WordPressの記事投稿画面のレイアウトは1カラムで順序立てて効率化を図ろう
WordPressで構築したブログに記事を書く際に、ブラウザから管理画面で書くという人も大勢いるのではないかと思いますが、もしやデフォルトのレイアウトのまま使っていませんか?
投稿画面の「表示オプション」で調整することで、記事の執筆の効率化に繋げられるかもしれませんよ。
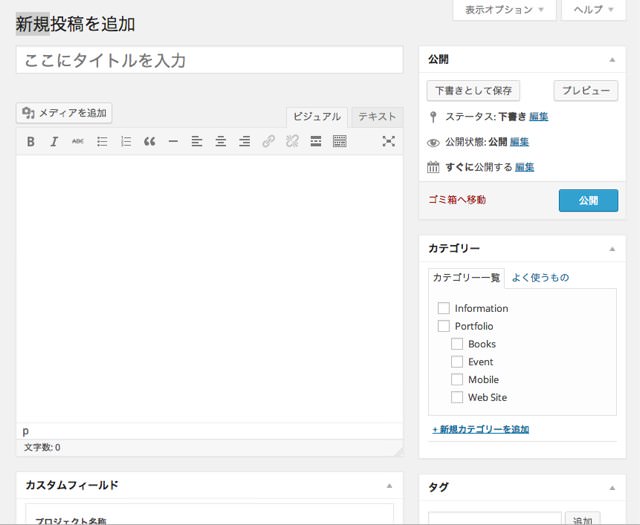
記事投稿画面がデフォルトだと・・・

はっきり言って使いにくいんじゃないかと思うんですよね。
その理由は記事の公開ボタンのボックスの位置にあります。

上は記事投稿画面(バージョン3.9.1)のデフォルトレイアウトですが、デフォルトだと投稿の「公開」というボックスが右上に配置されます。
ブラウザを使って記事を書く場合、
- 記事のタイトルを入力
- 本文を入力
- スラッグやカスタムフィールドを入力
- カテゴリを選択
- タグを入力
- アイキャッチ画像を設定
- 公開ボタンをクリック
というのが、だいたいおおまかな流れになるかと思います。
「All in One SEO Pack」などのプラグインを導入していれば、それらの入力項目も増えてきますよね。
こういう流れをデフォルトのレイアウトで進めると、間違いなくスクロールで上下を何度も行ったり来たりすることになります。これが存外非効率なのです。
さらに言えば、デフォルトのレイアウトだと入力漏れや設定漏れも生じやすく、「あ、あれ入れ忘れた・・・」となって再編集するような場面も度々あるのではないでしょうか?
効率を高めるなら1カラムで「公開」は最下に!

効率を高めるためには、とにかくスクロールの往来を減らすことが重要です。
そのためのオススメのレイアウトが、1カラムで「公開」ボックスを最下に配置するというもの。
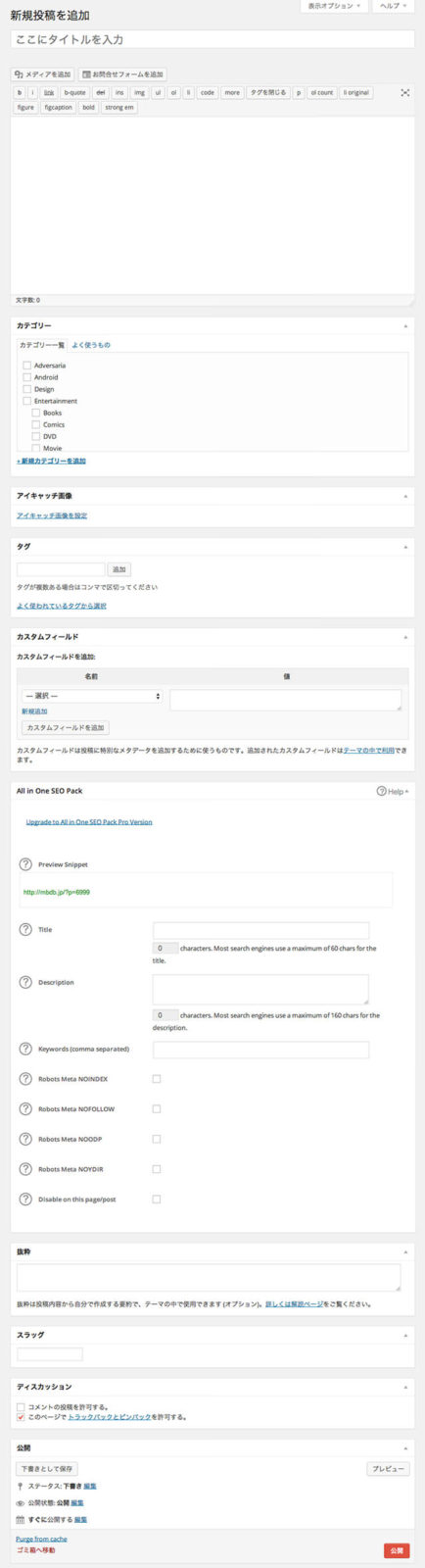
以下は実際に当ブログで採用している記事等画面の1カラムレイアウトです。かなり長くてすいません。

このように上から順繰りで入力するようレイアウトすることで、ほぼ上下のスクロールをすることがなくなります。強いて言えば「All in One SEO Pack」のタイトル入力時にスクロールするくらいでしょうか。
順繰りで入力していくことで入力漏れや設定漏れも防ぎやすいと思います。
レイアウト変更は「表示オプション」から
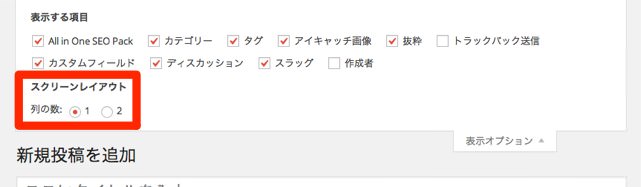
記事投稿画面のレイアウトを変更するのは、画面上部にある「表示オプション」から行います。

表示オプションを開くと、[スクリーンレイアウト]ラベルに[列の数]という項目があるので、ここで 1 を選ぶと1カラムに変えることができます。
また、記事投稿画面で「このボックスは必要ないかな」というのがあれば、[表示する項目]ラベルの下にあるチェックボックスのチェックを外せば非表示にすることが可能です。
あとは、各ボックスをドラッグ&ドロップして位置を変更すればOK。タイトルと本文の入力ボックスを除いて自由に配置を変えられるので、投稿時に自身が入力する順番で項目を並べると、より一層使いやすくなると思います。
必然的に「公開」ボックスが最下になるはず。
使いやすさは効率化につながる
今回のエントリは、”ブラウザから投稿する派“な人にとっては、とても基本的な話だったかもしれませんね。
どんな環境から更新するにしても、自身にとって使いやすくすることが効率化につながっていきます。
便利なブックマークレットやブラウザの拡張機能などで効率化を図るのも全然アリですが、基本に戻って管理画面のレイアウトを考えてみることも必要。
ストレスフリーな更新環境を作ることで、ただ効率を良くするだけでなく、ブログを書きたいと思わせる要素にもなってくれるんじゃないかと思います。