なぜ見逃していた! WordPressの多機能プラグイン「Jetpack」のPhotonがイイじゃないか!!
うわー、なんでコレ使ってなかったんだろう・・・。
正直、ものすごい勢いで早く使っとけばよかったと素で後悔しちゃいましたよ。
以前、紹介したことのある「Jetpack」プラグインの一機能として提供されている「Photon」がソレです。

以前、この「Jetpack」について書いたのはコメント機能に関するものでした。
なんかちょっとWPユーザーにいいかもねという「Jetpack」のコメント機能を試してみた
たしか、この記事を書いた頃はまだ「Photon」という機能はなかったはず。いつの間にこんな素晴らしい機能がついたんでしょう。
何がどう素晴らしいのかといいますと、「Photon」というのはWordPress.comのCDN(コンテンツ・デリバリー・ネットワーク)に画像をキャッシュさせて、それをフロントに表示させることで、サイト自体のスピードアップを図れるというもの。
ここ最近ブロガー界隈で、「CloudFlare」という無料CDNサービスが話題になっていましたが、あれと同じようなものです。
話題性もあって、うちでも一度「CloudFlare」は導入してみたものの、レンサバのロリポップ! 側との相性が悪いのか、スピードアップどころかスピードダウンしまして、あっさり別れを告げちゃったんですよね。
それにしても、こいつの何がいいって、特段これといって特別な設定が必要ないってことでしょうか。
「Jetpack」の管理画面上で[有効化]のボタンをクリックするだけですから。たったワンクリックで動き始めます。もちろん機能を停止させるのだってワンクリック。

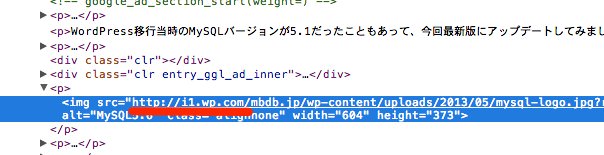
有効化してから当該サイトのソースを確認してみると、上図にあるとおり、画像のURLが、http://i1.wp.com/mbdb.jp…となっているのがわかります。
i1.wp.comというCDNサーバーにキャッシュが格納されているということですね。
実際に現在機能を有効化させてますが、体感的には以前より読み込みが速くなった気がします。
それと、この「Photon」のおもしろいところがもうひとつ。パラメータを付けることで画像処理が可能になるという点。
記事の幅よりも大きな画像を挿入することがあるかと思いますが、普通はこれってCSS側で画像幅を制御してたりしますよね。
これが、「Photon」を有効化することで勝手にresizeパラメータが入り、幅ピッタリの画像としてキャッシュしてくれているんです。これはイイ。
CSSで制御した場合は、大きな画像をCSSで縮小してるだけなので、画像ファイルの容量は変わらないんですが、「Photon」のresizeパラメータで縮小されたものは画像ファイルの容量も変わってくるわけで、当然のことながら読み込み速度は速くなるわけです。
この他にも、付与するパラメータによって、画像の切り抜きやグレースケール変換、円ポス風変換なんかもできるようですね。詳しくは以下の記事で見ることができますよ。
Dream Seed » WordPressの多機能プラグインJetpackのPhotonがすごいかもしれない
いやー、WordPress素晴らしい。こんなにカンタンに画像をCDNから呼び出せるようになるなんて。しかも、「CloudFlare」のときと違ってちゃんと速くなってくれてるっぽいですしねぇ。ホント、もっと早くに気づいてればと思います。
「CloudFlare」導入にハードルの高さを感じる人にもオススメじゃないでしょうか。
すでに別途OGPを出力するようにしている場合は、以下の方法で「Jetpack」のOGP出力を無効にすることができますよ。
WordPressの多機能プラグイン「Jetpack」のOGP出力を無効にする方法