カスタムブロックを追加するなら「Block Lab」プラグインを導入すると幸せかもしれない
ここのところ、記事も書かずに何をしていたかというと、いわゆるWordPressでの実験を試みておりました。そのうちの一環として取り組んでいたのが、WordPress 5.0から正式採用された新エディタ「Gutenberg」のカスタマイズ。
そんなカスタマイズ作業をする中で、これは楽になると感じたのが「Block Lab」というプラグインです。
カスタムフィールド的に実装可能

当ブログメディアの執筆環境は、しばらく前からブラウザ環境にしていたわけですが、それに伴って裏側を整備していて、例えばフキダシレイアウトや注釈、追記といったレイアウト、さらには外部リンクや内部リンクをカードタイプで表示させるといったことをショートコードで実装していました。
それらのショートコードは執筆画面でもしっかり展開されるよう、Shortcake(Shortcode UI)というプラグインを使って、書く側にとってわかりやすいようにしてきたんですけど、これがGutenbergでは動いてくれないんですよね。
執筆中、ビジュアル的に展開されないというのは、書く側にとってわかりにくいばかりなので、これらをどうにかGutenbergのカスタムブロックにできないかと試行していたわけです。
そんな折に出会ったのが、今回紹介するプラグイン「Block Lab」です。
さっくり言えば、カスタムフィールドプラグインのような使い勝手でありながら、発想次第では非常に便利なカスタムブロックを実装することができます。
Block Lab におけるカスタムブロックの追加手順
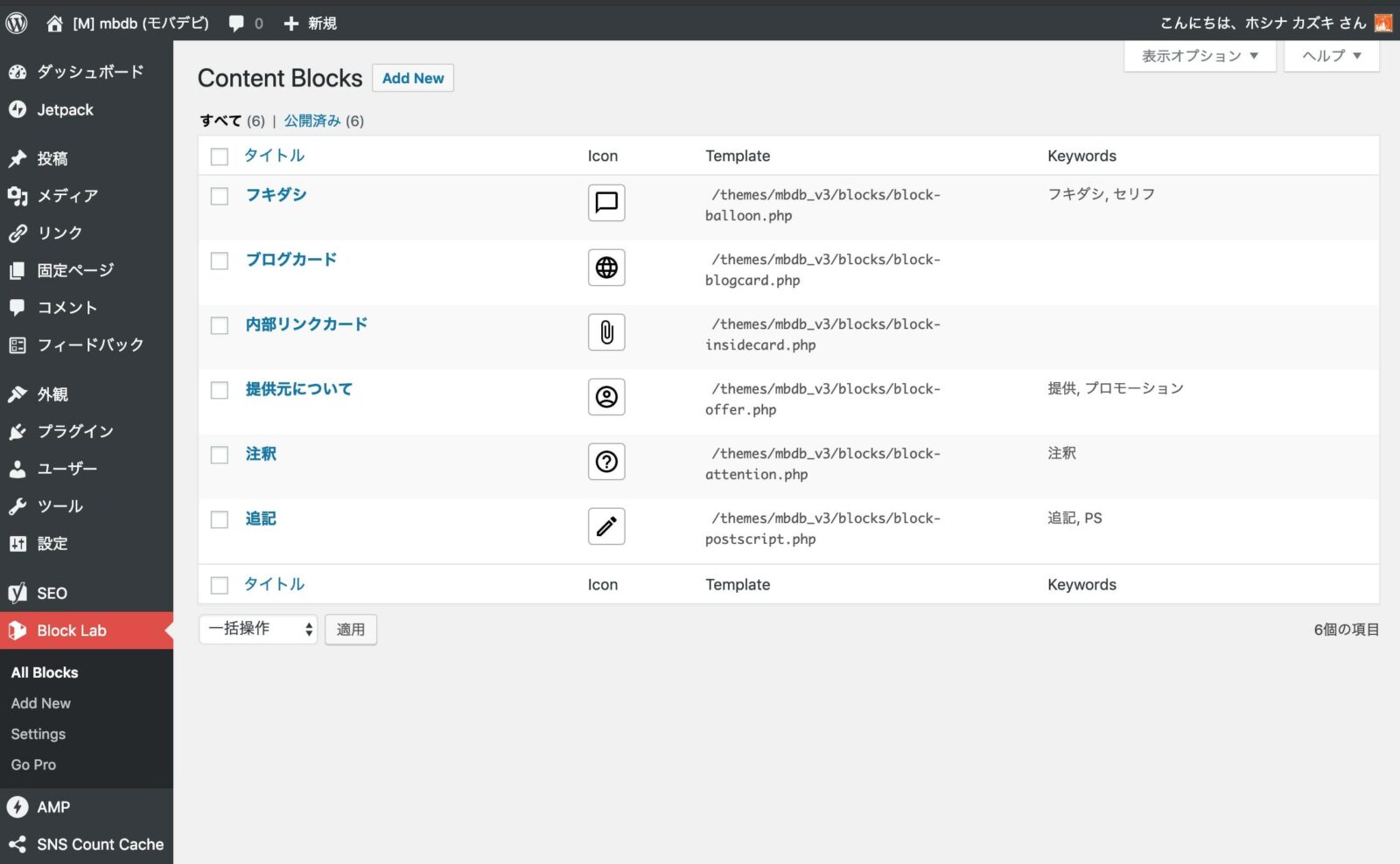
Block Labをインストール・有効化すると、ダッシュボードのサイドに項目が追加されるので、そこから操作していきます。

こちらは現在、Block Labを使って当ブログメディアに追加してあるカスタムブロックの一覧。フキダシやブログカード、内部リンクカードなど、旧エディタ環境でショートコードとして実装していたものを追加してあります。

基本的な使い方としては、
- WordPress管理画面上でカスタムブロック設定を追加
- カスタムブロック専用のテンプレートファイルをテーマ内に追加
という手順を踏むだけです。
プラグインレスな方法だと、いろいろ手間というか覚えなければなりませんが、Block Labを使えば、カスタムブロックに関する知識を1から学ぶことなく、テーマ制作の知識があれば、自由度の高いカスタムブロックを追加できるというのは魅力的じゃないでしょうか。
例) カスタムブロック「ノート」を作る場合
例としてですが、Block Labを利用してカスタムブロック「ノート」というのを作るとします。

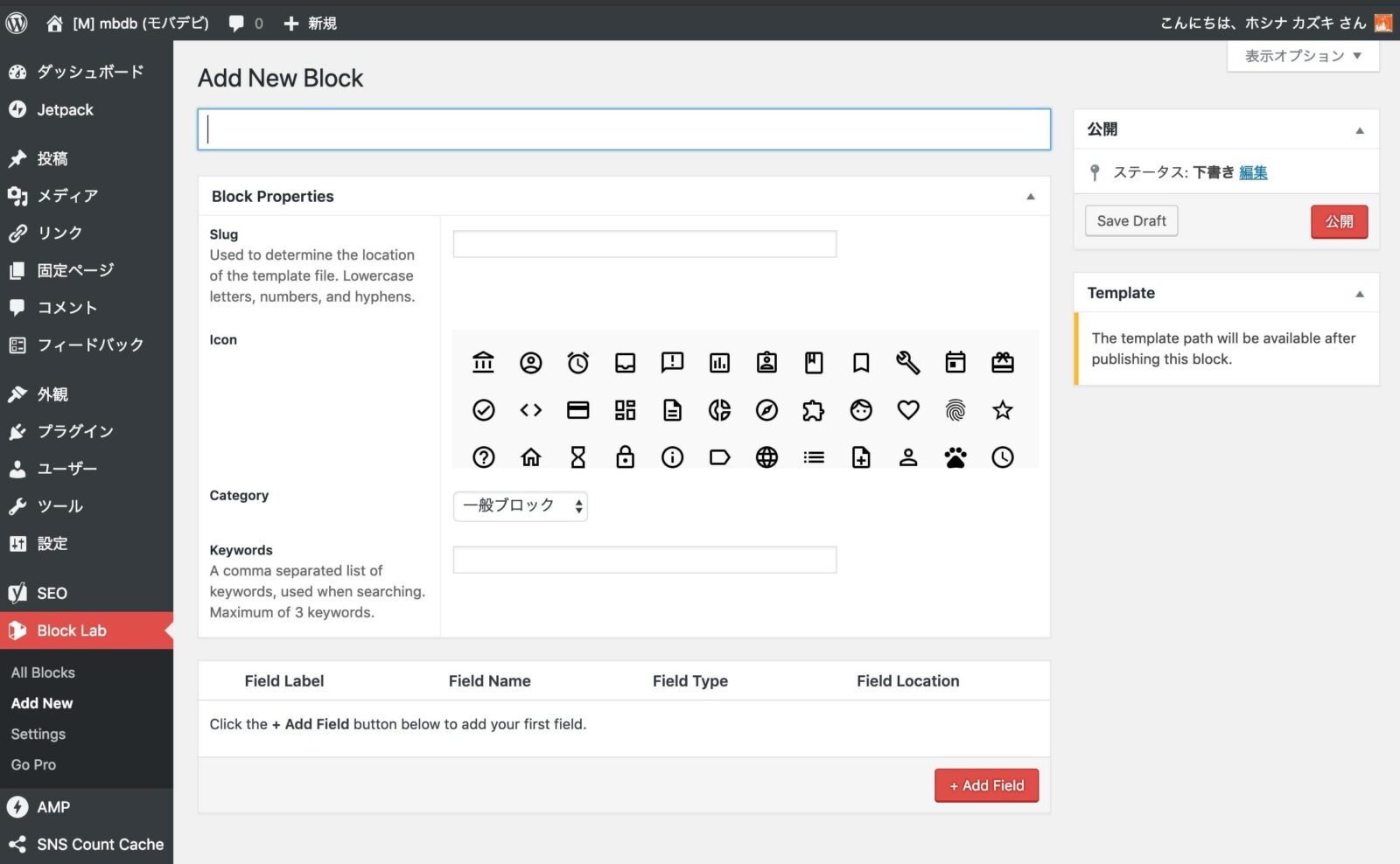
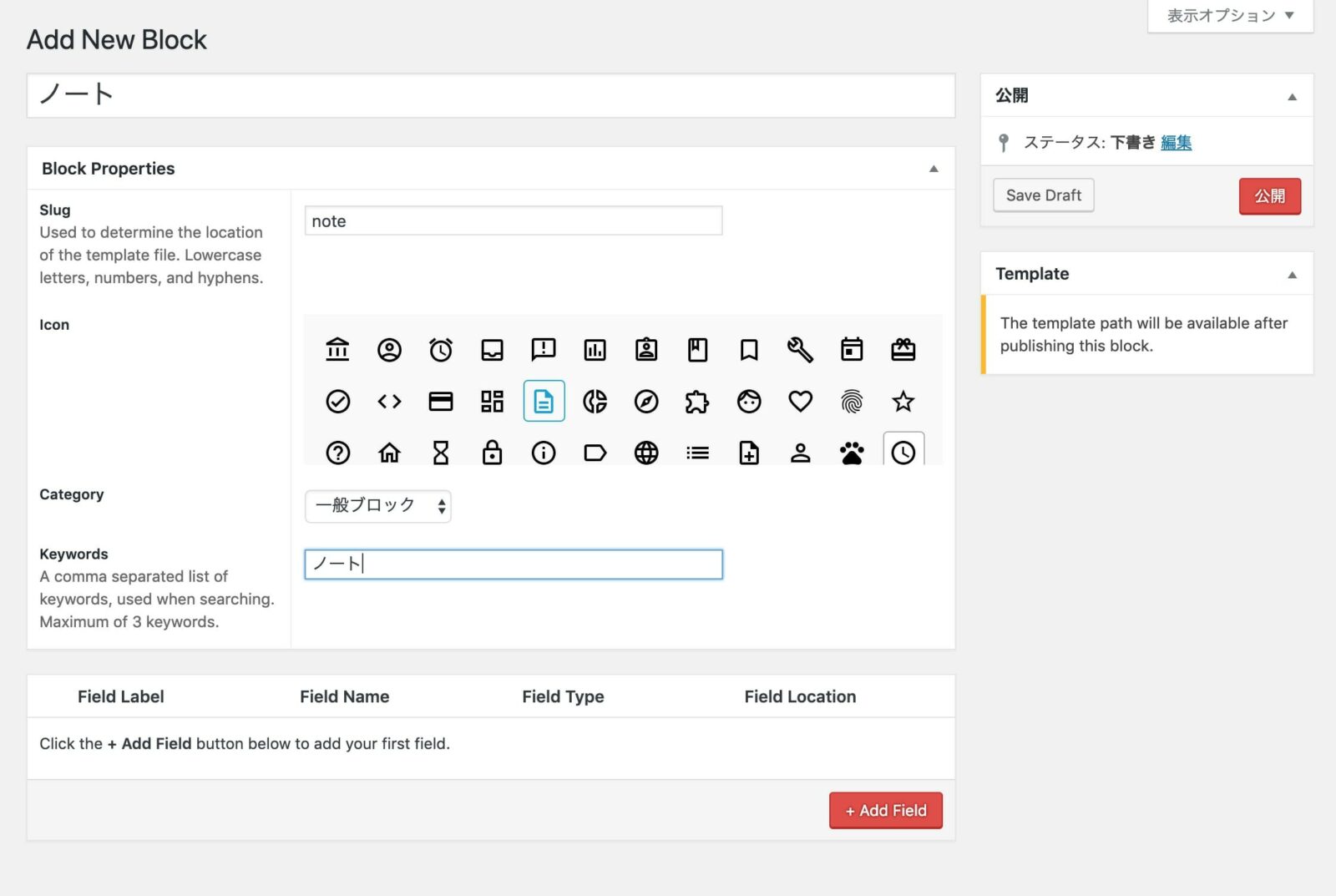
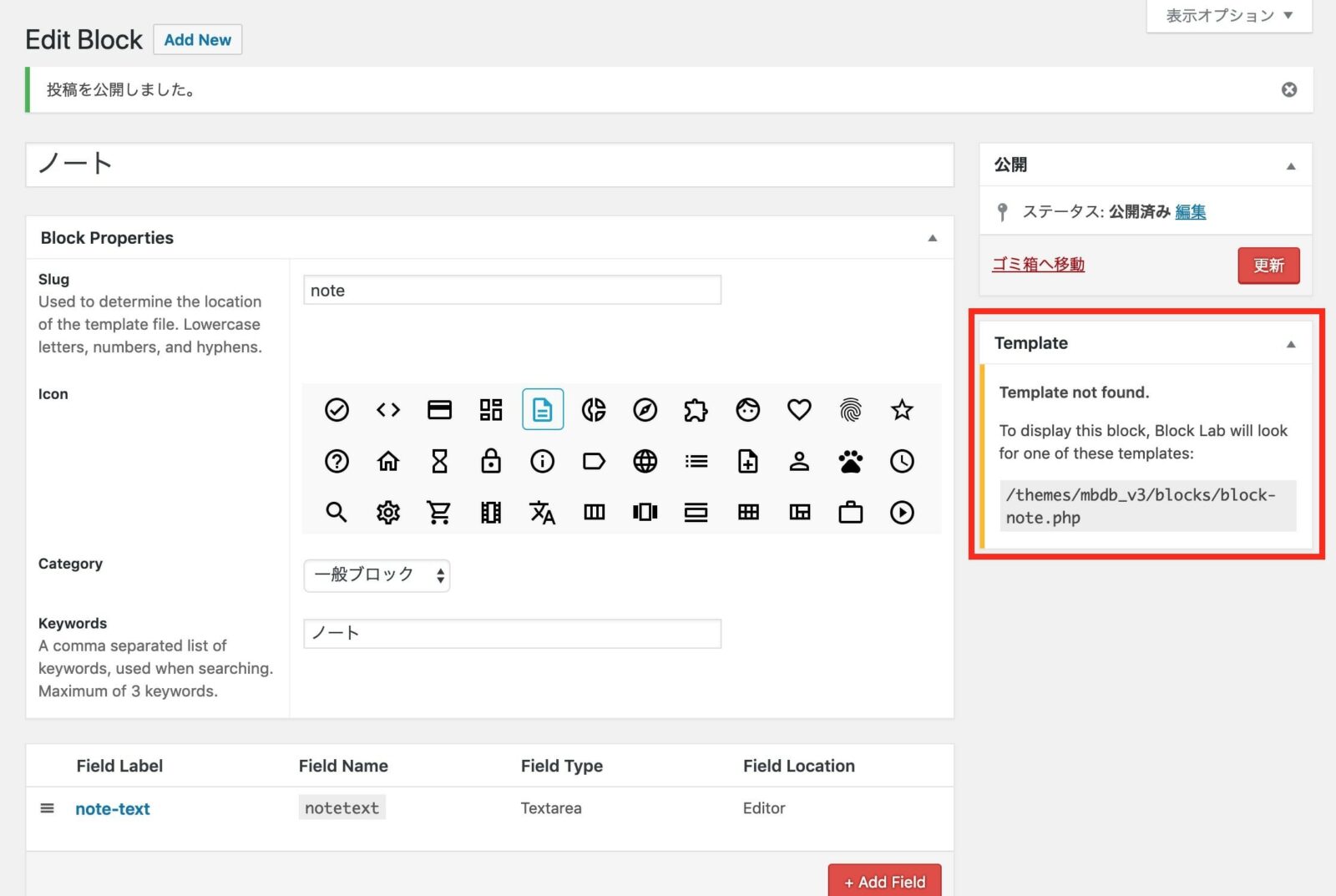
まずは新規ブロックの追加をします。タイトル部分はカスタムブロックの一覧で表示されるところなので、そのまま「ノート」と入力しておきます。
続いてブロックプロパティのスラッグにもわかりやすく「note」と入力。
iconでは、作成するカスタムブロックに適したものを探して選んでおきます。
キーワードはまあ入力してもしなくてもOK。

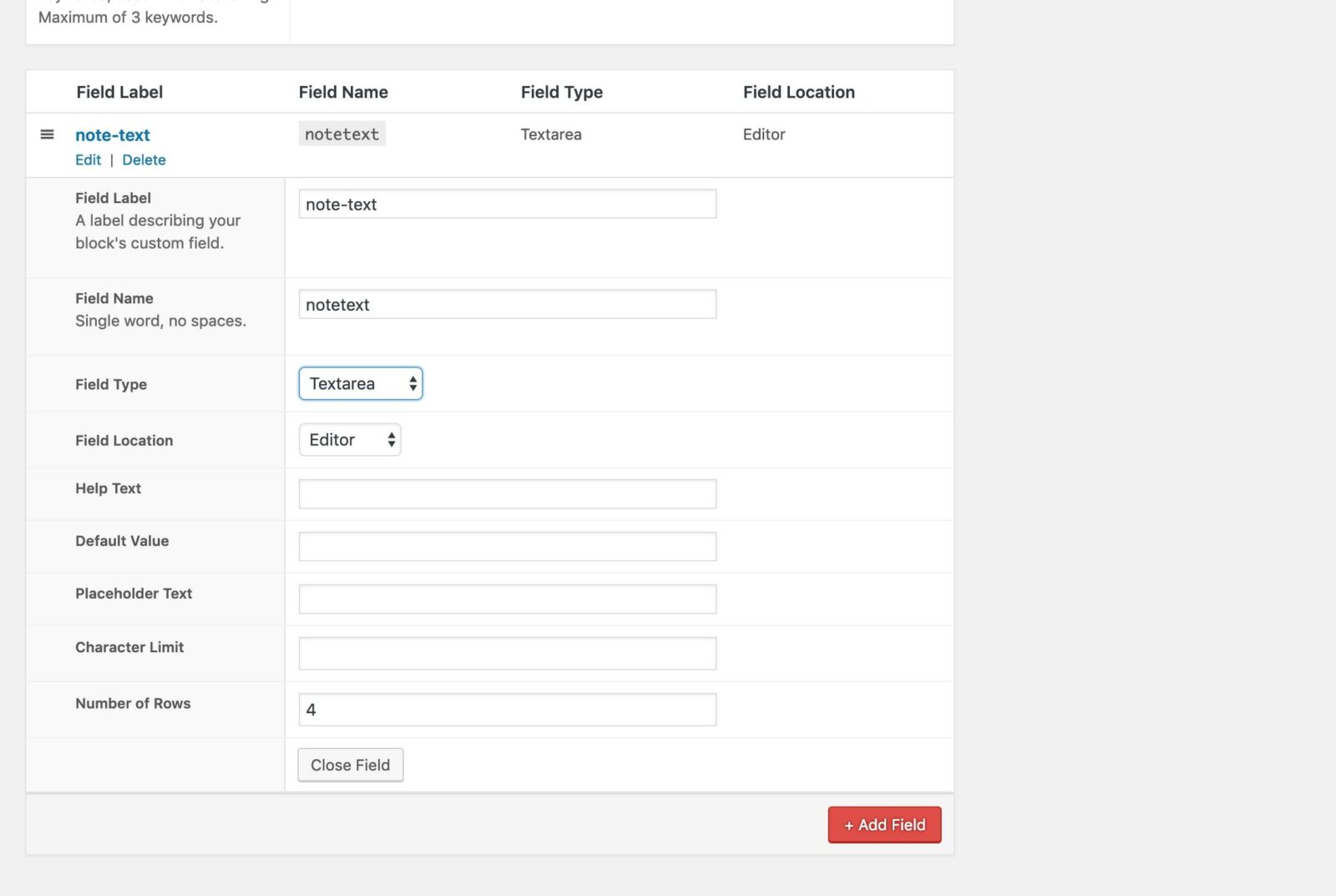
次に、カスタムブロックに入力するためのフィールドを追加します。このフィールドは出力する際にも使われます。
ここではフィールドラベルに「note-text」を、フィールドネームに「notetext」と入力し、フィールドタイプはテクストエリアを選択してあります。それ以外は特に変えていません。
ここまでやったら、カスタムブロックを公開しておきます。
で、ここからが肝心なカスタムブロック用のテンプレート作成。
カスタムブロックを公開すると右側にテンプレートファイルの置き場となるディレクトリが表示されます。

基本的には、テーマフォルダの直下に[blocks]というディレクトリを追加し、そこにテンプレートファイルを配置します。
テンプレートファイルはすべてblock-から始まり、先に入力したスラッグが続くファイル名になります。
ファイルを作成したら、以下のようなコードを記述しましょう。
<section>
<p><?php block_field('notetext'); ?></p>
</section>ここまでできれば、もうカスタムブロックの追加は完了です。お疲れさまでした。
あとは、追加したテンプレートに合わせてスタイルを追加し見栄えを整え、カスタムブロックを使うのみです。
当ブログメディアでのカスタムブロック実例
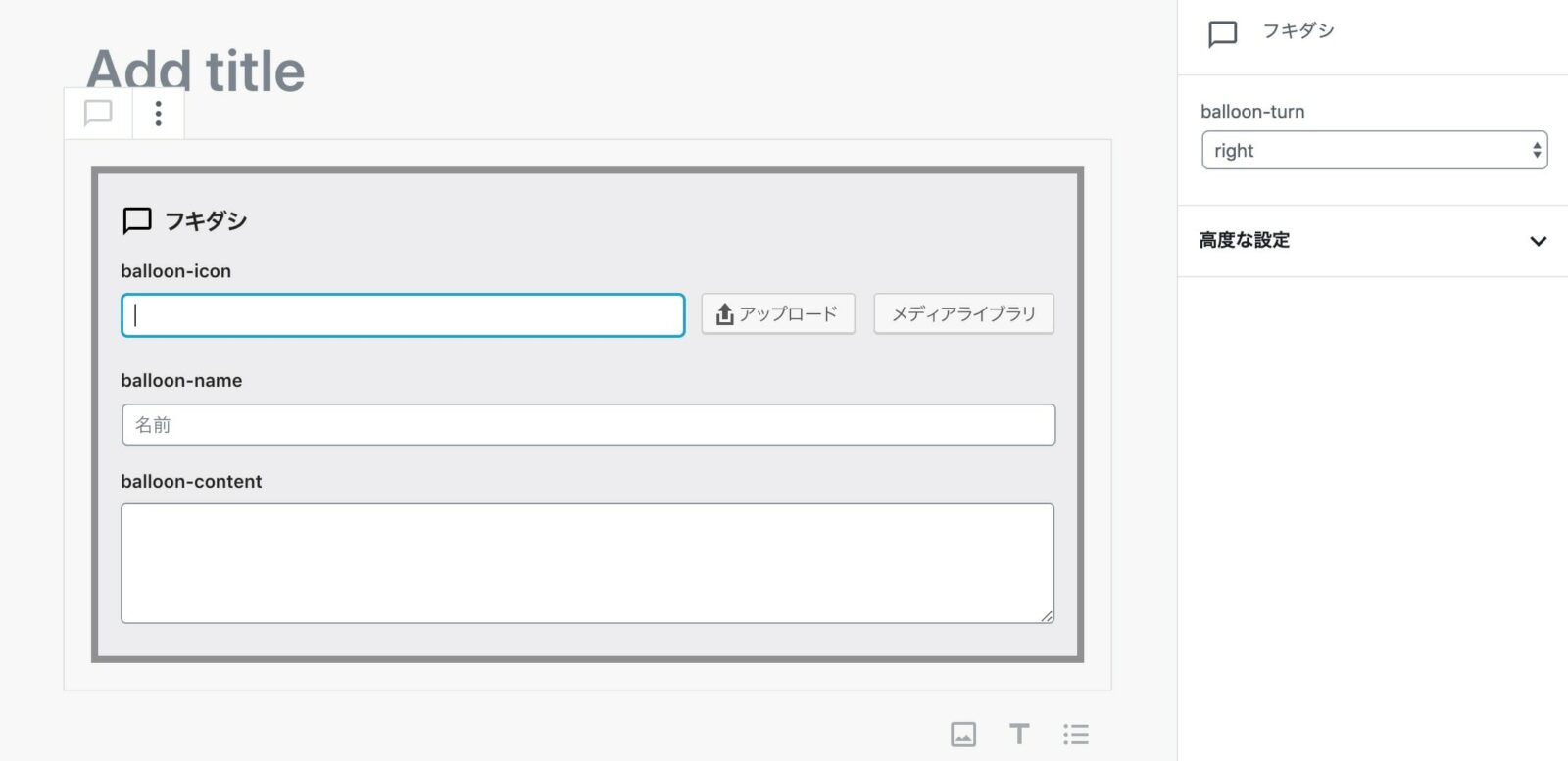
追加したカスタムブロックですが、当ブログメディアの実例としてフキダシの実例は以下のようになっています。

アイコンである画像やアイコンの下に表示する名前、フキダシに入るテキスト、ついでにフキダシの向きも設定可能にしました。これらの項目を入力してフォーカスを外すと、実際にフロントで表示された状態になります。
以下はカスタムブロックで追加したフキダシです。
Block Labで追加したカスタムブロックに設定するフィールドを使いつつ、出力用のテンプレートをうまく組んであげれば、なかなかに高機能なカスタムブロックもできあがりそうですよ。
上述したように、テンプレートファイルをいろいろゴニョゴニョやってあげれば、Opengraphデータをベースにしたブログカードも作成できました。ショートコードのときの記述がかなり流用できたのもありがたかったですね。
これ以外にも、例えばスポット情報を表示するためのブロックを追加したりとかするというのも良さげかなと思ったり。
そういう使い方ができてくると、カスタムフィールドを駆使しなくとも、記事中の任意の箇所に細やかなレイアウトのコンテンツを実装したりするのもラクになるわけで、俄然Gutenbergが使いやすいエディタになるのではないかと思います。
Classic Editorプラグインのサポートは2021年末まで
旧エディタを利用できるようにするプラグインとして、WordPress 5.0配信以前から登場したClassic Editorプラグインですが、こちらのサポートは2021年末までであることが明らかになりました。
まあ、まだ当面先のことではありますが、期限ぎりぎりになってGutenbergへの移行をするよりも、余裕を持って移行し、なおかつ書きやすい環境を早々に構築するのがいいんじゃないかと思います。
カスタムブロックやるならBlock Lab
書きやすい環境をGutenbergで構築するなら、カスタムブロックの追加は必須でしょう。もちろんいろいろなカスタムブロックをパッケージにしたプラグインも出ていますが、自らテーマを作っている人にしてみれば、そうしたカスタムブロックも、独自のものを用意したいと思うはず。
プラグインレスで実装するのも、勉強になるし、学んでおいて損はないと思いますが、まずはサクリと実装しておくという意味で、カスタマイズ性の高い導入が可能な「Block Lab」を使ってみてはどうでしょうか?