ここまで小さくなるの!? PNGをほとんど劣化なく圧縮する「TinyPNG」がスゲェ!!
こいつぁスゲェ!
PNG画像を非可逆圧縮するブラウザアプリ「TinyPNG」というのを試してみたんですが、とんでもないですねコレ。
画像自体はほぼ変わらんのに、驚異的なサイズダウン。まるで禁断のダイエット法にも見えるんですが、どんな仕組みなんだろ・・・。

使い方はすごくかんたん。
「TinyPNG」にアクセスしたら、画面の[Drop your .png files here!]というスペースに、圧縮したいPNGファイルをドラッグ&ドロップするだけです。
圧縮のタスクが完了すると、ダウンロードリンクが表示されるので、それをクリックしてローカルに保存すればOK。
画面遷移は一切ありません。
すげーサイズダウンします

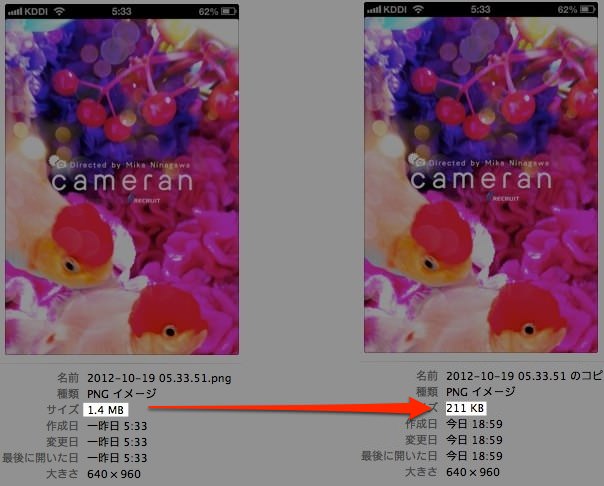
これは実際にサイズダウンしてみた結果。
左が元画像で右がTinyPNGで非可逆圧縮したものなんですが、注目すべきはそのサイズに刻まれた数字です。
元画像は容量が1.4MBあったものが、TinyPNGで非可逆圧縮してみたところ211KBまでダウン。実に85%もの減量に成功したわけです。なんだこの悪魔のダイエット・・・!
上の画像ではちょっとわかりにくいかもしれませんが、サムネイルで見る限りですが、見た目的な変化はほとんどないんですよねー。どんなことやったらこんなことになるんでしょうか。
つーても、実寸で見るとやや色落としてる部分も見えますし、無劣化という感じでもないんですけどね。。
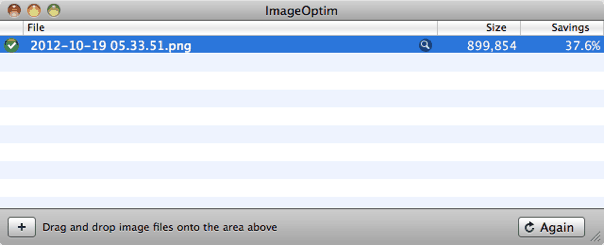
ちなみに、MacのソフトウェアでPNGを圧縮できる「ImageOptim」を使ってみたところ、

圧縮後のサイズは約899.9KB。37%の縮小ですね。
まぁ、圧縮プロセスが違うので比較対象としては適当ではないんですけど。。。
素早いサイト表示のためにも、こういうサービスは意識して使っていきたいですね。
いやー、それにしてもびっくらこいた。