可読性や保守性を高めるためにコーディングルールはちゃんと決めよう
コーディングルールってちゃんと決めておくのが大事です。
制作者とは別に運営者がいて、それぞれコードを編集する場合。あるいはグループで制作することを想定した上で、ルールを策定してガイドライン化しておかないと、コードが追加されるたびに「これはひどい」という状態になりがちだから。
誰が見ても書いても解るようにするためにも、きちっと決めておきたいものなのです。

コーディングルールとは?
そのネーミング通り、HTMLやCSSのマークアップはもちろんのこと、PHPやJavaScript、各種プログラミング言語の書き方を決めたものを言います。
コーディング規約、コーディングガイドラインなどということもありますが、要は見ても書いても解りやすいソースを実現するためのものです。
プログラミング言語の書き方だけに留まらず、ファイルを設置するディレクトリ階層の作り方や、使いまわすファイルの共通化といったものも含まれます。
いろいろなコーディングルール
コーディングルールは統一されたものがありません。
ホントはできるだけ国内外に関係なく、万人が根幹にすべきルールがあるといいんじゃないかなぁとは思うんですけどね。
なので、この手のものっていろいろなところがルールを作っていて、きちっと公開されているんですよ。というわけでいくつかご紹介。
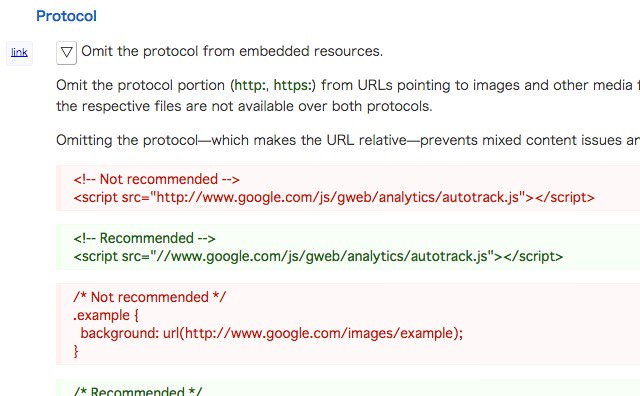
まずはやっぱりコレでしょう。インターネッツの帝王・GoogleさまによるHTML/CSSのマークアップガイドです。

全部英語ですが、例がわかりやすく書かれているのですぐ理解できると思います。すげー細かいし具体的な内容になってます。
GitHub
プロジェクト共有サービスの「GitHub」でもルールが公開されています。
上のリンク先はCSSですが、HTML、JavaScript、Rubyのほかモバイルサイトのスタイルガイドがありますよ。
WordPress
実はWordPressにもコーディング基準が設けられています。WordPressユーザーなら、確実に目を通しておくべきです。英語版ではHTML、CSS、JavaScript、PHPのルールがまとめられています。こっちも必読ですぞ。
また、最近になって@mdo氏によって公開されたこちらも目を通しておくべきガイドラインです。かなりわかりやすくまとめられていてオヌヌメ。
結局どうしたらいいのさ?
とまぁ、いくつかのコーディングルールを挙げてきましたが、じゃあ結局どうしたらいいのよ? っていう話になってくるわけです。なにせ統一化されてるわけじゃないので。
基本的には上の例をベースに、決めておくべきポイントをしっかり定めて、独自ルールを作っていくか、あるいは完全に上の例のどれかをそのまま使うかのいずれかかなと思います。
個人的にはどっちかといえば前者ですけどね。
そういう場合は、コーディングに関わる人たち全員で決めるのがいいでしょう。
必ず決めておきたいポイントとしては、
- インデントの扱い
- コメントの記述
- プロパティーの順番
- シングルクォートとダブルクォートの扱い
- idやclassの命名規則
- サイズ指定の単位
といったところでしょうか。
こうしたコーディングルールの共有もそうですが、誰がどの部分をいじったのか? とかそういうことも含めてサクッとわかりやすくするためにも、今ならバージョン管理できるプロジェクト共有サービス(GitHubとかBitBucketとか)を使うのがラクそうかなとは思います。
どうあれ、ちゃんとガイドラインを作ってプロジェクトとして、あるいはチームとして共有化を図っておくことで、後になって「うぎゃああああああ」ってことにならないようにしておくことが大事です。
いやもうホント大事。
つい最近、実際にそういうことが起きて、コードをいじった本人がどこをどういじったのか覚えてなくてレイアウトがおかしなことになってるという状態に遭遇しましたから。。。屈。