画像圧縮ツール「TinyPNG」がWordPressプラグイン化
おお、いつの間に!
以前当ブログでも紹介したことのある画像圧縮サービス「TinyPNG」が、オフィシャルのWordPressプラグインをリリースしていました。
これでわざわざ画像を「TinyPNG」で圧縮してアップロードする必要がなくなりますよ。これはグッジョブすぎる対応じゃないですか。

当初はPNG画像のみ対応でしたが、JPG画像にも対応し、「TinyJPG」という別名サービスも出すなどしていましたが、とうとうWordPressプラグイン化してきましたかー。いやー、これはナイスな展開ですよ。
インストールから有効化までの流れ
1. プラグインをインストールする
まずはWordPressにプラグインをインストールしましょう。
プラグインのインストール方法は他のものと同じ。

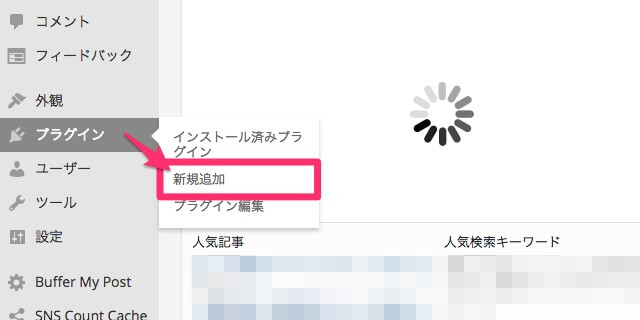
ダッシュボードから[プラグイン] → [新規追加]に進んで、「TinyPNG」というキーワードで検索しましょう。

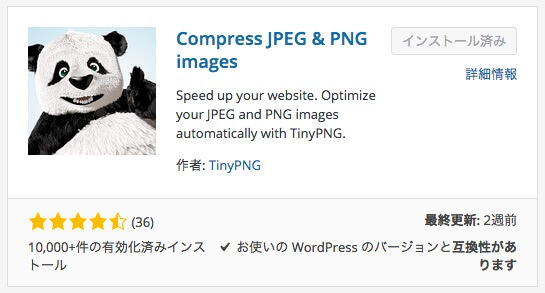
すると、おなじみのパンダがアイコンになった「Compress JPEG & PNG Images」というプラグインが出てきます。これがオフィシャルです。作者がTinyPNG名義になってますよね。
そうしたらば、インストールボタンをクリックして進めていきましょう。インストールが完了したらプラグインを有効化します。
2. プラグインにAPIキーを入力・保存する
実はこのプラグイン、インストール・有効化しただけでは機能してくれません。「TinyPNG」の開発者向けサイトで発行しているAPIキーを別途入力・保存する必要があります。
APIキーは以下のサイトで取得することができますよ。
このページでフルネームとメールアドレスを入力・送信すると、入力したメールアドレスにAPIキーを取得できるURLが送られてきます。
取得したAPIキーをコピーしたら、WordPressダッシュボードから[設定] → [メディア]に進みます。

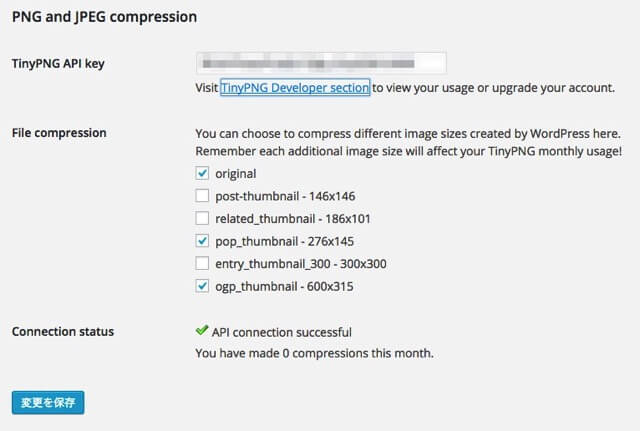
[TinyPNG API Key]という項目に、さきほど取得・コピーしたAPIキーを入力して保存しましょう。
また、ここでは圧縮を掛けるファイルを選ぶこともできます。アップロードされたオリジナルはもとより、functions.phpで設定しているアイキャッチ画像の各サイズで、必要なものに限定するということも可能。
個人的には限定して圧縮するのが良いかなーと思います。
というのも、画像の圧縮は無料プランだと1ヶ月で500枚までという制限があるため。アイキャッチ画像を全て含めてしまうと、僕の場合、1枚アップロードするだけで6枚圧縮することになってしまいます。
これでは、あっという間に上限に達してしまいますからねぇ。いい感じであれば有料プランも考えなくはないですけど。
更新数が多い人や、記事中に画像を多用するという人は、無料で使い続けるのは難しいかもしれませんね。
WordPressで普通に記事を書いて画像をアップするだけで、画像の圧縮率に定評のある「TinyPNG」で自動的に圧縮されるというのは、WordPressの表示高速化を考える上で、かなり有効な方法ではないでしょうか?
他にも類似のプラグインは多数ありますが、TinyPNGオフィシャルという安心感もあるので、画像圧縮系プラグインとして、これを選択するのはなかなかアリかなと思いますよ。