ
ぬううううううう、何がいけないんじゃろなー。。。。
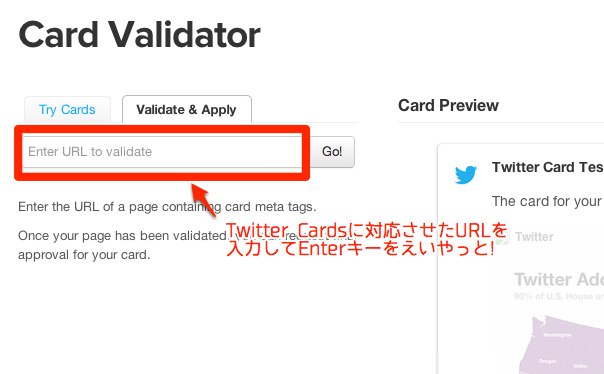
原因を探るために、Twitterが提供する「Card Validator」というTwitter Cardsの対応状況を確認するツールを使ってみました。

すでにメタ情報は実装済みなので、あとはURLを入れるだけで確認できます。
で、確認してみた結果・・・そう。
Twitter Cardsの種類を変更したので、再度Twitterに対してCardsの申請を出さなければならなかったんです。
最初の対応時に申請したから2度はいらないと思ってましたよ。。
とりあえずValidatorのプレビュー画面から申請が送れるようになっていたので、必要事項を入力して再度「summary_large_image」で登録をしなおしました。
わずかな時間ですぐに申請が受理されたので、いまのところ最初の画像のように大きく表示されるようになっていると思います。