「Sass Color Generator」が配色指定をlighten/darkenでするときに便利すぎる
Sassには便利なカラーコントロール機能があるんですが、そのカラーコントロールをする際に、えらく便利なジェネレーターがありました。
「Sass Color Generator」というそのものズバリな名前なんですが、この配色ジェネレーターを使えば想定した色にするための指定数値が見える化されますよ。
Sassにおけるカラーコントロール
まずは、Sassのカラーコントロールについて触れておきましょう。
Sassコーディングには変数が利用できます。SCSSファイル上で、その変数を使って色を規定することができるようになっているんです。
$color-text:#525252;
$color-background:#f0f0f0;
このように$から始まる変数に色(カラーコード ※rgba指定も可能)を規定し、あとはCSSで色指定したいところに当該の変数を使うだけです。
$color-text:#525252;
$color-background:#f0f0f0;
body {
color:$color-text;
background:$color-background;
}
こうしておくことで、色を変えたいときは変数に規定したカラーコードを変えれば、変数を指定した全ての値が一括変更されるわけです。これはとても便利。
で、この応用と言うべきなのがカラーコントロール機能。
明度を示すlighten/darken、彩度を示すsaturate/desaturateを用いてパーセント指定してやるだけで、同系色でまとまりのある配色を作っていくことができます。
上記例で言うと、テキストカラーと背景色は同系色になるので、以下のようにすることができます。
$color-text:#525252;
body {
color:$color-text;
background:lighten($color-text, 62%);
}
もしくは、
$color-text:darken($color-background, 62%);
$color-background:#f0f0f0;
body {
color:$color-text;
background:$color-background;
}
これをCSSにコンパイルすると、
body {
color:#525252;
background:#f0f0f0;
}
となります。うーん簡単。
Sass Color Generator で見える化
とは言え、パーセント指定だとはっきりした色がわかりにくいですよね。
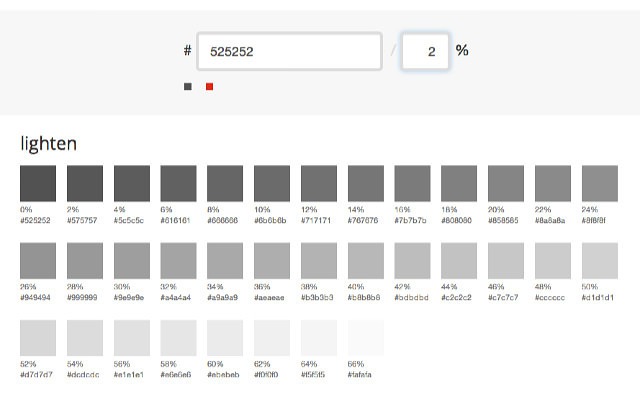
そんなときに使えるのが今回紹介する配色ジェネレーター「Sass Color Generator」です。

使い方はとっても簡単です。めちゃくちゃ簡単です。

ベースとなるカラーコード、それとパーセンテージの数値を入力してやるだけで、各色とカラーコードが出力・表示されます。
入力するパーセンテージの数値の倍数で出力されるようになっていて、5%と入力した場合は、5の倍数のカラーだけが表示されるようになっています。

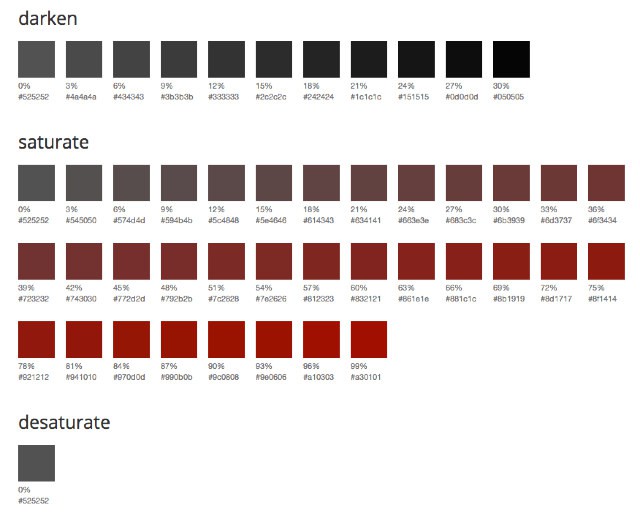
もちろん彩度も生成されるようになっていますよ。
配色の基本はベースとなる色の明度や彩度でまとめていくことなので、配色が苦手という人はSassのカラーコントロールを活用するといいと思います。
Sassを使っていない人も明度、彩度で同系色のまとまった配色をするなら、この配色ジェネレーターはかなり重宝するんじゃないでしょうか?