sharer.phpをやめてFeed Dialogを使おう! WordPressの実装方法がコレだ!!
今も根強く利用されているFacebookの「Share」ボタンですが、「Like Button」への統合が進み、ついには公式の「Share」ボタンは廃止となりました。
公式では代替手段として「sharer.php」を紹介していましたが、とうとうそのドキュメントが削除され、いよいよ「sharer.php」の存続も危うい状況かもしれません。
Feed Dialogでサムネイル取得の部分がうまく取得できていなかったため、修正しました。
また、現在はLike Buttonにもカウントが反映されるようになっています。
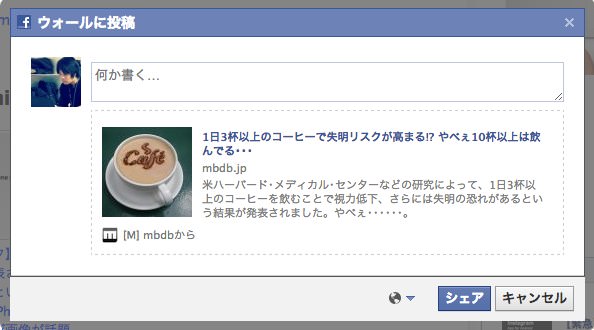
そこで、同様の動作をする方法として実装をおすすめしたいのが、「Feed Dialog(フィードダイアログ)」です。

実装すると、ページ遷移やポップアップすることなく、上図のダイアログが表示され、リンクをシェアすることができるようになります。
なぜこちらをおすすめするかというと、「sharer.php」のドキュメントが削除され、「Feed Dialog」のドキュメントにリダイレクトされるようになっているため。
言ってみれば「Feed Dialog」が、Facebookとして推奨したい「sharer.php」の代替なんでしょう。
sharer.phpはすぐに使えなくなるのか?
現状、「Share」ボタンの代替として「sharer.php」を実装しているサイトがあまりに多いことや、「Like Button」への統合後2年以上も「Share」ボタンが機能し続けたことを踏まえると、しばらくは大丈夫なのかなと思います。
ただ、いかんせんFacebookは突発的な仕様変更もあるので、いつまで使えるのかという保証はないのが実際のところですね。
Feed DialogをWordPressに実装する
基本的なコードは、「Feed Dialog」のドキュメントに記載されている通りですが、一応WordPress向けの場合は、以下のコードを表示させたい箇所にコピペしてくれれば、あっさりと実装ができますよ。
<div id='fb-root'></div>
<script src='http://connect.facebook.net/en_US/all.js'></script>
<p><a onclick='postToFeed(); return false;'>Post to Feed</a></p>
<p id='msg'></p>
<script>
FB.init({appId: "あなたのAPP ID", status: true, cookie: true});
function postToFeed() {
// calling the API ...
var obj = {
method: 'feed',
link: '<?php the_permalink(); ?>',
picture: '<?php $image_id = get_post_thumbnail_id(); $image_url = wp_get_attachment_image_src($image_id, 'thumbnail'); echo $image_url[0]; ?>',
name: '<?php the_title(); ?>',
caption: '',
description: '<?php echo get_post_meta($post->ID,'description',true); ?>'
};
function callback(response) {
document.getElementById('msg').innerHTML = "Post ID: " + response['post_id'];
}
FB.ui(obj, callback);
}
</script>
注意点としては2つくらいでしょうか。
まずひとつめはApp IDですね。FacebookアプリのIDが必要になります。すでに作成済みの場合は、App IDをあなたのAPP IDと差し替えてください。
App IDを持っていない場合は以下のリンクからFacebookアプリ作成を行いましょう。
Facebook開発者
ふたつめは// calling the API以下にあるパラメーターのpictureです。
<?php echo $image_url[0]; ?>
<?php
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src($image_id, 'thumbnail');
echo $image_url[0];
?>
を入れていますが、これが有効なのはアイキャッチ画像を有効にしている場合です。もしアイキャッチを利用していない場合は、別途デフォルトの画像などを用意して指定するなど、別のコードが必要になります。
Feed Dialogを使うメリットとデメリット
大きなメリットとしては「sharer.php」のように別ウィンドウで開かず、遷移がすっきりするという点でしょうか。
また、シェアされたあと、ニュースフィードでアプリ名とリンクが表示されるので、記事へのリンクとサイトトップへのリンクが両方出せるのもいいですね。
デメリットとしては、シェアのカウントが反映されないという点。「sharer.php」の場合、シェアされることで「Like Button」のカウントに反映されていたのですが、「Feed Dialog」を利用すると、シェアしてもこれが反映されないのです。
※現在はLike Buttonのカウントに反映されるようになっています。
なお、上記の実装だと表示箇所にテキストで「Post to Feed」と掲載されるだけですが、少々カスタムすればCSSでデザインもできるので、思い思いにオリジナルのシェアボタンを実装することが可能になるんじゃないでしょうか。
とりあえず、現時点で「sharer.php」を利用している場合は、「Like Button」を利用するか、「Feed Dialog」に置き換えるかで対応するようにしていったほうがいいと思いますよ。
[amazon asin=’4839943257′ type=’banner’]