「Getty Images」が非商用サイトなどを対象とした無料の埋め込み機能を実装したぞ
メディアやクリエイター向けに写真・映像コンテンツを販売する「Getty Images」が、非商用のサイトやブログにコンテンツを無料で埋め込めるようにしたEmbed機能を実装してきました。
併せてTwitterやTumblrへの投稿を可能とするボタンも実装しています。
利用するのにユーザー登録等の面倒な手続きもいらないとのことです。

基本的な機能の使い方としては至ってカンタン。
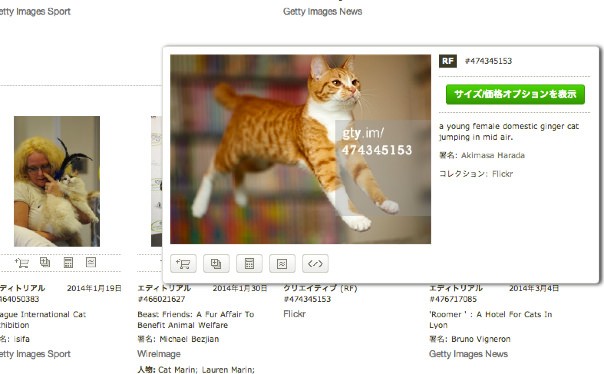
「Getty Images (http://www.gettyimages.co.jp/)」にアクセスし、検索結果一覧、あるいは画像の詳細ページへ行くと、画像の埋め込みアイコンが表示されています。
←こんな感じのボタンですね。これをクリックします。

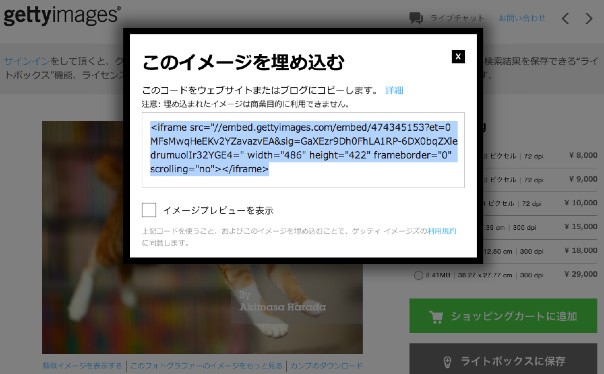
このコードをコピペするだけ。iframeでの埋め込みになるんですね。
実際に埋め込んでみたのが上のもの。
埋め込むと「Getty Images」のロゴや撮影者名、その写真の詳細ページへのリンクバックが含まれる形で表示されます。
ビューア的な感じのものとしてとらえたほうがいいのかなぁ。
画像のサイズもだいたいこれくらいのものになるようです。これらの画像サイズは当然のことながら変更することはできません。
「Getty Images」のヘルプセンターによると、使用制限は以下のとおり。
- 製品の販売/資金の調達/プロモーションや宣伝を目的とする商用使用。
- 中傷、ポルノ、その他違法となる使用。
- ゲッティ イメージズのイメージ詳細ページで定められた制限に違反する使用。
- 埋め込み機能の使い方以外での使用。
非商用利用に限るとのことで、広告掲載をしているブログでの利用も難しいのかなと思っていたんですが、うーん、この制限だとどうなんだろう。
「資金の調達」というところが広告収益も含むとかだと、Adsenseをはじめとした広告類を掲載しているとアウトになる可能性もあるのかなぁ。
できればもう少し明確な文言を求めたいところです。
今回「Getty Images」がこうした機能を提供するに至った背景としては、ブログ、ソーシャルメディアでのシェアを促し、それによって多くのユーザーの目に留まるようにすることで、ライセンス収益の増加に繋げたいという考えがあるようです。
まぁ、シェアがされることで、どんなコンテンツに人気が集まるかなど、非購入者のデータも取得できるので、そのへんも考えてるんじゃないかなぁと思います。
まぁ、いずれにしても「Getty Images」で販売されているコンテンツを、制限があるとはいえ無料で利用できるというのは、大変喜ばしい話であるのも事実。
規約や制限に抵触しないよう、うまく使っていけるといいですね。