「Responsive Web Design Tester」が手軽にモバイル表示をチェックできすぎる件
デスクトップのブラウザからモバイルウェブサイトを確認するときに使えるブラウザ拡張機能「Responsive Web Design Tester」。
この1ヶ月ほど利用しているのですが、これまでで最も使い勝手が良いブラウザ拡張かも。Chrome以外にもFirefox、Operaに対応しています。

以前にモバイルウェブサイトを表示チェックするのに便利な拡張機能として紹介した「Mobile Layouter」というのを紹介したことがあります。
このプラグインも当時は大変便利だったのですが、その後Chromeのデベロッパーツールに結局舞い戻ってしまい、現在はもう使っていません。
というかですね、Chromeのデベロッパーツールが優秀すぎて、別にプラグインいらなくない? と思うようになってしまったんですよ。
Responsive Web Design Tester
で、最近になって出会ったのが、今回紹介する「Responsive Web Design Tester」です。
ブラウザのユーザーエージェントを偽装して、擬似的にモバイルブラウザからのアクセスを実現しているというのは、類似プラグインと同様です。
何が違うかって言うと、その挙動です。

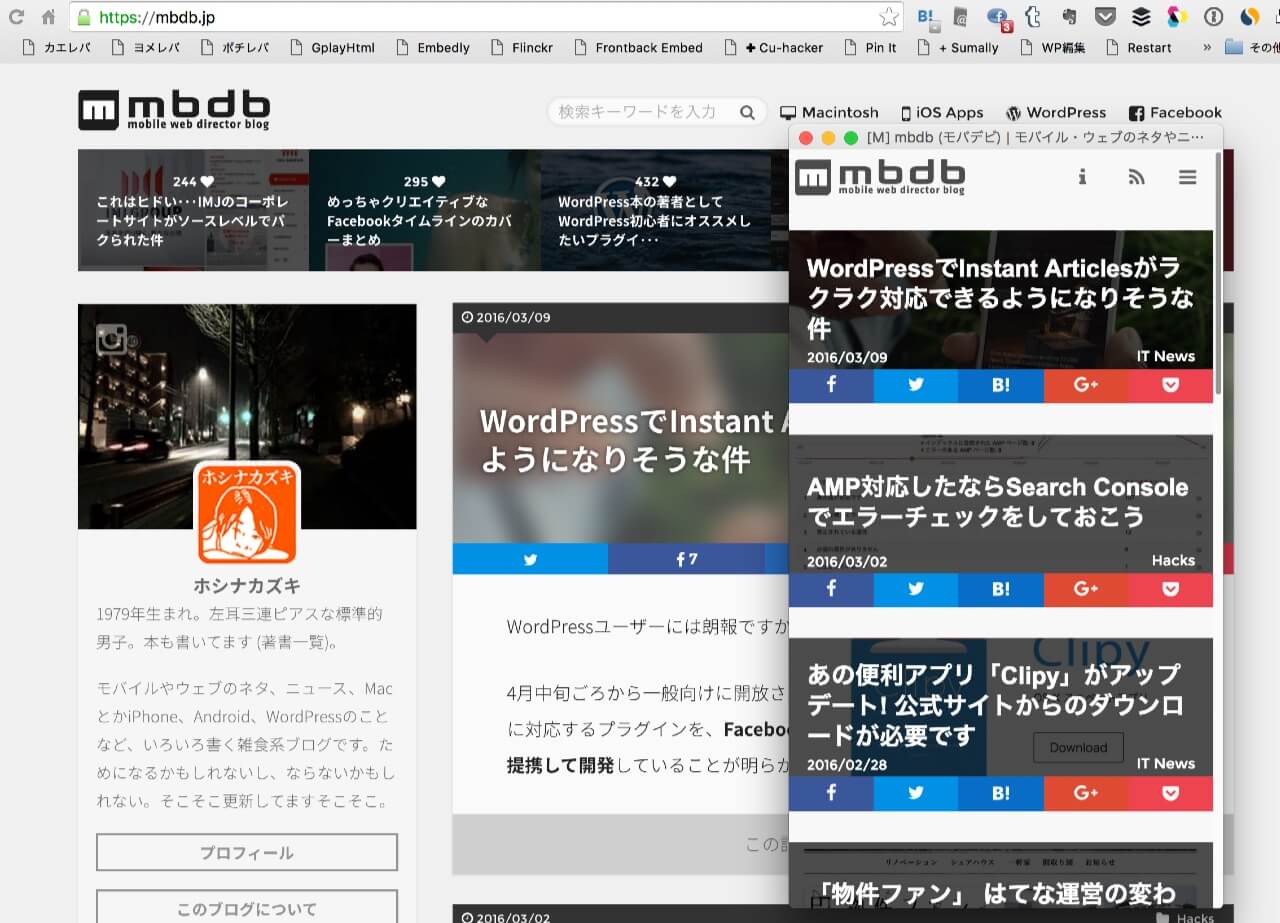
実際に拡張機能を使って表示させてみた場合のキャプチャがコチラ。
そう、デスクトップ版でアクセスしたウィンドウとは別に、デバイスサイズに合わせて新しいウィンドウが作られ、そこにモバイルウェブサイトが表示されるのです。これは地味に便利。
「Mobile Layouter」を始めとしたこれまでの類似拡張機能の場合、起動させるとページを手動、あるいは自動でリロードして同一タブ内で表示を切り替えるものが多かったんですが、「Responsive Web Design Tester」だと別ウィンドウでデスクトップ版とモバイル版が並列した状態で表示確認できるんですねー。
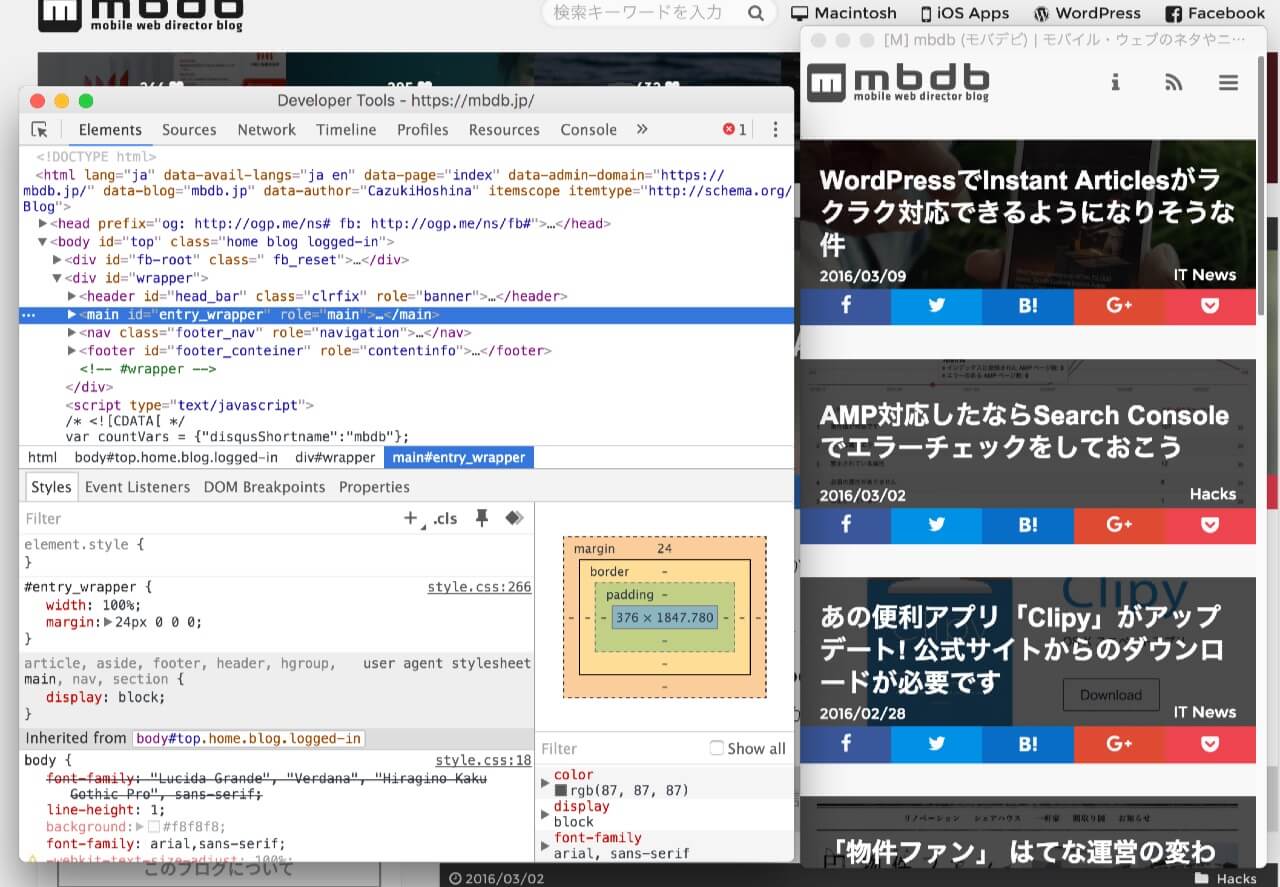
ちなみに、このモバイルウェブサイトを表示したウィンドウでもデベロッパーツールを開くことができるので、ちょっとしたデザイン修正のテストなどもさくさく進めることができます。

表示確認できる機種は15機種ほど
この拡張機能を導入してから1ヶ月ほど経ちますが、それまでデベロッパーツールで進めていたモバイルウェブサイトの表示確認が、だいぶ捗ってます。
名前こそレスポンシブなんて付いてますが、実際のところ別にレスポンシブデザインであるかどうかは関係ないので、デバイス別にデザインを最適化したサイトもチェックできます。
チェックできる機種はさほど多くはないですが、iPhone、Android、タブレット端末は押さえられているので、さっくりとしたチェックだけなら十分すぎる感じ。
表示確認するデバイスはユーザー側で増やすこともできるので、画面サイズやUAの情報をどこかから取得して設定してやればOKです。
ショートカット機能が欲しい
だいたいの部分で不満はない拡張機能なのですが、唯一惜しい・・・というか、今後のアップデートで対応されないかなーと思っているのが、ショートカットでの呼び出し機能。
今のところ、表示確認したいサイトをタブで開いた状態で、拡張機能から表示させたいデバイスを選ぶ流れになっているんですが、だいたいチェックしたい端末は決まっているので、サクッとデバイスをショートカットで呼び出してウィンドウを表示できるようになると、もっともっと確認が捗るんですよね。
うーん、なんとか機能追加されないものかなぁ。
いずれにしても、便利な拡張機能なことは間違いなし。
デベロッパーツールや、他の拡張機能で表示チェックなんかをしてるようでしたら、ぜひ一度使ってみてください。