OGPに仕様追加! Facebookの個人アカウントやFacebookページを記事に紐付けよう!
Facebookの開発者ブログで公開されたとおり、OGPに新仕様が追加されました。
今回追加されたOGPタグを導入することで、ニュースフィード上にブログなどの記事が流れるとき、その記事に紐づくかたちで個人アカウントへのフォローや、Facebookページヘの「いいね!」を促すことができるようになります。

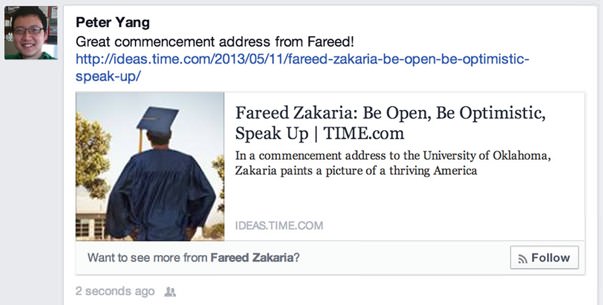
上のキャプチャは、今回追加された仕様のOGPタグを導入した記事がニュースフィードに流れてきたときのもの。
記事に紐付いたアカウントをフォローするためのボタンが表示されていますね。
個人アカウントではなくFacebookページが紐付けられていた場合は、ボタンは「Like!(いいね!)」が表示されます。
導入はたったの1行のタグを入れるだけ
導入はアホみたいにカンタンです。
たった1行のOGPタグをhead要素内にぶっ込むだけ。
Facebook個人アカウントを紐付ける場合
<meta property="article:author" content="https://www.facebook.com/cazuki">Facebookページを紐付ける場合
<meta property="article:publisher" content="https://www.facebook.com/mbdb.jp">このように、個人アカウントならarticle:authorを指定しアカウントのURLを、Facebookページであればarticle:publisherと指定してページのURLを、上記のタグで書き入れればOKです。
ちなみに上のものはそのままコピペしないように。
僕自身のアカウントと当ブログのFacebookページが指定してあるので、そのままコピペしてしまうと、コピペした人が損するだけです。
必ず自分のアカウントやFacebookページを指定するようにして下さい。
なお、現時点ではまだWordPressのOGPプラグインで、これに対応しているものはないので、実装する場合は手動で導入するほかありません。そのうち対応してくるプラグインもあるとは思います。
まぁ、たったの1行なのでプラグインの対応なんか待たずにサクリと導入してしまえばいいわけですけどね。
どうせならまるっとプラグインレスにしてしまうのもオススメですよ。
導入したけどボタンが表示されない!
「書いてあるように導入したけど表示されないじゃん!」と言う人向けに書いておきますが、導入してもアカウントに紐づく「フォローボタン」やページに紐づく「いいね! ボタン」が表示されないのは当たり前だと思ってください。
なぜならボタンが表示されるのは、まだフォローやいいね! をしていないユーザーに対してのみなんですね。
なので、個人アカウントを紐付けていれば、当然ログインしているのはその個人アカウントなんですから表示されるわけもなく、多くの人は自分のFacebookページを「いいね!」していますから、こちらもまた当然表示されないというわけです。
テストアカウントから閲覧、あるいはページヘの「いいね!」を外した状態でも表示されないという場合は、Facebook側で保持しているキャッシュによる可能性が高いと言えます。
その場合はデバッガーを使ってキャッシュをクリアし再取得させましょう。
効果は未知数
はっきり言って、この新仕様のOGPタグを導入しても、フォロー数の増加や「いいね!」の増加にどの程度寄与するのかは未知数です。
個人的にはそこまで高い効果が得られるものではないと踏んでいます。
とは言え、もしかしたらもしかするかもしれないし、とりあえずは実験で導入くらいのつもりでいいんじゃないかなと。
増えたらいいよねぇ・・・くらいの気持ちでやっておくほうがいいかなと思います。