タイピングゲーム感覚でjQueryの基本を学習できる「jqTyping」
これはなかなかいいかも?
jQueryの基本をタイピングゲーム感覚で学習することができるという「jqTyping」なるサービスがありました。
実際にキーを叩けば覚えも早くなりそうですよね。

シンプルなデザインですね。
まぁ学習するのに過剰なデザインは必要ないから当然といえば当然ですけど。

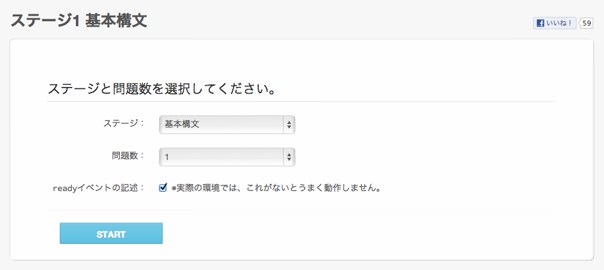
まずは、ステージと問題数の選択を行います。
現在用意されているステージは以下の3ステージ。
- ステージ1 基本構文
- ステージ2 特殊セレクタとメソッドチェーン
- ステージ3 アニメーション処理
[問題数]でいくつの構文を連続でタイピングするか選びます。最少1問から最大10問まで。

問題はランダムに出題されます。
問題の構文が表示されたら、まったく同じ構文を下の入力エリアに入れていくだけ。

入力を間違えると、上のように赤く表示され、正しい文字を打たない限り進むことができません。
設定した問題数をこなすと、スコアと正打率、入力時間が表示されます。

あ、1文字打ち間違えちった・・・。
結果はTwitterにツイートすることもできるようになってますね。
Twitterを介して友人同士でスコアを競ってみるのも楽しいかも。
jQueryに触れてみたいという人は、まずココで触れてみてはどうでしょうか?
jqTyping