意外に読めないHTML&CSSをGoogle翻訳さんに発音していただきました
HTMLとかCSSってのは、だいたい書くというかエディタに打ち込むことのほうが多いので、そもそもあんまり声に出して読むことはないですよね。
そのせいか読み方知らずなHTMLやCSSがあったりするわけで・・・。
ということでそんな読み方をGoogle翻訳で発音してもらいました。

Google翻訳で発音を聴くには?
まずはこの説明から。
本当ならブログに貼り付けられると嬉しいんですが、ムリめなのでリンクだけしています。

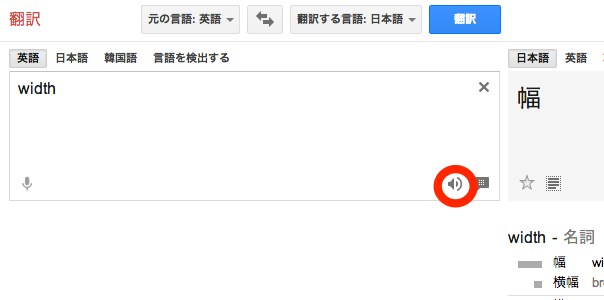
リンク先に行ったら、赤丸で囲ったスピーカーアイコンをクリックしてください。
Google翻訳さんが発音してくれます。
読み方がわかりにくい代表例ちらほら
width
読み方がいまいち不明瞭なHTML&CSSの代表格といえば、やはりコレでしょう。
ブロック要素の幅を指定するときの「width」です。
「ウィドス」とか「ワイドス」とか読まれることが多いですが、Google翻訳さんに発音してもらうと、「ウィッズ」であることがわかります。
height
幅を出すなら高さを指定する「height」も読んでもらっちゃいましょう。
たまに「ヘイト」とか「ヒート」とか読む人がいますが、Google翻訳さんの発音を聴くとわかるとおり、「ハイト」と読みます。
align
まぁこれは読めないことはないと思いますけど。
要素の配置方向を指定する属性「align」をGoogle翻訳さんに読んでもらいました。
「アライン」と読まれていますね。ラを強くするのが発音のコツでしょうか。
relative
これも結構読み方に困るというかなんというか。
相対位置配置を指定する「relative」。割と「リレイティブ」と読んでる人が多いかもしれませんね。
Google翻訳さんの発音を聴くと「レラティブ」というのが正式なようです。
vertical
縦方向の揃え位置を指定する「vertical-align」に出てくる「vertical」ですが、まぁこれはそんな難しくないでしょうかね。
「ヴァーティカル」と発音してますね。
ほとんどの人がそう読んでるんじゃないでしょうか。
horizontal
続いて、box-orientの値「horizontal」。verticalとくらべてちょっと読みにくいかもしれません。
「horizon」だけだと「ホライゾン」と読むので、ややこしいかもしれませんが、音声を聴くと「ホリゾンタル」と発音されていますね。
border-radius
今度は要素の角を丸くするときに使う「border-radius」。
「border」はいいとして、「radius」はどう発音されるんでしょうか。
ほほう。正しくは「レイディアス」と発音するんですか。
一応、「ラディウス」とか「ラジウス」も一般的ではあるようですが。。
text-justify
これは正直「ジャスティフィー」って読んじゃいますよね。でも正しい読み方は違うんです。。
正しくは「ジャスティファイ」と発音します。
うーん、なんかハリポに出てくる魔法詠唱みたいだ。。
linear-gradient
これはそんな難しくないような気もしますが一応。線形グラデーションをCSSで指定する際に使う「linear-gradient」です。
はい、「リニアグラディエント」というのが正しい読み方です。
発音を聴くと「リニアグレイディエント」とも聞こえますが。
opacity
要素の透明度を指定する「opacity」。これもそうそう読み違えはしないと思いますが。
発音を聴くと「オーパァシティ」と聞こえますが、カタカナ表記にするなら「オパシティ」でいいんじゃないかなと。
いかがでしたか?
ということで、いくつか読みにくいのではないかなーとか、確かに読み方最初の頃間違えてたなぁというのをピックアップしてみました。
おそらく、この他にもいろいろあるのではないかなと思いますが、ここにないもので読み方が怪しいというものは、Google翻訳さんで実際に自分で試してみてください。