ソーシャルのシェア数を取得・高速表示するWordPressプラグイン「SNS Count Cache」
そろそろどうにかせんとなー・・・・・・と思いつつ放置していたんですが、このたびPC表示側のみオリジナルのソーシャルボタンに切り替えてみました。体感的には表示高速化できたかなーと思います。
この実装をするにあたり大変便利なプラグインを新規に投入しました。「SNS Count Cache」というやつです。

WordPressプラグイン「SNS Count Cache」
各ソーシャルメディアでは、シェア数を表示するための公式ボタンが、それぞれ配布されています。ただ、いかんせん公式のボタンは重いんですよね。
それもあって、だいぶ以前から、シェア数をAPI経由で取得して表示するオリジナルボタンを設置したいなーと思っていました。
しかし、API経由で取得するにしても、毎回リクエストを飛ばして取得してたら、それこそ本末転倒じゃねーかという状況になりかねません。そこを解決してくれるのが、今回新規に投入したプラグイン「SNS Count Cache」です。

各ソーシャルメディアのシェア数を、定期的に取得・キャッシュする処理を行ってくれるというプラグインです。
記事の表示処理とは完全に分離された状態で処理をするので、表示スピードに影響することのない、オリジナルのカウント付きソーシャルボタンを実装することが可能になります。
リリース当初の対応サービスは、Facebook、Twitter、Google+、はてなブックマークの4サービスだったのですが、バージョン0.3.0にアップデートされたことで、Pocketにも対応となりました。
当ブログは上記5サービスをメインにボタンを設置しているので、このアップデートを機会に、公式ボタンからオリジナルのボタンに変更することにしました。
当ブログの実装状況
「SNS Count Cache」は、あくまでもシェア数を取得・表示させるためのプラグインです。オリジナルのボタンを実装する場合、別途HTMLとCSSの知識が必須になります。
ちなみに当ブログでは以下の状態で実装しています。

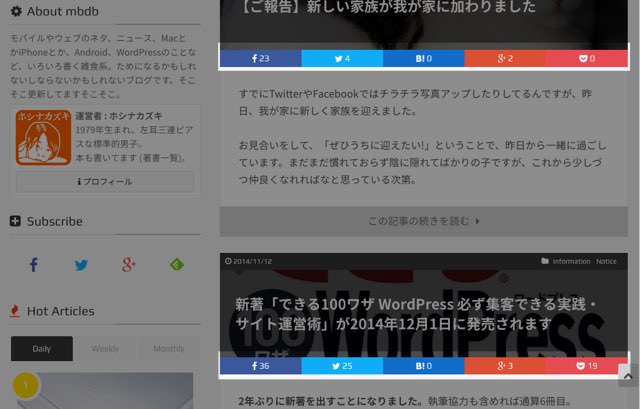
こちらは記事一覧での実装状態。単一記事ページでも同様ですが、記事ヘッダーに以前から設置してあったオリジナルのボタンに、シェア数を表示させる関数
<?php if(function_exists('get_scc_xxxx')) echo get_scc_xxxx; ?>
を、Webフォントアイコンの左に設置しました。

単一記事ページでは、記事のフッターにも設置しています。
ここが、これまで公式ボタンを置いていたエリアですね。公式ボタンのときと同様に縦置きバルーンで実装しています。
当ブログにおける実装コード
一応、どういうコードで実装しているのかも紹介しておきます。
うちのブログではfunciton.phpにコードを記述し、テンプレート側で呼び出すようにしています。
functions.phpの記述コードは以下。
function socialbutton()
{ ?>
<div class="share-btn-container">
<div class="share_btn fb-hbutton">
<div>
<span id="facebook-count"><?php if(function_exists('get_scc_facebook')) echo get_scc_facebook(); ?></span>
<a href="https://www.facebook.com/sharer/sharer.php?u=<?php the_permalink(); ?>" onclick="window.open(this.href, 'FBwindow', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;"><i class="fa fa-facebook"></i></a>
</div>
</div>
<div class="share_btn tw-hbutton">
<div>
<span id="twitter-count"><?php if(function_exists('get_scc_twitter')) echo get_scc_twitter(); ?></span>
<a href="https://twitter.com/intent/tweet?text=<?php echo urlencode(the_title("","",0)); ?>&url=<?php the_permalink(); ?>" target="_blank"><i class="fa fa-twitter"></i></a>
</div>
</div>
<div class="share_btn hb-hbutton">
<div>
<span id="hatebu-count"><?php if(function_exists('get_scc_hatebu')) echo get_scc_hatebu(); ?></span>
<a href="https://b.hatena.ne.jp/add?&url=<?php the_permalink(); ?>&title=<?php the_title(); ?>" target="_blank"><i class="btn-icon-hatebu icon-hatebu"></i></a>
</div>
</div>
<div class="share_btn gp-hbutton">
<div>
<span id="gplus-count"><?php if(function_exists('get_scc_gplus')) echo get_scc_gplus(); ?></span>
<a type="button"
class="g-interactivepost"
data-contenturl="<?php the_permalink(); ?>"
data-clientid="106745659070.apps.googleusercontent.com"
data-cookiepolicy="single_host_origin"
data-prefilltext=""
data-calltoactionlabel="RECOMMEND"
data-calltoactionurl="<?php the_permalink(); ?>?action=gplus_article"
data-calltoactiondeeplinkid="/pages/create"><i class="fa fa-google-plus"></i></a>
</div>
</div>
<div class="share_btn pt-hbutton">
<div>
<span id="pocket-count"><?php if(function_exists('get_scc_pocket')) echo get_scc_pocket(); ?></span>
<a href="http://getpocket.com/edit?url=<?php the_permalink();?>&title=<?php the_title_attribute(); ?>" onclick="window.open(this.href, 'FBwindow', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;"><i class="icon-pocket"></i></a>
</div>
</div>
</div>
<?php }
あとはテンプレートの呼び出したい箇所に、<?php socialbutton(); ?>と記述すればOK。
ちなみにGoogle+のコードは、インタラクティブ投稿で実装しています。
なお、CSSは以下のような感じになっております。
.share-btn-container {
display: -webkit-box;
display: box;
-webkit-box-pack: center;
-ms-box-pack: center;
box-pack: center;
width: 640px;
margin: 0 auto;
padding: 0;
text-align: center;
}
.share-btn-container a {
display: block;
cursor: pointer;
}
.share-btn-container .share_btn i {
font-size: 20px;
font-size: 1.25rem;
color: #fff;
vertical-align: middle;
}
.share-btn-container .share_btn i.fa {
width: auto;
margin: 0;
}
.share_btn {
width: 100%/5;
width: -webkit-calc(100% / 5);
width: -moz-calc(100% / 5);
width: -o-calc(100% / 5);
width: calc(100% / 5);
height: 82px;
margin: 0;
padding: 18px 0 0;
}
.share_btn i.fa {
width: 40px;
margin: 18px 0 0;
}
@-moz-document url-prefix() {
.share_btn {
width: 100%/5;
width: -webkit-calc(100% / 5);
width: -moz-calc(100% / 5);
width: -o-calc(100% / 5);
width: calc(100% / 5);
height: 82px;
margin: 0;
padding: 18px 0 0;
float: left;
}
.share_btn i.fa {
width: 40px;
margin: 18px 0 0;
}
}
.fb-hbutton {
background: #3b5998;
}
.tw-hbutton {
background: #00aef1;
}
.hb-hbutton {
background: #156fc3;
}
.gp-hbutton {
background: #dd4b39;
}
.pt-hbutton {
background: #ea4654;
}
.feedly-hbutton {
background: #72c640;
}
.share_btn div {
display: block;
}
.share_btn div span {
position: relative;
display: block;
width: 44px;
height: 31px;
margin: 0 auto 6px;
padding: 2px 4px 0;
font-family: Arial;
font-size: 14px;
font-size: 0.875rem;
line-height: 31px;
text-align: center;
background: #fff;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.share_btn div span:before {
position: absolute;
top: 33px;
right: 40%;
border: solid transparent;
border-width: 5px;
content: "";
}
.share_btn div span:after {
position: absolute;
top: 31px;
right: 40%;
border: solid transparent;
border-width: 5px;
border-top-color: #fff;
content: "";
}
#facebook-count {
border: 1px solid #344e86;
}
#facebook-count:before {
border-top-color: #344e86;
}
#twitter-count {
border: 1px solid #009cd7;
}
#twitter-count:before {
border-top-color: #009cd7;
}
#hatebu-count {
border: 1px solid #1362ac;
}
#hatebu-count:before {
border-top-color: #1362ac;
}
#gplus-count {
border: 1px solid #d73925;
}
#gplus-count:before {
border-top-color: #d73925;
}
#pocket-count {
border: 1px solid #e72f3f;
}
#pocket-count:before {
border-top-color: #e72f3f;
}
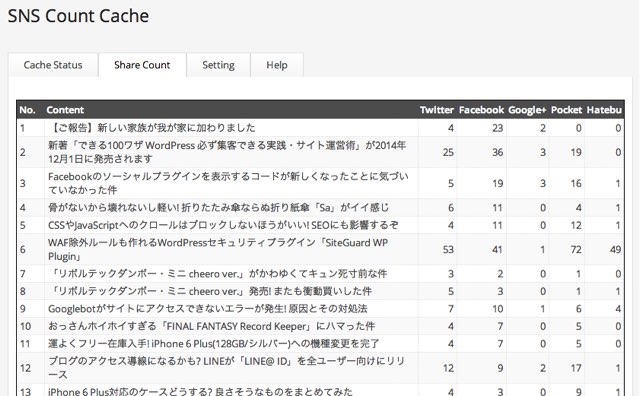
管理画面で取得したシェア数が一覧で確認可能
さて、「SNS Count Cache」はWordPressの管理画面上で、取得したシェア数を一覧で確認することができます。

現時点で1290記事ありますが、一画面内でズラッと見ることができます。
このテーブルを、年単位で抽出して、昇順降順で並び替えたりできると、なお良いんですがねぇ。とりあえず、それについてはエクセルなりCSVなりにコピペしてサクッと手作業すればいいか。
なお、バージョン0.3.0から、取得・キャッシュ保存したシェア数を使った人気記事一覧を作ることができるオプションが追加されました。こちらもかなり便利そうですね。
ある程度、HTMLやCSSの知識は必要になりますが、そこそこテーマの編集能力を持つWordPressユーザーだったら、ソーシャルボタン設置の手段として「SNS Count Cache」を選択肢のひとつに入れておくといいのではないかと思います。