なんかちょっとWPユーザーにいいかもねという「Jetpack」のコメント機能を試してみた
WordPress.com、Facebook、Twitterログイン対応のコメントシステムが導入されたプラグインパック「Jetpack」をちょいと試してみました。
ソーシャルのアカウントでログインしてコメントできるということで、メアドや名前を入れることなくさくりとコメントできるのはなかなかいいでないのと思ったんですけどね。
試すきっかけになったのがこちら。マクラケン直子さんによる記事。
前々からプラグインパックとして存在しているのは知っていたのですが、個人的には他プラグインで賄えていたこともあって、特に必要ともしていなかったんですが、WordPress.comで現在使われているコメントシステムと全く同じものが導入できると聞いたらそりゃ試したくなります。
つーわけで早速インストールして有効化してみたところ、

WordPress.comとの連携が必要とのこと。プラグイン単独ではダメなのですかそうなのですか。とは言え、WordPressは使ってるけどWordPress.comのアカウントなんてあったっけなー。。。と思いましたが、Akismet使うのに必要で取得してました。

そんなわけでさくりとアカウントを使ってJetpackの認証を完了させます。

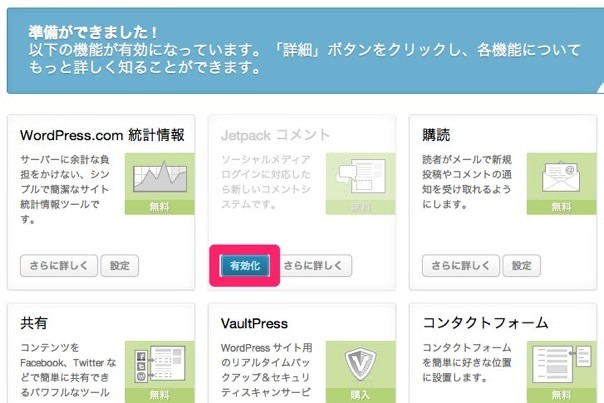
準備完了!
続いてコメント機能を有効化します。さくりと有効化ボタンをクリック。
これですべての準備が完了!!!
・・・なんてことはなく、テンプレートによっては、以下のコードをコメントフォームを表示させたい箇所に挿入する必要があります。
<?php comment_form(); ?>
コード的にはコメントの導入が超ラクになりましたね。前ってもっと長くなかったっけか。。

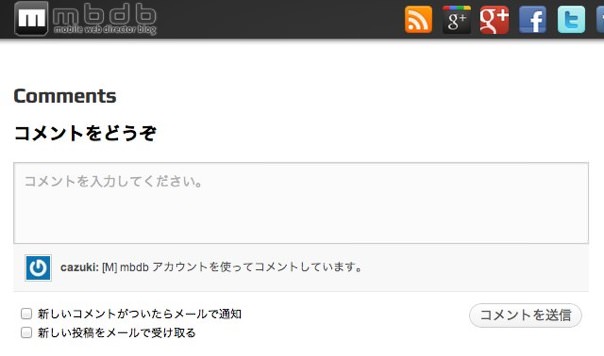
導入して実際に表示させてみた結果がこちら。
通常はコメントフォームのみが表示されていて、フォームをクリックすると画像のようにコメント送信ボタンなどが現れるようになっています。
マクラケン直子さんの記事にもありますが、コメント自体はWordPressのデータベースに保存されるようになっており、基本的にはWordPressが持つコメント機能と連動しています。
そのため、「Jetpack」が使えない、あるいは無効化、プラグインを削除しても、ここから投稿されたコメントはすべて残るようになっているわけですね。
ただ、ちょっと誤算だったというかなんというか、FacebookやTwitterと連動するといっても、コメントそのものはソーシャルメディアに連携投稿されるようなことはないってこと。ここがうまいこといってくれればFacebook Commentsから乗り換えてもいいかなーというのがあったんですがねぇ。。
それと、WordPressの場合、記事ごとにコメントのON/OFFができるようになっているんですが、記事側でコメントをOFFにしていると、当然のごとく「Jetpack」のコメントも表示されません。
結構うちの場合、記事側でコメントをOFFにしたものばかりになっているので、導入してもちょっとそこらへんのケアがめんどくさいことになりそうだなぁということで、今回の導入は断念することにしました。
まぁ、今後の機能の展開次第というところでしょうか。