FacebookページやFacebookアプリのSSL認証が義務化されます【追記有】
FacebookページやFacebookアプリは、常にFacebookの仕様に沿っていかなければなりませんが、その仕様というのが実にパッパッと変わっていくので、制作者はなんだか翻弄されっぱなし。で、またもや対応しなければ致命的なことになる仕様変更。それが、Facebookページに追加するiFrameページ及び、FacebookアプリにおけるSSL認証の完全義務化というやつです。
このSSL認証、10/1(Sat)から実施されることになっており、SSL認証に対応していない場合、実施以降は表示すらできなくなることが明らかになっています。
今後ユーザーがFacebook外のコンテンツを利用、使用、視聴する時に、https経由の暗号化された情報プロトコルを推奨し、セキュリティを強化していくために、今回の仕様変更を行うことになったようです。
これまでもFacebookページやFacebookアプリにはSSL認証の項目があったわけですが、仮に設定していなくても基本的には問題なかったんですよね。
ただ、セキュア接続のユーザーがアクセスしてきた時に、「セキュアな接続を解除しますか?」とメッセージを表示させ、一旦ログアウトさせて再び非セキュアな接続でログインさせるという、何ともめんどくさいことをユーザーに強いることにはなってましたけど。。
Facebookページをきちんと理解していれば、この辺の対策はもう制作時からしているだろうとは思うのですが、実際、多くのページでSSL認証に対応をしていないケースも見られるので、そうしたところは早いところ対応をしていかないといけないんですけどね。
SSL認証に対応させる場合、SSL証明書の取得が必要になります。
ただ、レンタルサーバーによっては、予め共有SSLを使えるようにしているところもあったりするので、まずは使用しているサーバーをチェックしてみたほうがいいかなと思います。
また、すでにFacebookページを立ち上げていて、iFrameページの制作を業者に委託したなんていうWeb担な人だったら、対応がどうなってるのかきちっと確認しておくべきです。

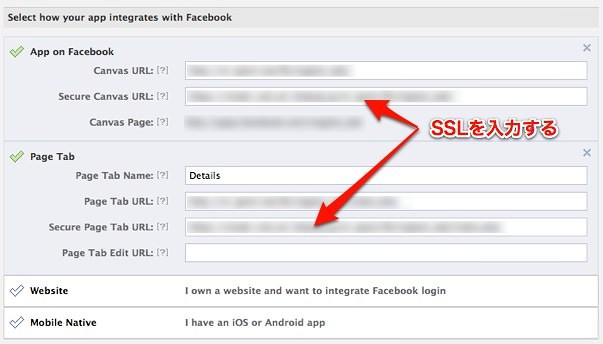
こんな感じで、[Secure Canvas URL]と[Secure Page Tab URL]のフィールドにhttpsから始まるURLを入力して設定保存すればOK。
レンタルサーバーの共有SSLでも問題なく通ります。
勿論、[Canvas URL]と[Page Tab URL]が独自ドメインで設定してあって、共有SSLとドメインが異なる場合でも全然問題なし。
実際、共著でサンプルとして掲載したワークユニット・M-glamのFacebookページで、そういう設定を行っていますからね。
兎にも角にも、FacebookページやFacebookアプリにとって、対応の是非が死活に関わることです。早急な対応が求められることは間違いありませんよ。