「HTML5 Outliner」 HTMLのアウトラインを解析して表示するChrome拡張機能
いやもうたいそう便利なChrome拡張ですよコレ。
HTML5でのマークアップというのはアウトラインを意識することが重要なのですが、そのチェックに使えるのが「HTML5 Outliner」というChrome拡張機能なのです。HTML5でマークアップしているならコレは入れたほうが良いかも。
HTMLのアウトラインとは?

「アウトライン」とは階層構造のことです。
HTML5では高度な文書構造を可能にするため、それぞれが意味を持つ構造化要素が追加されています。これはHTML5でサイト構築を行う上で、より文書構造を意識して、明示的なセクショニングを行ったマークアップが求められるということでもあります。
つーても、別にそこまで厳格なことをしなくてもいいっちゃいいんですが。
要はHTML5でサイト組んでるなら構造化要素をうまいこと使って、検索エンジンのクローラーにしっかりこちらが意図する文書構造を伝えましょ、っていうことです。きれいに階層構造ができているとSEOにも意味のあるものだと言われているので、可能ならちゃんとやったほうが良いかもしれません。
HTML5 Outliner でアウトラインをチェックする
で、このアウトラインなんですが、マークアップ上では「これで大丈夫じゃね?」って思えるものでも、意外に崩れてたりします。
実際、当ブログは最近いろいろ内部的にごちゃごちゃいじくってるうちにアウトラインが崩れまくっていました。とりあえず今は修正済みですが。
そうしたアウトラインのチェックに便利なのが、今回紹介する「HTML5 Outliner」というツール。
元々はWebツールとして提供されているんですが、Google Chromeでは拡張機能としても提供されています。
HTML5 Outliner の使い方
使い方というほど難しいこともなく、ごくごく簡単なものなんですが、とりあえず、まずは拡張機能「HTML5 Outliner」をChromeにインストールします。
インストールが完了すると、オムニバーに新しくアイコンが追加されます。

インストールしても表示されない場合は、チェックしたいページを再読み込みしてみてください。多分それで表示されるはず。
アイコンが表示されていたら、これをクリックしましょう。

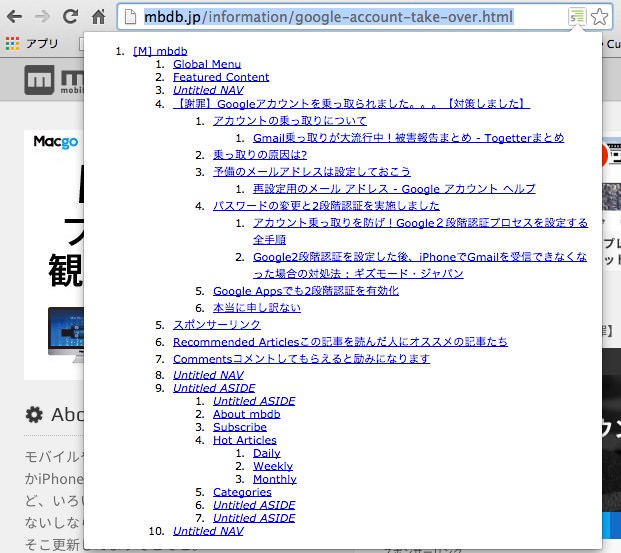
すると、このようにそのページのアウトラインがベローンと表示されます。
上は当ブログの記事のアウトラインです。果たしてこれで正解か? と言われると、正直あんまり自信がないw 考えすぎるとモード系ブティックの店に入ったのと同じレベルで精神が彷徨ってしまうんですよ。
とりあえず今はこれで良しとしていますが、今後ここからさらに修正はしていく必要がありそうな気もしています。
ちなみに「Untitled NAV」とか「Untitled ASIDE」という文字列がありますね。
アウトラインはセクションに対して必ず見出し要素が必要になるわけですが、navとかasideは特に見出しがなくても問題ないとされているため、うちでは見出しを入れていません。そのため上のように表示されています。
ということで、HTML5でサイトを組んでいて、アウトラインにもこだわりたいぜー! という人は、この拡張機能をサクリとインストールしておくと良いでしょう。
具体的にアウトラインってどうやって作ったらいいの? という人は、以下を参考にすると良いのではないかなと思います。