ディレクトリを切ってインストールしたWordPressをドメイン直下で表示させる方法
ちょっと相談を受けたので、その回答エントリみたいな感じになってしまうのですが、今回はタイトルの通り、ドメインの下にディレクトリを切って、そこにWordPressをインストールし、さらにそれをドメイン直下のURLで表示させたいという場合に、どのようにしたら良いのかをご紹介します。
何気にこの手の事例は多いのではないでしょうか。

要はルートディレクトリを変更するということですね。
これっていろいろ大変なんじゃないの? と思われるかもしれませんが、ぶっちゃけそこまで大変な話ではありません。
ということで、以下手順です。
1. ダッシュボードでの設定を変える
まずはダッシュボードから設定を変更していきます。
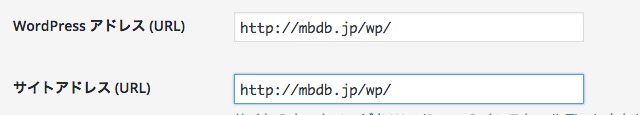
[設定]→[一般]へアクセスしましょう。すると、「WordPressアドレス」と「サイトアドレス」という項目が並んでいると思います。
ここではモバデビが/wp/ディレクトリにインストールされているという仮の話で進めていきますね。

その場合、このようにWordPressアドレスもサイトアドレスも、両方同じくhttps://mbdb.jp/wp/というURLになっています。これを次のように変更します。

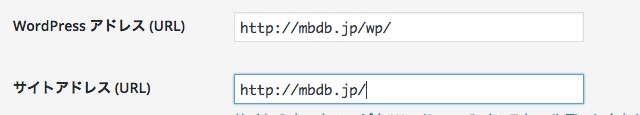
サイトアドレスのディレクトリを外し、https://mbdb.jp/にします。
とは言え、これだけだとエラーが出るのみなので、次の手順へ進みます。
2. サーバー側で行う変更
続いてやらなければならないのが、サーバー側の変更です。
具体的にはWordPressをインストールしたディレクトリ(今回の例だと/wp/)に入っているindex.phpと.htaccessファイルを、ドメイン直下に移動させるんですが、その際、index.phpを少し書き換える必要があります。
書き換えるのはindex.phpの17行目にある記述です。
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
これを、
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
こう変更します。ディレクトリ名を書き足すだけです。
書き換えの前にはバックアップを取っておくことをお忘れなく。
書き換えできたら、.htaccessファイルとともに、index.phpを一階層上のルートディレクトリ(/wp/と同じ階層)にアップロードします。
ちなみに、index.phpと.htaccessファイルは、元の場所に書き換え前のものを、そのまま配置しておきましょう。削除するとエラーが出ます。
もう少し細かく言えば、
- index.phpと.htaccessファイルをローカルにダウンロード
- index.phpを上の記述に変更
- index.phpと.htaccessファイルをルートディレクトリにアップロード
という順序で進めるようにしましょう。
これができれば、ディレクトリを外したURLでサイトが表示されるようになります。やったね!
3. パーマリンク設定を見直す
さぁ、これで全部終わりー! と言いたいところなのですが、最後にもうひとつ。
サイト表示をルートディレクトリに変更することで、WordPressのパーマリンク設定が、おそらく初期化されているはずです。
パーマリンク設定をカスタム構造にしているといった場合をはじめ、デフォルト以外のパーマリンク設定を実施していたのであれば、必ず再設定をするようにしましょう。
ということで、ルートディレクトリ下にディレクトリを切ってインストールしたWordPressをルートディレクトリで表示させる方法でした。
拙著「できる100ワザ WordPress」では、このテクニックは書いてなかったんですよね。ワザとして入れておけばよかった。
WordPress関連書籍だと、結構ディレクトリを切ってインストールするという手順で進めているものも多いので、今回紹介した手法は存外需要がありそうですね。
こうした例でお悩みの方は、今回の方法でその悩みを解消しちゃってくださいな。
