ブログのHTTPS化を実施したので、手順だったりを共有しておきます
先日、エックスサーバーが独自SSLを年額1000円で利用できるようになることをお伝えしました。
その記事でも予告しましたが、当ブログのHTTPS化作業を実施し、作業がひとまず完了しましたので、その流れなどを共有したいと思います。
まぁ、いろいろ課題は残っているんですけどね。。

HTTPS化作業の内容
HTTPS化を実施するにあたり、以下の作業を行いました。
- SSL証明書の取得
- 内部リソースのプロトコル修正
- 外部リソースのプロトコル修正
- HTTPSへのリダイレクト
- WordPress側の設定を変更
- サーチコンソールへの新規登録とサイトマップの送信
- ソーシャルシェア数の引き継ぎ
- HSTSを設定する
他にも細々いろいろやってるんですが、大まかにはこんな感じですかね。
SSL証明書の取得
SSL証明書の取得は前述通り、エックスサーバーが新しくスタートした「SNI SSL」プランを利用することにしました。証明書ブランドは「CoreSSL」です。
なにせキャンペーンで1年間無料ですからねー。これは利用せざるを得ない。
取得の流れですが、これはエックスサーバーが用意しているマニュアルに従えば誰でもサクサクできると思います。
一点注意しておきたいのがSSL証明書取得時のコモンネームでしょうか。
www.あり/なしの両方でSSL接続をさせる2Way接続をしたい場合、コモンネームに入れるドメインは、必ずwww.を含むドメインを入力しておきましょう。
当ブログはwww.なしで運用していますが、一応2Way接続できるようにwww.を含ませて申請しました。
証明書の申請からサーバーへの設定完了までに掛かった時間はおよそ3時間くらいでしょうか。長いと数日要するとかいう話だったので、思ったより早かったかなと思います。
内部リソースのプロトコル修正
SSL証明書が発行され、サーバーへの設定が完了して最初に取り掛かったのが内部リソースの修正です。
テンプレートや投稿の中で、http://から始まるリンク、画像のsrcなどを、https://から始まるようにします。
テンプレート側はそこまで修正する必要はなかったんですが、投稿した記事内に記述しているものはかなりの数を修正しなきゃいけませんでした。
と言っても、WordPressプラグイン「Search Regex」を使えばサクッと一括置換できるので、そこまで苦労はありません。
外部リソースのプロトコル修正
内部リソースがひと通り修正できたら、続いて外部リソースのプロトコルも修正します。これが結構大変で、しかも現時点でも大きな課題になっているポイント。
とりあえず、まずはテンプレートで利用している外部リソース(jsやcss)のプロトコルをhttp://からhttps://に書き換えます。ここはプロトコルを省いて//example.comのように記述してもOK。
もともとうちではこの形式で記述しているので、そこまで修正する必要はありませんでした。それに最近は普通にHTTPSで配信されているので、そこまで修正に時間はかからないはず。一応チェックはしておいたほうがいいですけど。
さて、問題は内部リソース同様、投稿内の外部リソース。
例えば外部リンクに表示しているサムネイルやキャプチャ、FlickrやAmazon、iOSアプリの画像です。あ、あとアフィリエイト系ですね。
HTTPSで接続できるものに関しては全て置き換えを行います。単純にhttps://とすればいいものもあれば、ドメイン自体が変更になる場合もあるので、ひとつひとつ丹念に検証・修正していく必要があります。
ただ、ここで問題になるのがセキュアなリソースがないケース。ぶっちゃけこれに関しては手の打ちようがない状態。
キャプチャを取得する「Heartrails」は法人向けの有償サービスでは用意されているそうですが、一般向けの無償APIでは利用できません。
個人的にはWordPressが提供しているAPIに置き換えようと思っているんですが、記事ひとつひとつを書き換える必要があるため、追々修正していきます。。
Amazonに関しては、当ブログではカエレバ、ヨメレバとプラグインを使い分けて出力しています。いずれのツールもAmazonの「Product Advertising API」が使われているんですが、困ったことに出力される画像URLはHTTPだけなんですよね。
今後も記事で書籍の紹介などをしていくことを踏まえると、なにげに深刻な問題。とは言え混在コンテンツになるのもアレですし、結局functions.phpで無理やり置換するコードを書いて対応しました。
また、バリューコマースなどのアフィリエイトASPは、セキュアな接続ができないものもあるので、この辺りも排除せざるを得ない感じ。
サイドバーに入れていたバリュコマのバナーは消すことにしました。
Adsenseは古いコードでなければHTTPSに対応しているので、修正の必要はなし。Analyticsも同様です。
HTTPSへのリダイレクト
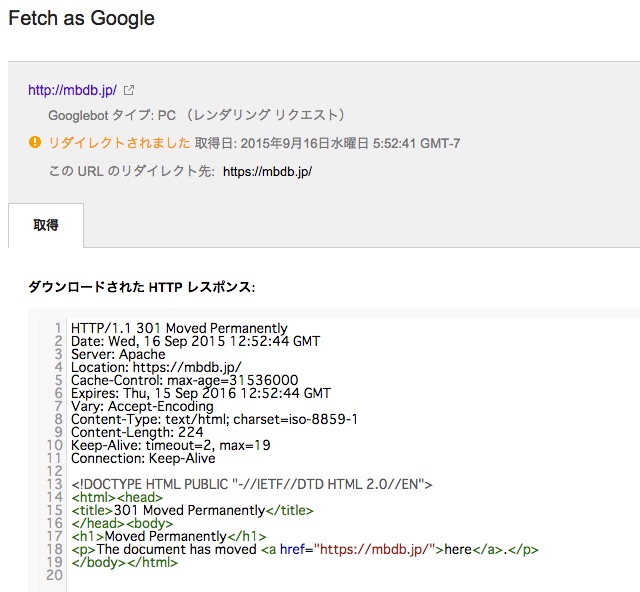
ここまで作業が進めば、HTTPSへのリダイレクトを掛けても問題ないでしょう。.htaccessファイルにhttp://からhttps://へ301リダイレクトするように記述します。記述する内容は以下。
リダイレクトが完了しているかどうか、サーチコンソールの”Fetch as Google”でチェックしましょう。

WordPress側の設定を変更
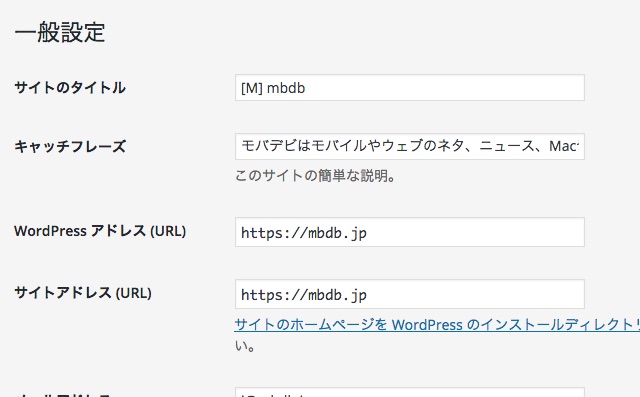
続いて、WordPressの設定も変更します。
ダッシュボードから[設定]→[一般]へ進み、[WordPressアドレス]と[サイトアドレス]を両方ともhttps://に変更するだけです。

サーチコンソールへの新規登録とサイトマップの送信
HTTPS化をしたら、これもやらにゃなりません。
URLが変わっているので、別サイトの扱いになるんですよね。
ということで、新たにhttps://mbdb.jp/とhttps://www.mbdb.jp/を登録し、使用するドメインの設定を行い、さらにhttps://mbdb.jp/プロパティにsitemap.xmlとフィードURLをサイトマップに追加・送信しました。
なお、古いプロパティのサイトマップは削除しましたが、インデックスの移行状況を把握したいので、プロパティそのものは残しておきました。
無事に移行してほしい。。
ソーシャルシェア数の引き継ぎ
これについては、ぶっちゃけどうにもなりません。なにせURLが変わってしまっているので、引き継ぎようがありません。
しかし、WordPressの場合、プラグイン「SNS Count Cache」を導入していると、擬似的に引き継ぐことが可能です。
「SNS Count Cache」の設定に、[HTTPからHTTPSへのスキーム移行モード]というのが用意されていて、これを有効化することによって、http://とhttps://のシェア数を取得・合算してくれるようになります。
実質URLが変更されているため、シェア数はリセットされていますが、サイトの表示上は、ソーシャルシェア数が移行前のままとなります。
ただ、プラグイン側の不具合なのか、Google+のみなぜか0のままなのが気になるところ。そのうち解消されるのだろうか。
HSTSの設定
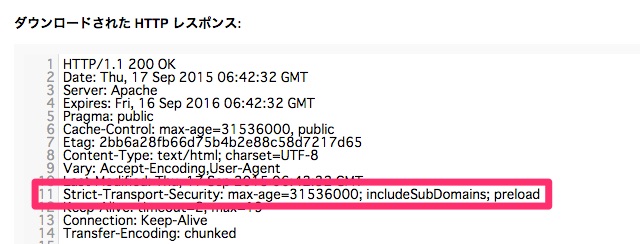
HSTS(HTTP Strict Transport Security)の設定も行いました。
これは、Webサーバーがブラウザに対して、現在接続しているドメインに対するアクセスにおいて、次回アクセス以降はHTTPSを使うよう伝達するセキュリティ機構のことです。
.htaccessファイルに所定の記述をして、HTTPヘッダーで正しく返ってきていればOK。

うちではさらに、Preload HSTSのサイトリストに登録申請もしておきました。
ただ、これは一歩間違えるとサブドメインまでHTTPS接続されるなど、あとで問題になることもあるので、あんまり実施はオススメしません。
今後の課題
ってことで、他にも細々とした作業はやってるんですけど、一応HTTPS化するにあたっての作業はこんなところ。
これからの課題としては、早急に外部から引っ張ってきているiOSアプリのアイコン画像やキャプチャ画像のURLをセキュアなものに置き換えることですね。
まとめて置換したいところですが、いかんせんそうもいかないのが現状なので。。
混在コンテンツ状態の記事が多いのは、SEOの評価的にもよろしくなさそうですし、早いところ解決したいものですね。がんばろう・・・。