「WP-OGP」のVersion1.0.5はちょっとした修正が必要です
Facebookやmixi、Greeなど、Webサイトの情報を、プログラムから読める形でHTML(meta情報)に記述するOGP(Open Graph protocol)。
そのOGPをWPで簡単に実装できるプラグイン「WP-OGP」というのがありますが、現在のバージョン1.0.5は若干修正を加えないといけない箇所があります。
修正を加える箇所は、FacebookのアプリケーションIDをはき出すところ。
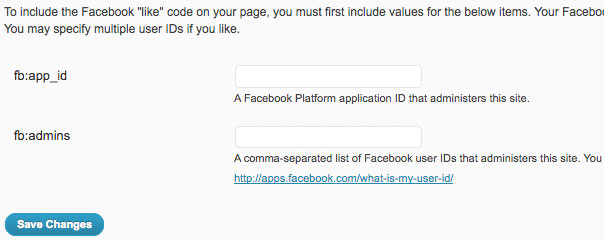
「WP-OGP」の設定画面を開くと、「fb:appid」と「fb:admins」という2項目がありますが、実はこの「fb:appid」が間違い。
本来は「fb:app_id」というふうにアンダーバーが入ったものが正しい記述になります。
ということでサクリと修正してみましょう。
プラグイン編集から「WP-OGP」を選択、あるいはプラグイン一覧から「WP-OGP」の”編集”リンクをクリックして、PHPで記述されたプラグインの中身をちょちょっといじっちゃいましょう。
いじくるといっても大がかりなことをする必要はありません。
PHPの記述の中からfb:appidとなっているところを探しfb:app_idと書き換えるだけです。
複数箇所にわたって記述があるので、それを全部つぶしておきましょう。
エディターに一度全文コピペして、検索→置換しちゃえばすぐですね。
きちんと修正できれば「WP-OGP」の設定画面も「fb:app_id」と表示が変わります。

あとは、この画面でアプリケーションIDを、あるいはFacebookのユーザーIDを入力(両方でもOKです)して、「Save Changes」で保存すれば反映されます。
ちゃんと反映されたかは、Facebook DEVEROPERSのURL Linterでチェックして確認してみて下さいね。
近刊の共著「Facebookページプロフェッショナルガイド」でもOGPの重要性について触れられていますが、OGPを記述することで初めて情報の拡散が可能になります。
Facebookの場合、このOGPが設定されていないと「いいね!」をクリックされても、クリックした当人のウォールにしか表示されず、クリックした人と繋がっているユーザーのウォールには伝わらないのです。
WordPressを使ったWebサイトやブログで、Like ButtonやLike Boxを導入しているのであれば、「WP-OGP」を導入の上、間違った記述箇所を修正して使うようにしたらいいと思いますよ。