mbdb(モバデビ)が「Twitter Cards」に対応しました!
Twitterが6月から新たに提供しはじめた「Twitter Cards」。
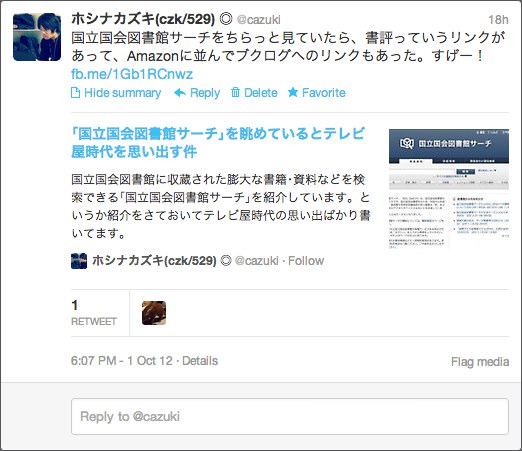
「Twitter Cards」とは、Twitterの公式サイトや公式アプリから見た時に、ツイートを詳細表示させると、画像や動画、記事の概要、著者のTwitterアカウントなどが表示されるというものです。
当ブログでもちょっと前に対応作業をしたところ、承認・反映がされるようになりました。

実際に表示したものが上図になります。
見てもらえれば判るとおり、記事のタイトル、概要、サムネイル画像、@cazukiへのフォローリンクが表示されていますよね。

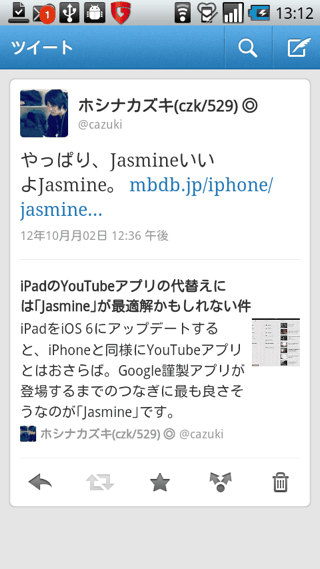
ちなみに公式のスマートフォンアプリでは、このように表示されます。
FacebookのOGPによって表示されるものに近いといえば近いですが、こうして表示されることでサイトやメディア記事のイメージ訴求に役立つのではないでしょうか。
もともと「Twitter Cards」の開始当初は、一部のパートナー企業だけが対応できるものでしたが、最近になって申請して承認されれば、どのサイトでもOKになったようで、それならばと申請してみました。
ネット上では、承認されるまでに数週間は掛かるらしいという情報ばかりでしたが、実際のところ申請してみたら中2日程度で承認されました。このあたりはサイトによりけりなのかもしれませんけど。
Twitter Cardsに対応する意味ってあるの?
「Twitter Cards」の表示に対応しているのは、現在のところ公式のTwitterサイトと、公式のTwitterアプリのみに限られています。
しかも、Twitter上ではTwitter Cardsのエリアがデフォルトでたたまれている状態で、クリックしない限り表示はされません。
さらに言えば、Twitterの利用者はサードパーティのクライアントアプリケーション(夜フクロウとかJanetter、モバツイなどなど)を利用しているケースも多々あるため、たとえ対応したとしても、あまり見て貰う機会はないと言えます。
ただ、それは現状の話。
今後、Twitterのオフィシャルの表示方法の変化があるかもしれませんし、サードパーティアプリでも表示できるように実装する可能性もあります。
そうしたことを踏まえて、対応しておくことに全く意味がないわけではないと思います。
Twitter Cardsに対応する手順
「Twitter Cards」に対応するのは、想像以上にカンタンです。
特にWordPressの場合は、プラグインを有効化するだけで「Twitter Cards」用のmetaタグが実装できます。
WordPress › Twitter Cards « WordPress Plugins
WordPress以外のブログでも、以下のmetaタグをhead内に入れることで対応は可能です。
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@Twitterアカウント"> <meta name="twitter:url" content="URL"> <meta name="twitter:title" content="タイトル"> <meta name="twitter:description" content="概要文"> <meta name="twitter:image" content="画像URL">
本来であれば、トップページ、記事ページ、カテゴリーページなどによって、出し分けするようにしたほうがいいのですが、このあたりについては、また別途まとめるようにします。
ちなみに、タイトルは70文字がMAX、概要(descriotion)は200文字がMAXとなっていて、イメージは120px*120pxにトリミングされます。
なおイメージが60px*60pxより小さい場合は、Twitter Cardsに表示されません。
ここまでの実装が完了したならば、「Twitter Developers」の「Participate in Twitter Cards」で登録申請を行いましょう。これをやらないと現状では対応されません。
Participate in Twitter Cards | Twitter Developers
すべて英語ですが、まぁ感覚で判ると思います。
必要事項を入力して「Submit」すれば、あとは待つだけです。