Googleドライブにファイルを保存する「Save to Drive」ボタンを設置する方法
Googleのオンラインストレージサービス「Googleドライブ」に、任意のファイルを直接保存させることのできる「Save to Drive」ボタンのAPIが公開されましたね。
ブログなどでは使い途がだいぶ限られそうですが、とりあえず設置方法について記録しておきたいと思います。

といっても、さほど難しいものでもないっぽいですね。
以下のコードがその基本形になります。
<script src="https://apis.google.com/js/plusone.js"></script> <div class="g-savetodrive" data-src="//example.com/path/to/myfile.pdf" data-filename="My Statement.pdf" data-sitename="My Company Name"></div>
すでに+1ボタンを設置している場合は、<script>タグは必要ないので、<div>のみ設置で済みますよ。
実際に記事内の上の画像を対象にボタンを設置してみました。

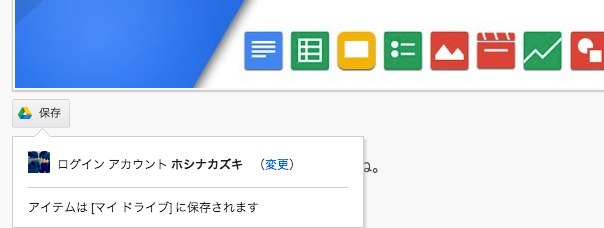
カーソルをボタンの上に持って行くと、ログインしているとこのように保存されるナビゲーションメッセージが表示されます。

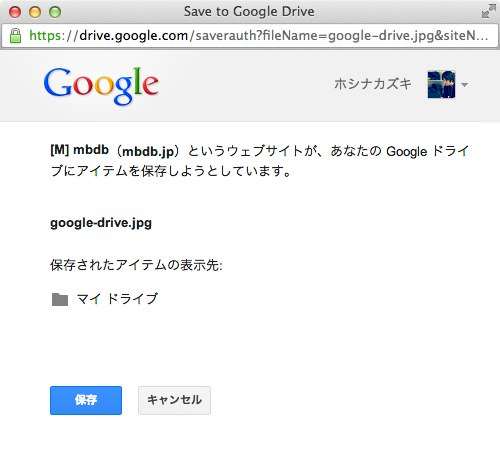
クリックすると、このようにポップアップウィンドウが開くので、あとは保存ボタンを押せば、自動的にGoogleドライブに指定されているファイルが取り込まれますよ。
保存が完了すると、ボタンの色が黒くなって「保存済み」と表示が変わります。

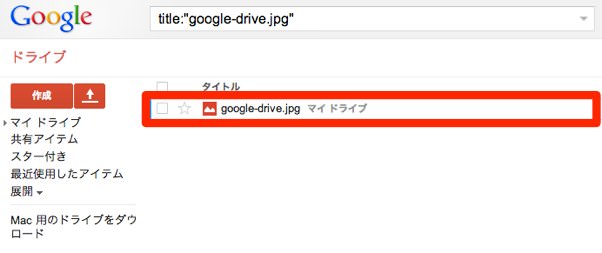
保存後、Googleドライブにアクセスしてみると、確かにファイルが保存されています。
一応参考までに、上記ファイルの指定コードは以下のようになっているのをさらしておきますね。
<span class="g-savetodrive" data-src="/wp-content/uploads/2013/05/google-drive.jpg" data-filename="google-drive.jpg" data-sitename="[M] mbdb"></span>
別に<div>でくくらなくても機能してくれます。
今回は<span>タグに、data-src、data-filename、data-sitenameのパラメータを付与させています。
data-srcパラメータはドメインを抜いてファイルの置いてあるパスを書くだけでいいっぽいですね。
指定できるファイルはjpgなどの画像だけじゃなく、PDFファイルやePubファイルなど、おそらくGoogleドライブに保存が可能なファイルであれば、psdだったりPhotoshopのアクションファイルやブラシファイルなんてものもいけるんじゃないでしょうか。
そう考えると、ブログでも使い途はアイデア次第でいろいろあるのかも。
何より、ユーザーサイドの複数の端末に、1回のファイルダウンロードで自動共有ができるとうのは結構大きなメリットですよね。
電子書籍購入サイトなら、購入完了を条件分岐にしてボタンを表示させて保存させることで、GoogleドライブにアクセスできるPCやタブレット、スマートフォン、いずれか好きな端末で書籍をすぐに読むことができるわけです。うーんこれは便利だなぁ。
個人で実際に使うシーンは少ないかもしれませんが、覚えておいて損のないものじゃないでしょうか。
設置に関するより詳しい情報は、公式のGoogle Developersで読むことができるので、APIを使いたいとか考えるなら一度目を通しておくといいですよ。