わかるようでわかりにくい小規模なデザインリニューアルを実施しました
お、変えたねって規模の部分もあれば、「わっかるかなー、わっかんねーだろうなー」くらいの微妙な感じのデザイン変更を全体的に施してみました。
レイアウトから何からガラッとおもいっきり変えてしまうのもいいかなーとも思ってたんですが、そこまでやるにはちと時間が足らんのと、めんどくせぇ気持ちが勝った結果やめておきました。

変更したポイント
- 黒からグレーへ
- テンプレートから極力画像を廃する
- 関連記事周りのデザイン
黒からグレーへ
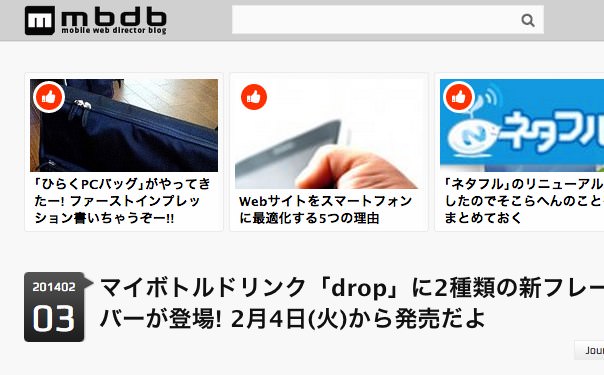
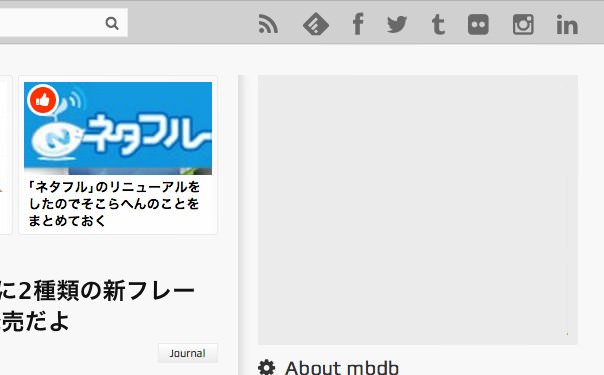
一瞥してわかるのは、まずヘッダーバーとフッターバーの配色。
これまで真っ黒とまではいかないくらいの黒だったのをグレーに切り替えました。
全体的にグレートーンで配色していたので、どうせならグレーの濃淡だけで配色しなおしたいなぁと思っていたんですよね。で、それを実施。

これまでヘッダーバーが黒かったので、「ロゴが見えねぇよ!」ってうっすらどころかはっきり思われていたかもしれませんが、もう安心です。ちゃんとロゴがわかるようになりました。
なお、検索バーがこれまでヘッダーの右端にレイアウトされていましたが、今回の変更を機にロゴ横に持ってきました。理由は特にないです。
テンプレートから極力画像を廃する
そもそも以前から、うちのテンプレートはあんまり画像を使わずに組んでるんですが、「いっそのことほとんどなくしたれ」ってことで、デザイン上CSSではどうにもできない箇所をのぞき画像を撤廃しました。

ヘッダーに配置しているソーシャルへのアイコンリンクは、以前までCSS spriteで画像を背景に設定してましたが、デザインを変えるにあたって、すべてWebフォントを採用しています。
Webフォントはこれだけじゃなくて、賑やかしも兼ねてページ内のいろいろなところに使っています。
例えば、Twitterアカウントを記事中に書くと、うちでは勝手にTwitterへのリンクが貼られるように設定していますが、そのときアカウントの頭にTwitterのアイコンが表示されるようになったり。こんな感じで→ cazuki
また、メインエリアとサイドエリアに視覚的な段差を取っていた影も画像でしたが、これもCSSのbox-shadowで一方向だけに影を出すようにして対応しました。
関連記事周りのデザイン
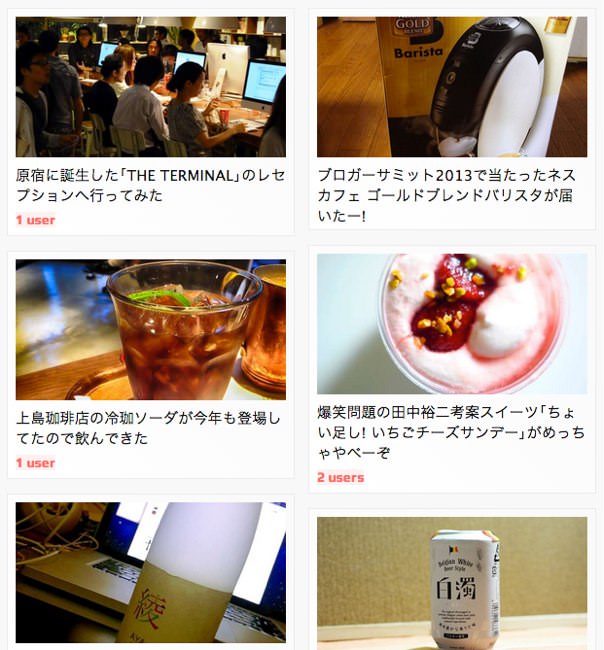
各記事の本文より下のエリアに、おすすめの記事を表示していますが、ここのデザインを変更しました。以前はLinkwithinっぽい感じのデザインを、WordPressプラグインの「YARPP」を使って実装していましたが、先日プラグインの使用を取りやめまして、自前で実装したおすすめ記事表示にPinterestっぽいカード型グリッドデザインを実装してみました。

見てもらえればわかるように、ボックスの高さが違ってもぴったりと配置されるようになっています。
実装はCSSのみで行っており、jQueryは使っていません。
なのでCSS3対応のブラウザでない場合、完璧に崩れます。でも知ったこっちゃありません。古いブラウザ(主にIE)なんか対応したくありません。
なお、同種のデザインは、タイトル上にレイアウトしているランダムで表示しているピックアップ記事にも採用しています。
この他こまごまとちまちまと変更しています
大きく見栄えが変わったなーというのはこのあたりくらいでしょうか。
サイドバーのカテゴリーのデザインなんかは先日記事にしたとおりなので、今回の説明では省いていますが、実装方法を知りたい場合はそちらをご参照下さい。
細かい変更箇所はかなりあるので、まぁお暇でご奇特な方はどこがどう変わったのか探してみてはいかがでしょうか。レッツ! アハ体験。
一応モダンブラウザでのチェックはしてますが、「なんかココ変」とかあればお知らせ下さい。今後ともモバデビをよろしくお願いいたします。
ついでに、ひとつフィード購読とか、Facebookページヘのいいね!とか、Googleブランドページヘの+1なども、ぜひぜひお願いいたしますw