WPのOGP実装はこれで決まり? 「WP-OGP Customized」がイイね!
以前にWordPressでOGPを実装させるプラグイン「WP-OGP」について書いたことがありますが、このプラグインはスペルミスがあったりするなど、ちぃっとばかり不完全な仕上がりのままアップデートされることもなく放置されている状態。
で、そんな「WP-OGP」をベースに改良を加えられたプラグイン「WP-OGP Customized」があったので、そちらを導入することにしました。
「WP-OGP Customized」は「WP-OGP」の困ったちゃんなところを修正してくれている上に、さらに機能的にもパワーアップさせてあるプラグインです。

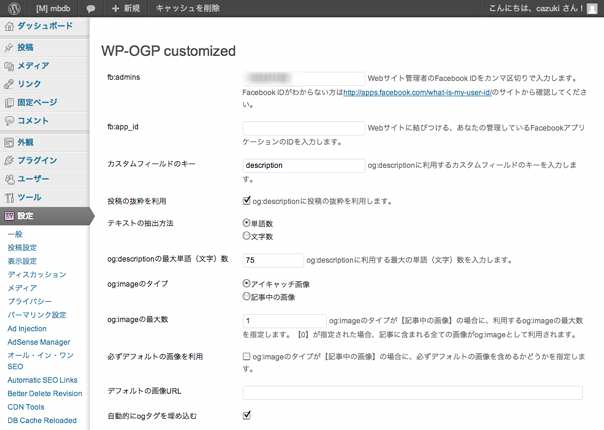
ベースとなっている「WP-OGP」だと、設定で入力できるのは[fb:admins]と[fb:app_id]の2項目のみだったんですが、「WP-OGP Customized」では、それに加えて以下のことができるようになっています。
- [og:description]のカスタムフィールドキーを設定できる。
- [og:description]に投稿の抜粋を利用できる。
- テキストの抽出方法を単語数か文字数を選択できる。
- [og:description]の最大単語数・最大文字数を指定できる。
- [og:image]に指定する画像をアイキャッチか記事中の画像かを選択できる。
- [og:image]を記事中の画像にした場合に指定できる画像の数を指定できる。
- [og:image]に必ずデフォルト画像を含ませかどうかを選べる。
- デフォルト画像のファイルパスを指定できる。
- 自動的にogタグを挿入するかどうかを指定できる。
中でも便利なのが、[og:description]の抜粋利用じゃないでしょうか。
従来の「WP-OGP」だと、日本語で利用している場合、単語数での指定がきかないため、[og:description]にはブログの投稿全文が引っ張られてしまうという困ったことになっていたのです。
なので、この設定をONにしてやることで、抜粋に要約したテキストを入れれば思った通りのテキストが[og:description]に引っ張られます。
ちなみにテンプレートに抜粋を表示するコードを入れてなくても問題なく利用できますよ。
All in One SEOを利用していると、記事ごとにdescriptionを指定できるので、ちと二度手間になってしまいますが、全文を引っ張られるよりはマシじゃないでしょうか?
プラグインに頼らずに、手動でやるのがいいんだー! っていう人は、以下の記事が非常に参考になります。このプラグインと同様に抜粋を引っ張るやり方も書かれているので、導入するしないに関わらず、一度読んでおくといいかも。
WordPressで、OGP(The Open Graph Protocol)に完全な情報を反映させる | WordPress | いろいろコードスニペット
上記の方法ではなく、よりWordPressに最適化させたプラグインレスのOGP実装をしたので、よろしければご参考にどうぞ。