「Font Awesome」が4.1.0にバージョンアップ! 71種のアイコンが追加されたぞ
当ブログでも活用しているWebアイコンフォント「Font Awesome」が4.0.3から4.1.0にアップデートされていました。
このアップデートで71種類のアイコンデータが追加されています。
各種ファイルアイコンのアイコンフォントや、VineなどのWebサービスのロゴフォントなど、なかなかいい感じのラインナップですよ。

「Font Awesome」はブログやWebサイトのデザインに欠かせない様々なアイコンを、画像ではなくWebフォントでテキストとして扱えるようにするものです。
通常Webフォントを使う場合、フォントファイルをサーバーにアップロードしないといけませんが、「Font Awesome」はlinkタグでCSSを読み込むだけで、CDNサーバーからデータを引っ張ってきてくれます。
実際にWebサイト上に表示するには、以下の書式で記述するだけです。
<i class="fa fa-bomb"></i>
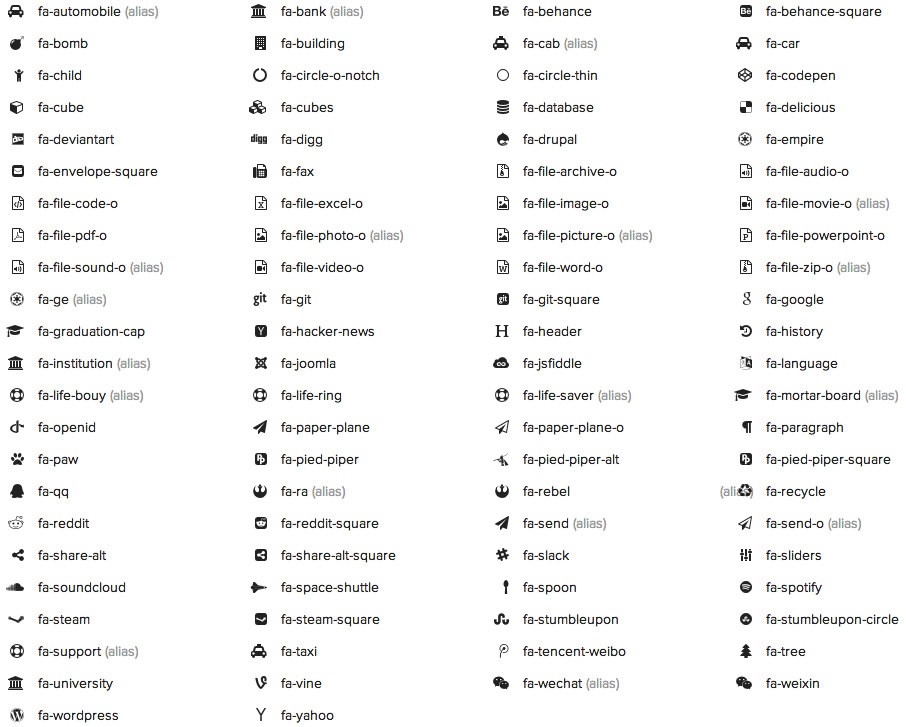
新たに加わった71種のアイコンフォント

うーん、ちょっとこれじゃ小さくて何がなんだかわかりづらいですね。
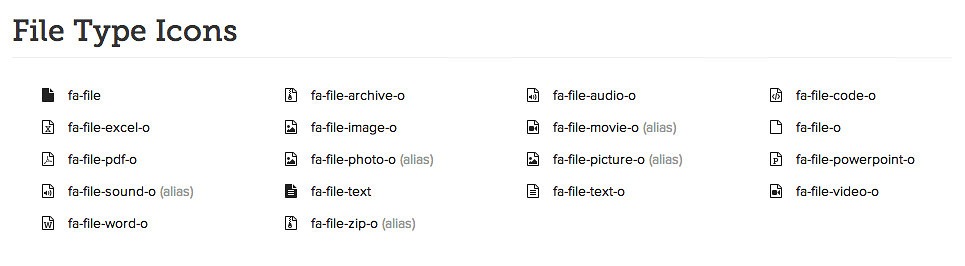
今回のアップデートで追加されたアイコンフォントは71種類とかなり多め。その中でも使いドコロがいろいろありそうなのが、ファイルタイプを示すアイコン群でしょうか。

アーカイブやオーディオ、Excel、Word、画像、動画、PDFなどを示すアイコンが新たに追加されたので、記事中からファイルをダウンロードさせるときなど、ボタンの装飾に使ったりするとわかりやすくなりそうですね。
それ以外にも、割りと最近よく目にするWebサービスのロゴアイコンも多数追加されています。いくつか実際にWebフォントで紹介すると、
「Vine」のロゴアイコン。
「Codepen」のロゴアイコン。
「Digg」のロゴアイコン。
「reddit」のロゴアイコン。
「SoundCloud」のロゴアイコン。
「WordPress」のロゴアイコン。
などなど。さまざまなWebサービスのロゴがWebフォントで表示することができますよ。
「Font Awesome」はソーシャルメディアのアイコンも多数用意されているので、TwitterやFacebook、Google+などへのリンクや、オリジナルのシェアボタンなどに利用することで表示高速化にも効果が見込めます。
当ブログではロゴを始めとして、ほぼ全てのアイコンをWebフォントで表示しています。詳しくは以下。