スマホと同じ画面幅で表示確認できるChrome拡張「Mobile Layouter」が便利すぎる件
うーん、スマホ表示確認できるUA偽装系Chrome拡張機能では、もしかしたら一番いいかもしれません。
「Mobile Layouter」という拡張機能なんですが、ブログのスマホ側の調整時に大変便利に使うことができました。
以前使っていたUA偽装系の拡張から乗り換えちゃいましたよ。

以前までは「User-Agent Switcher」という、そのものズバリな名前の拡張機能を利用していたんですが、UA変更後にリロードしなきゃいけなくて、単純な手間で言えば、実機で検証するのとあんまり変わらなかったんですよね。
また、単純にUAを偽装してるだけなので、スマホの画面そのものを再現しているとは言えないものでした。
で、そんなときに見つけたのが今回紹介するChrome拡張「Mobile Layouter」です。

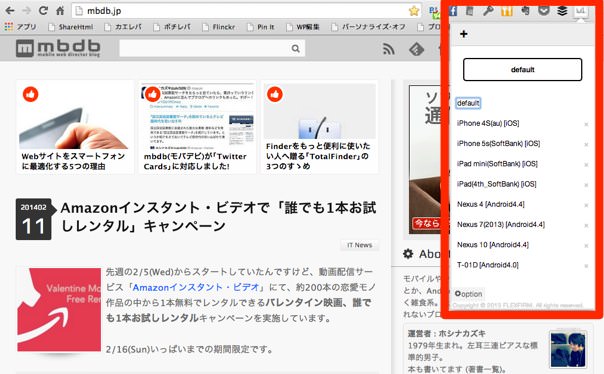
インストールすると、他の拡張機能と同様、ブラウザにボタンが追加されます。
ボタンをクリックすると、偽装可能なUAの一覧が表示されるので、確認したい端末の名前をクリックしましょう。

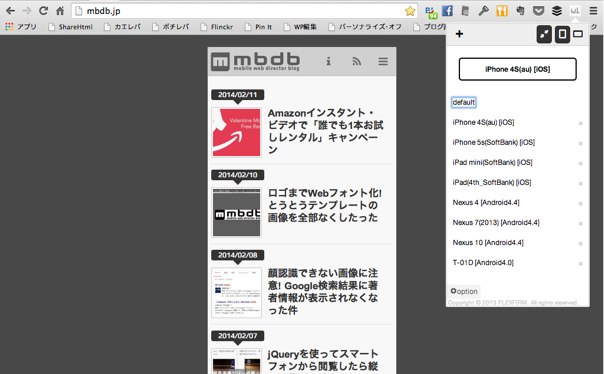
すると、自動的にリロードされて選択した端末の画面幅で表示されます。
これがすげぇ便利。「User-Agent Switcher」だとブラウザの幅いっぱいに表示されてしまっていたので、より見た目を近づけようと思うと、ブラウザの幅自体を変えなきゃいけなかったんですよね。

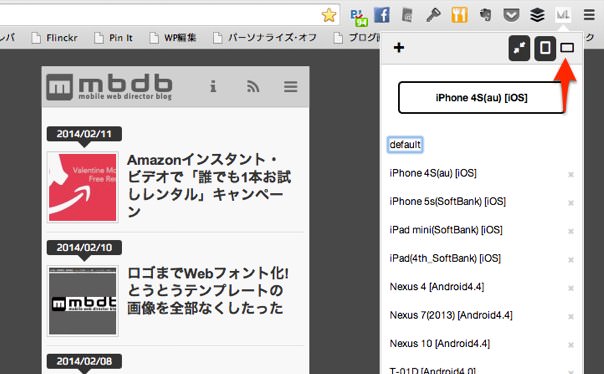
さらに、「Mobile Layouter」のウィンドウ右上にある、横長長方形のアイコンをクリックすることで、

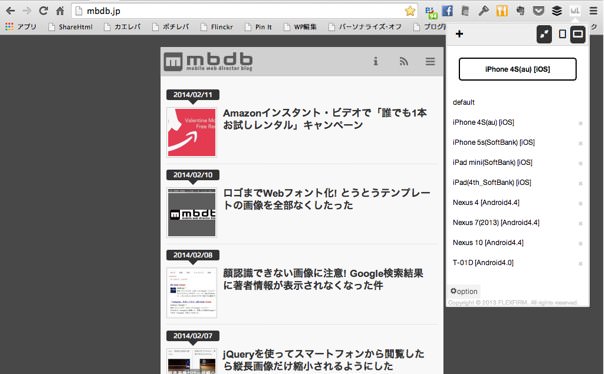
端末を横向きにしたときの幅にサクリと変更することができます。
おおおお、マジ便利。
それに、こいつが優れているのは適用範囲がタブごとになっているので、ひとつのタブでスマホ表示にしても、他のタブではそれまでどおりPC表示のまま閲覧ができちゃいます。これも地味ながら他の拡張とは一線を画す機能性ですよ。
UA偽装できる機種は、最新のiPhone 5sをはじめに、それ以前のiPhoneはもちろん、歴代のiPad、各キャリアから発売されているAndroid端末、さらにフィーチャーフォンまで用意されていて、その数なんと全1414種で表示確認ができちゃいます(2013/4/22現在)。
デフォルトだと、iPhone 5s、iPad mini、iPad第4世代、Nexus 4、Nexus 7、Nexus 10の6機種が「Mobile Layouter」のウィンドウに表示されていますが、左上の+ボタンをクリックして用意されている1414機種から好きな端末を追加することもできますし、オプション画面から、ユーザーが自分でUAや画面幅を入力して好みの環境を作ることもできちゃいますよ。
再現性という点では、今一歩Chromeに標準搭載されているデペロッパーツールのエミュレーターには及ばないものの、簡易的にさくさくと検証をしたいときはすごく役立つと思うので、スマホサイト制作をやってる人はインストールしておくといいかも。
mbdbさんと男子ハック( @JUNP_N )さんでご紹介いただいています! ありがとうございます!現在の対応機種数は、1,509機種です! http://t.co/hSzMHiRdYu http://t.co/lrMW3gmV1P
— flexfirm (@xfit_jp) 2014, 2月 14
中の人のツイートによると、2014年2月14日現在の対応機種は1509機種になるそうです。
各シーズンで新機種は続々出てきますからね。対応は大変だと思いますが、今後のアップデートにも期待したいと思います。