「Frontback」をブログ記事に貼り付けたい! → Embed.lyでとりあえず解決
最近にわかに人気となってきている「Frontback」。
かくいう僕も少しづつ投稿しています。
さて、そんな「Frontback」に投稿した画像を、ブログの記事中に貼り付けることはできないものかと思ったのですが、オフィシャルにはそんな機能は未実装なんですよねぇ。

「Frontback」とはiPhoneの2枚の写真を1枚に繋いで投稿できるアプリ。
できれば投稿した写真、あるいは誰かが投稿した写真をブログの記事中で見せることができないものかなーと思っていたんですが、現在の「Frontback」のオフィシャルな機能には、そうしたEmbed機能が実装されていません。
同じことを考えている人は結構いまして、実際コグレの兄ィ(kogure)もそういう記事を書いていました。
コグレさんの結論としてはTwitterに同時投稿されるので、それをEmbedするというもの。確かに最もこれがラクな方法ではありますね。
ただ、ちょっとアレなのがツイートを貼り付けた場合、画像の大きさが制限されるため、Frontback特有の縦長な写真を全面的に見せられないということ。
記事中にドカーンと長い写真が表示されるのも、ちょっと微妙かなとは思うんですが、Frontbackの2コマストーリーが見せづらいというのも事実。
そこで使ってみると良さげなのが「Embed.ly」というサービスです。
サービスとしては2010年くらいにリリースされているもので、さまざまなWebサービスのコンテンツを貼り付けられるしてくれます。これが「Frontback」に対応しているんですね。
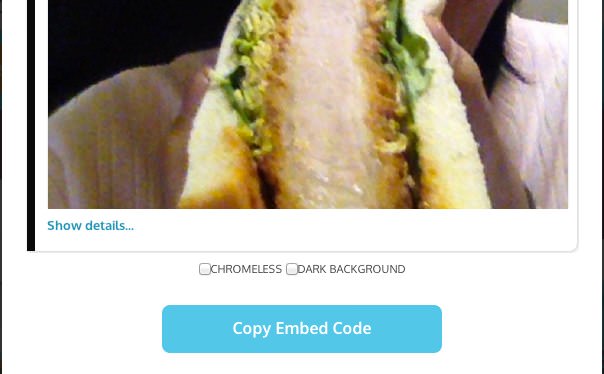
で、実際に貼り付けてみたのがこちら。
ホシナ カズキ posted on Frontbackどうでしょうか?
ツイートの埋め込みと違って、Frontbackに投稿した画像をドーンと見せられますね。長いがゆえにうざい感は否めませんが、1枚画としてちゃんと見せたいという場合には、非常に有効じゃないでしょうか。
使い方はとってもかんたん。

Embed.lyにアクセスしたら、トップにある入力フォームに貼り付けたいFrontbackの個別投稿のページURLをペーストしてEnterキー。

貼り付けた際のプレビューが生成されたら、「Copy Embed Code」というボタンをクリック。これでブログの記事中に貼り付けるためのコードがクリップボードにコピーされます。
あとは、記事中の表示したいところにペーストしてやるだけ。
基本的に会員登録とかもいらないみたいですし、サクッと使えていいんじゃないかなと思います。
そのうち、「Frontback」がオフィシャルで貼り付け機能を実装してくるとは思うんですが、それまでのつなぎとしては十分ですよね。
「Frontback」は眺めてるだけでも結構面白いので、まだ使ってないという人は、ぜひiPhoneにダウンロードしてみてくださいな。