関連記事表示プラグイン「YARPP」を使って「LinkWithin」っぽくする方法
最近、割と多くのブログで見かけるようになった関連記事のブログパーツ「LinkWithin」。
WordPressだとプラグインとして利用できるようになっていますが、どちらかというと「Yet Another Related Posts Plugin」(YARPP)のほうがポピュラーな印象。
しかし、「LinkWithin」の見た目も捨てがたい。
そこでYARPPを「LinkWithin」の見た目にしちゃうことにします。
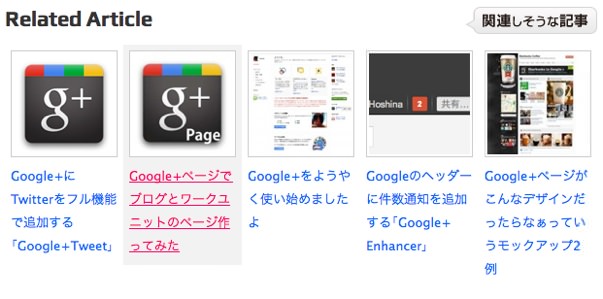
モバデビでは、下の画像のように関連記事を表示させています。

というわけで、実際にこんな見た目にする方法を。
YARPPのテンプレートを適用中のテンプレートフォルダへ
まずは前段階の準備として、サムネイルを表示できるようにする必要があります。
YARPPはデフォルトだとテキストリンクのみが表示されますが、これにサムネイルを表示させるには、

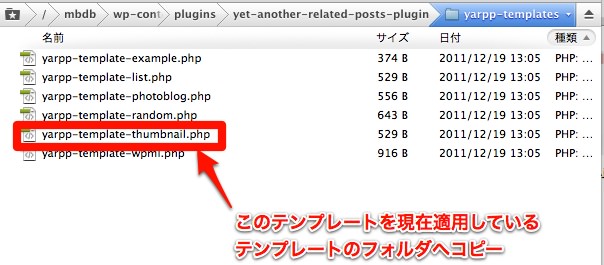
/plugins/yet-another-popular-posts-plugin/yarpp-templates/
に入っているyarpp-template-thumnail.phpを、現在適用させているテーマのフォルダにコピーします。
コピーしてからでもコピーする前でもどちらでもいいですが、テンプレートをちょっと書き換えます。
まぁ元のテンプレートを残しておくに越したことはないので、コピーしてから書き換えるほうがいいかも。
<?php if (have_posts()):?> <h3 class="content_ttl">Related Article</h3> <ol> <?php while (have_posts()) : the_post(); ?> <?php if (has_post_thumbnail()):?> <a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><li><?php the_post_thumbnail(); ?><br><?php the_title(); ?></li></a> <?php endif; ?> <?php endwhile; ?> <div class="clr"></div> </ol> <?php else: ?> <?php endif; ?>
LinkWithinっぽくなるようCSSで調整する
次に適用しているテンプレートのCSSに、「LinkWithin」っぽい見た目にするよう以下のコードを書き加えます。
.related_entries ol li {
vertical-align: top;
float: left;
font-size: 13px;
width: 110px;
min-height: 215px;
margin: 0;
padding: 6px;
list-style: none;
}
.related_entries ol li:hover {
background: #f2f2f2;
}
.related_entries ol li img {
width: 104px;
height: 104px;
padding: 2px;
background: #ffffff;
border: #cccccc 1px solid;
}
これで準備は完了です。
プラグイン設定画面でテンプレートを選択する
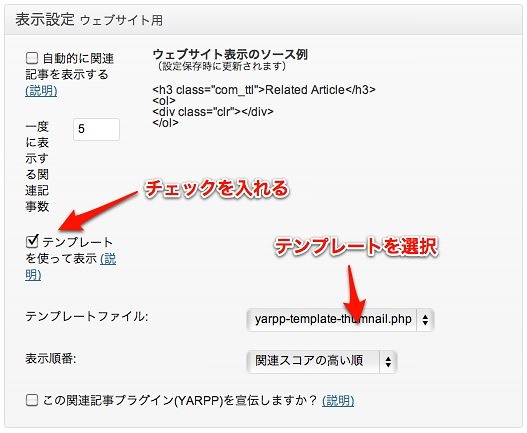
ここまで進めたら、次にプラグイン設定画面で、YARPP表示用のテンプレートを選択します。

適用させているテーマのフォルダにYARPP表示用のテンプレートを入れると、プラグイン設定画面で、[テンプレートを使って表示]にチェックができるようになります。
ここにチェックを入れ、テンプレートファイルを選択しましょう。
自動的に関連記事を表示させるようにチェックを入れておいてもいいですが、今回は任意の位置に表示させた場合のことを想定しているので、single.phpを開いて関連記事を表示させたい位置に以下のコードを入れて下さい。
<?php if(function_exists('related_posts')): ?>
<div class="related_entries">
<?php related_posts(); ?>
</div>
<?php endif; ?>
ここまでやれば全て完了。
記事ページを開けば「LinkWithin」っぽい関連記事が表示されるようになっているはずです。
CSSについては、あくまでもモバデビで表示させているものですので、幅や高さ、バックグラウンドカラーといった要素は別途ご自分のサイトに合わせて調整するようにしてくださいね。